Позиционирование элементов в CSS
Эта статья учебника будет посвящена очень важной теме, которая связана с позиционированием элементов на странице, она потребует от Вас максимального внимания. Вы познакомитесь с такими типами позиционирования элементов как: абсолютное, относительное, фиксированное и статическое.
Позиционирование позволит Вам разместить тот, или иной элемент в том месте, где это Вам необходимо, цель этой статьи заключается в том, чтобы понять по каким правилам это происходит, какие при этом необходимо использовать CSS свойства и для чего.
Типы позиционирования элементов
Основное свойство CSS, которое позволяет управлять позиционированием элементов на странице это свойство position, оно сообщает браузеру, какой тип позиционирования используется для элемента (статический - static, относительный - relative, абсолютный – absolute, или фиксированный - fixed).
Для полного понимания как происходит позиционирование элементов на любой странице, Вам необходимо детально изучить все виды позиционирования. Эта статья учебника предоставит Вам такую возможность, сейчас мы с Вами отдельно поговорим о каждом виде позиционирования и разберем, как и относительного чего происходит смещение элементов в документе.
Абсолютное позиционирование
Совместно со свойством position используются CSS свойства, которые управляют смещением позиционированного элемента:
- top (смещение позиционированного элемента от верхнего края).
- right (смещение позиционированного элемента от правого края).
- bottom (смещение позиционированного элемента от нижнего края).
- left (смещение позиционированного элемента от левого края).
В качестве значений, которые определяют смещение элемента, допускается использовать физические единицы (например, пункты), но чаще используют визуальные единицы – пиксели, процентные значения и значения em. Значения могут быть как положительные, так и отрицательные, как и люди, только значения.
При использовании абсолютного позиционирования (position: absolute) элемент сдвигается (позиционируется) относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию - static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера.
Давайте начнем с простого примера, в котором мы будем позиционировать элементы (блоки) с абсолютным типом позиционирования.
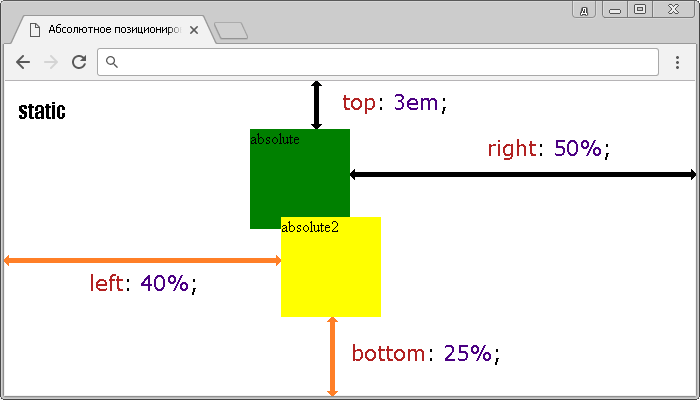
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Абсолютное позиционирование элементов</title> <style> div { position: absolute; /* абсолютное позиционирование элементов */ width: 100px; /* ширина элемента */ height: 100px; /* высота элемента */ } .absolute { top: 3em; /* смещение от вержнего края */ right: 50%; /* смещение от правого края */ background-color: green; /* цвет заднего фона */ } .absolute2 { bottom: 25%; /* смещение от нижнего края */ left: 40%; /* смещение от левого края */ background-color: yellow; /* цвет заднего фона */ </style> </head> <body> <div class = "absolute"> absolute </div> <div class = "absolute2"> absolute2 </div> </body> </html>
И так, что мы сделали в этом примере:
- Разместили два блока <div> шириной и высотой 100 пикселей и указали для них, что они имеют абсолютное позиционирование.
- Для первого блока мы указали, что он смещается от верхнего края окна на 3em, а от правого на 50%.
- Для второго блока мы указали, что он смещается от нижнего края окна на 25%, а от левого на 40%.
- Теперь важный момент, на который вы, скорее всего не обратили внимание. Почему наши элементы позиционируются относительно окна браузера? Элементы будут позиционироваться относительно заданного края предка лишь в том случае, если их предок имеет значение свойства position отличное от, установленного по умолчанию - static, иначе смещение будет вестись относительно края окна браузера. Подобные ситуации не раз будут возникать у Вас во время верстки страниц, запомните этот важный момент, мы еще к нему вернемся далее в этой статье учебника.
Результат нашего примера:

Обратите внимание, что наш второй блок (желтый) наложился на первый, в конце предыдущей статьи учебника "Работа с таблицами в CSS", мы уже сталкивались со свойством z-index, благодаря ему, вы можете управлять видимостью элементов по оси z. Например, если задать для первого (зеленого) блока значение z-index: 1, то уже он будет находиться выше по оси, чем второй (желтый блок) и будет полностью виден. Аналогичного эффекта можно добиться, если указать для желтого блока отрицательное значение свойства z-index.
Как вы заметили, элементы, которые имеют абсолютное позиционирование, отделяются от основного потока страницы, что может приводить к наслоению элементов друг на друга. Еще один нюанс работы с элементами, которые имеют абсолютное позиционирование, это то, что они не могут быть плавающими. Плавающими элементами могут быть только элементы, которые имеют статическое позиционирование (static), то есть то, которое установлено у элемента по умолчанию. Методы работы с плавающими элементами мы с Вами рассматривали в статье учебника "Плавающие элементы в CSS".
Относительное позиционирование
Следующий тип позиционирования, который мы рассмотрим это относительное позиционирование. Элементы, для которых задано относительное позиционирование (position: relative) смещаются (размещаются) относительно положения в потоке документа, или другими словами относительно его текущей позиции.
Давайте сразу перейдем к примеру, а затем поговорим обо всех нюансах, которые будут возникать при работе с относительным позиционированием.
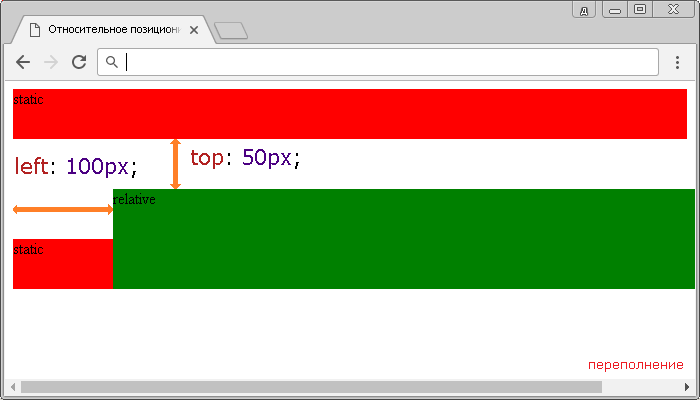
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Относительное позиционирование элементов</title> <style> .static { height: 50px; /* высота элемента */ background-color: red; /* цвет заднего фона */ } .relative { position: relative; /* относительное позиционирование элемента */ height: 100px; /* высота элемента */ top: 50px; /* смещение от вержнего края */ left: 100px; /* смещение от левого края */ background-color: green; /* цвет заднего фона */ } </style> </head> <body> <div class = "static"> static </div> <div class = "relative"> relative </div> <div class = "static"> static </div> </body> </html>
И так, что мы сделали в этом примере:
- Для блоков (элементы <div>), которые имеют статическое позиционирование (по умолчанию) установили высоту 50 пикселей и цвет заднего фона – красный.
- Разместили между блоков элемент с относительным позиционированием (position: relative), установили для него высоту 100 пикселей и цвет заднего фона зеленый. Кроме того указали, что он смещается относительно его текущей позиции от верхнего края на 50 пикселей, а с левого края на 100 пикселей, вызывая при этом переполнение документа.
Результат нашего примера:

Еще необходимо подчеркнуть из этого примера, то, что в отличие от абсолютного позиционирования другие элементы в документе реагируют на элементы с относительным позиционированием. Не смотря на то, что мы дали браузеру команду на перемещение элемента, браузер зарезервировал место под элемент, оставляя при этом пустое место, где элемент изначально должен находиться до перемещения.
На практике, Вам, скорее всего, не придется перемещать элементы, которые имеют относительное позиционирование. Основная идея относительного позиционирования заключается в том, чтобы не сдвинуть куда-то элемент, а создать «контейнер» для элемента, который имеет абсолютное позиционирование. Другими словами, вложенные элементы будут смещаться не относительно края окна браузера, а относительно этого элемента, который будет иметь относительное позиционирование и находится в основном потоке документа. Более подробно этот момент мы рассмотрим далее в этой статье учебника.
Фиксированное позиционирование
Третий тип позиционирования, который мы рассмотрим это фиксированное позиционирование. При фиксированном позиционировании элемент сдвигается относительно заданного края окна браузера. Отличительная особенность этого позиционирования заключается в том, что при прокрутке страницы элемент остается на одном месте, то есть, грубо говоря, он прокручивается вместе со страницей (элемент зафиксирован).
Я думаю, что путешествуя по сети интернет, вы не раз встречали меню навигации, боковые панели, или даже кнопки "вверх страницы", которые были зафиксированы на одном месте. Всё это становится возможным благодаря фиксированному позиционированию.
Давайте рассмотрим пример, в котором мы оформим фиксированную боковую панель.
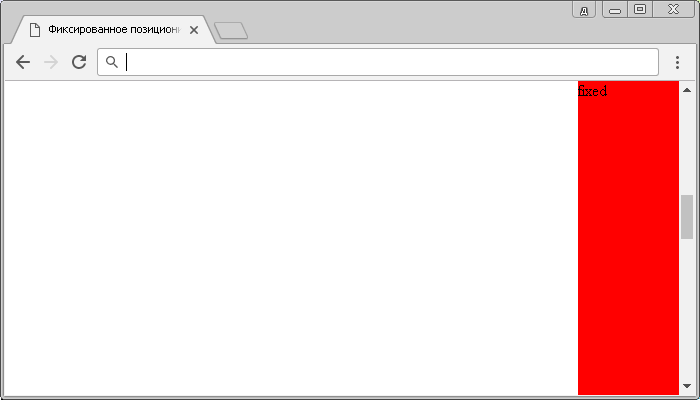
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Фиксированное позиционирование элементов</title> <style> html, body { height: 100%; /* высота элемента */ margin: 0; /* внешний отступ со всех сторон */ } .fixed { position: fixed; /* фиксированное позиционирование элемента */ height: 100%; /* высота элемента */ width: 15%; /* ширина элемента */ background-color: red; /* цвет заднего фона */ right: 0; /* смещение от правого края */ } .container { height: 2000px; /* высота элемента */ } </style> </head> <body> <div class = "fixed"> fixed </div> <div class = "container"> </div> </body> </html>
Давайте разберем, что мы сделали в этом примере:
- Установили для элементов <body> и <html> высоту равную 100%, это нам позволит задать высоту в процентах для нашей боковой панели. Кроме того, мы убрали внешние отступы (margin) для этих элементов, это необходимо, чтобы убрать встроенные стили браузера.
- Для нашей боковой панели установили высоту равной родительскому элементу (100%), установили ширину 15% от родительского элемента и установили цвет заднего фона красный. Кроме того указали, что наша боковая панель имеет фиксированное позиционирование, что позволяет её как будто прилепить к экрану. Чтобы наша панель отображалась справа, мы установили значение right равным 0 (смещение позиционированного элемента от правого края окна браузера).
- Для демонстрации фиксированного позиционирования мы создали контейнер высотой 2000 пикселей. Теперь если прокрутить страницу наша боковая панель останется на месте, а содержимое контейнера (основного содержимого) будет прокручиваться.
Результат нашего примера:

Статическое позиционирование
Ну и заключительный тип позиционирования это статическое позиционирование (static), мы с Вами уже неоднократно говорили о нем. Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
Хочу обратить Ваше внимание на один факт, что вышерассмотренные свойства, отвечающие за смещение элементов, не допускается применять к элементам, которые имеют статическое позиционирование, то есть имеют позиционирование, которое установлено по умолчанию.
Продвинутое абсолютное позиционирование
Перед тем как перейти к рассмотрению продвинутого применения абсолютного позиционирования, хочу обратить Ваше внимание, на то, что если вы не указываете значение вертикальной позиции элемента с абсолютным позиционированием (top , или bottom ), или наоборот горизонтальной позиции (left, или right), то браузер оставит элемент в том же месте на странице, где он находится в общем потоке (будет размещен поверх содержимого, если оно есть).
Мы уже с Вами узнали о том, что элемент с абсолютным позиционированием (position: absolute) позиционируется относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию - static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера. Настало время рассмотреть подобный пример:
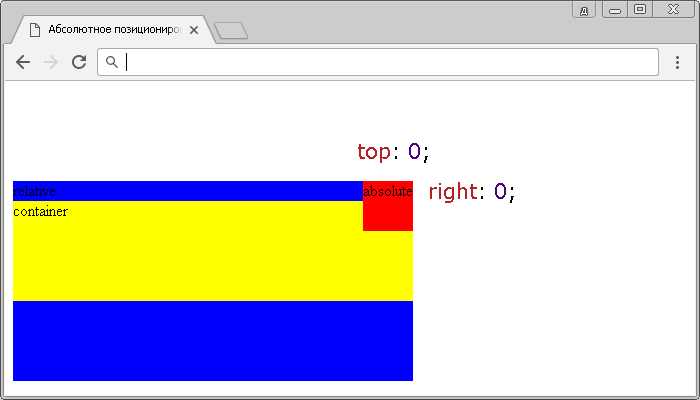
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Абсолютное позиционирование относительно предка</title> <style> .relative { position: relative; /* относительное позиционирование элемента */ margin-top: 100px; /* внешний отступ от вержнего края */ width: 400px; /* ширина элемента */ height: 200px; /* высота элемента */ background-color: blue; /* цвет заднего фона */ } .container { height: 100px; /* высота элемента */ background-color: yellow; /* цвет заднего фона */ } .absolute { position: absolute; /* абсолютное позиционирование элемента */ top: 0; /* смещение от вержнего края */ right: 0; /* смещение от правого края */ width: 50px; /* ширина элемента */ height: 50px; /* высота элемента */ background-color: red; /* цвет заднего фона */ } </style> </head> <body> <div class = "relative"> relative <div class = "container"> container <div class = "absolute"> absolute </div> </div> </body> </html>
Давайте внимательно разберем, что мы сделали в этом примере:
- Для начала мы разместили блок (элемент <div>), который имеет относительное позиционирование. Указали для него внутренний отступ от верха (margin-top) равный 100 пикселей, задали ширину, высоту и цвет заднего фона.
- Далее внутри него разместили блочный элемент (элемент <div>), который имеет высоту 100 пикселей и цвет заднего фона жёлтый. Как вы понимаете, этот элемент имеет статическое позиционирование (значение по умолчанию), так как значение свойства position не наследуется, и он не унаследовал от родительского блока относительное позиционирование.
- Затем мы поместили внутри нашего контейнера со статическим позиционированием элемент, который имеет абсолютное позиционирование. Указали для него ширину и высоту равными 50 пикселей и цвет заднего фона красный. Обратите внимание на самый важный момент, что этот элемент позиционируется не относительно окна браузера, не относительно родительского элемента, а относительно своего предка, который имеет позиционирование, отличное от статического! В итоге наш элемент мы разместили в верхнем правом углу его предка с относительным позиционированием.
Результат нашего примера:

Давайте подытожим изученную в этой статье учебника информацию о позиционировании элементов:
- Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
- Элемент позиционируется относительно окна браузера, если у него фиксированное позиционирование (элемент зафиксирован при прокрутке документа).
- Элемент позиционируется относительно окна браузера, если у него абсолютное позиционирование, и он не вложен в элемент, который имеет позиционирование, отличное от статического.
- Элемент, для которого задано относительное позиционирование смещается относительно положения в потоке документа (относительно его текущей позиции).
- Элемент позиционируется относительно сторон другого элемента в том случае, если он имеет предка, или родителя с абсолютным, относительным или фиксированным позиционированием.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:

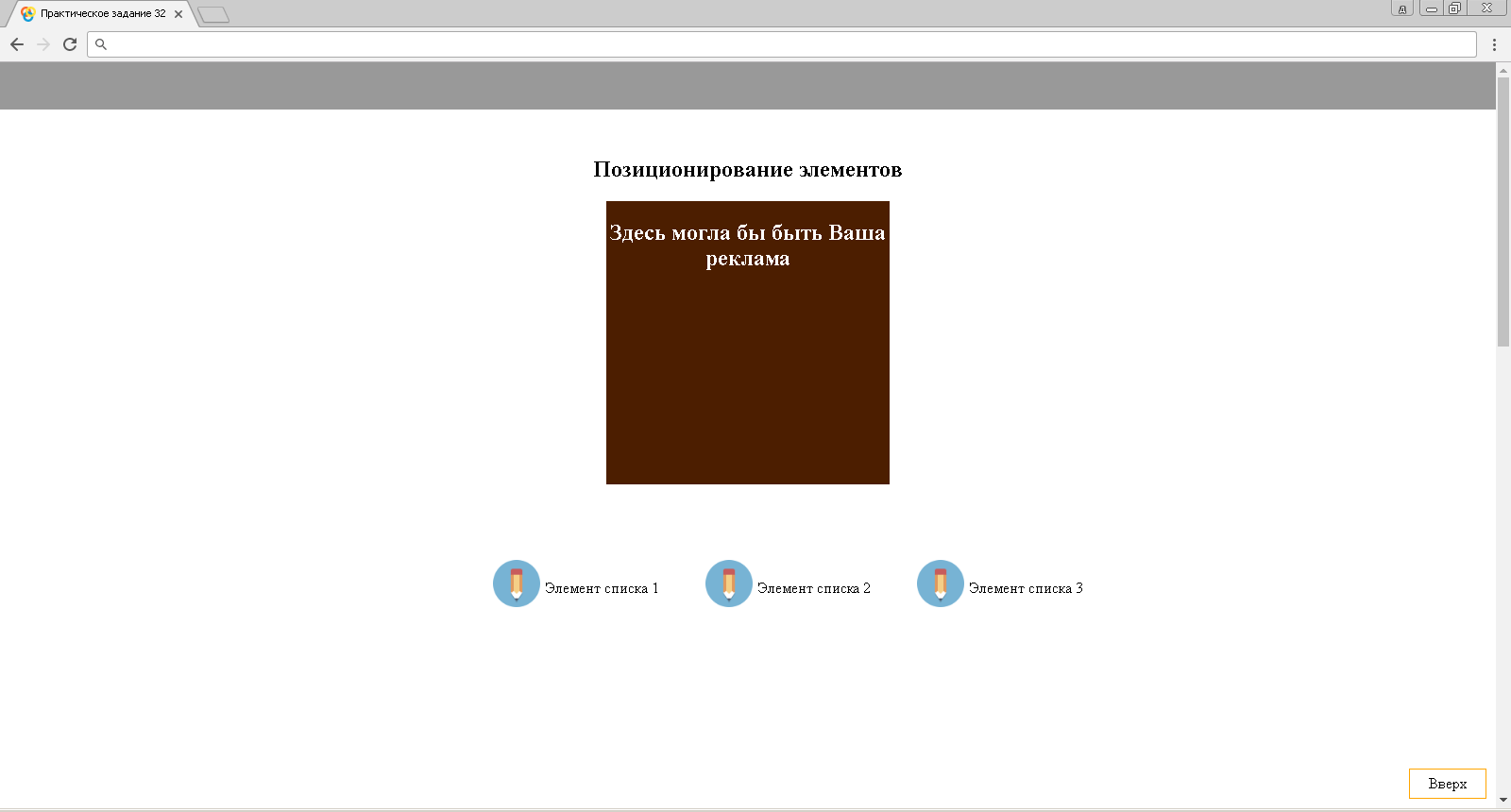
- Используя полученные знания составьте следующий документ в котором:
- Навигационная панель прокручивается вместе со страницей (фиксированная навигационная панель).
- Кнопка "вверх" всегда находится в одном месте при прокрутке страницы.
- Продвинутое задание: При наведении на оранжевый блок вы увидите затемненную область с текстом во всю ширину и высоту блока.
- Продвинутое задание: Необходимо спозиционировать изображение относительно элементов списка.

Практическое задание № 32.
Подсказка: для последнего задания Вы можете использовать CSS псевдоэлемент ::before.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.