Анимация элементов в CSS. Часть 1.
Ранее в статье учебника "Переходные эффекты в CSS" мы с Вами познакомились с эффектами, которые позволяют анимировать переход от одного набора CSS свойств к другому (transition ). CSS3 предоставляет нам еще один более мощный инструмент создания анимации, который не ограничивается выполнением одного перехода, а позволяет создавать неограниченное количество таких переходов.
). CSS3 предоставляет нам еще один более мощный инструмент создания анимации, который не ограничивается выполнением одного перехода, а позволяет создавать неограниченное количество таких переходов.
Другими словами, анимация позволяет нам переходить от одного состояния (набора свойств) ко второму, от второго к третьему, и даже при необходимости воспроизводить анимацию в обратном порядке, когда количество переходов завершено.
 Рис. 190 Пример покадровой анимации.
Рис. 190 Пример покадровой анимации.
По аналогии с переходными эффектами, для проигрывания анимации необходимо инициировать её воспроизведение, будь то первоначальная загрузка страницы, или получение фокуса элементом, наведение указателя мыши на элемент и так далее.
Этапы создания анимации
Давайте рассмотрим из чего же состоит процесс создания анимации в CSS. Для начала Вам необходимо определить ключевые кадры анимации. Что из себя представляет ключевой кадр? Представьте себе элемент, который позиционируется слева от окна браузера и Вам необходимо осуществить его анимацию до середины окна и вернуть его в первоначальное положение. Для этой анимации нам потребуется три ключевых кадра:
- Первый – определяет начальное положение элемента.
- Второй – определяет положение элемента после смещения элемента до середины окна.
- Третий – определяет конечную точку анимации (начальное положение элемента).
После того как необходимые ключевые кадры определены, на браузер пользователя будет возлагаться задача прорисовывать все промежуточные фазы, которые мы определили с помощью ключевых кадров. То есть, задача прорисовывать элемент в этих промежутках лежит исключительно на браузере, с нашей стороны необходимо только указать эти точки анимации, или другими словами, мы должны сообщить браузеру как он должен изменить один стиль к другому между ключевыми кадрами.
Следующим шагом нам необходимо назначить анимацию интересующему нас элементу, или элементам. При этом существует возможность указать для каждого элемента свою индивидуальную настройку анимации.
Далее в этой статье мы с Вами подробно рассмотрим, как установить задержку анимации, как задать количество циклов анимации, установить её продолжительность, указать её скорость и направление, состояние анимации на текущий момент и даже определить стиль для элемента в тот момент, когда анимация не воспроизводится.
Прежде чем мы перейдем к созданию анимации, хочу обратить Ваше внимание на текущую поддержку свойств анимации браузерами:
 Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|
| 43.0 4.0 -webkit- | 16.0 5.0 -moz- | 30.0 15.0 -webkit- | 9.0 4.0 -webkit- | 10.0 | 12.0 |
Определение ключевых кадров
В CSS правило @keyframes позволяет контролировать промежуточные этапы анимации путем создания ключевых кадров в процессе анимации.
Это дает возможность точнее контролировать процесс анимации вручную, задавая для нее промежуточные шаги.
позволяет контролировать промежуточные этапы анимации путем создания ключевых кадров в процессе анимации.
Это дает возможность точнее контролировать процесс анимации вручную, задавая для нее промежуточные шаги.
Для создания ключевых кадров необходимо придерживаться следующего синтаксиса:
@keyframes animationName { from | % {css-styles} /* начало цикла анимации */ to | % {css-styles} /* конец цикла анимации */ }
- Имя анимации (animationName). Чтобы использовать ключевые кадры, создается правило @keyframes
 с произвольным именем анимации, которое впоследствии используется в свойстве animation-name
с произвольным именем анимации, которое впоследствии используется в свойстве animation-name , либо в универсальном свойстве animation
, либо в универсальном свойстве animation для добавления списка ключевых кадров в анимацию, но об этом позднее.
для добавления списка ключевых кадров в анимацию, но об этом позднее.
Имя анимации может состоять из латинских букв без учета регистра от A до Z, цифр от 0 до 9, знака подчеркивания (_), и/или тире (-). Обращаю Ваше внимание на то, что первый символ должен быть буквой (то есть не должен начинаться с числа, даже если перед ним ставится тире). Два тире подряд запрещены в начале имени. Кроме того, не могут использоваться специальные зарезервированные слова, такие как none, unset, initial, или inherit в любом сочетании. - Cелектор ключевого кадра (from | to | %) представляет из себя процент от продолжительности анимации.
Допустимые значения:
0%-100% - определяет процент от продолжительности анимации. from - тоже самое, что 0%. to - тоже самое, что 100%.
Каждое правило @keyframes должно содержать список стилей для селекторов ключевых кадров, каждый из которых задаёт процент для анимации, при котором происходит ключевой кадр. Указать, когда происходит смена стиля необходимо в процентах (0% - соответствует началу анимации, 100% - соответствует завершению анимации), или с помощью ключевых слов "from" и "to", которые соответствуют процентным значениям 0% и 100%.
должно содержать список стилей для селекторов ключевых кадров, каждый из которых задаёт процент для анимации, при котором происходит ключевой кадр. Указать, когда происходит смена стиля необходимо в процентах (0% - соответствует началу анимации, 100% - соответствует завершению анимации), или с помощью ключевых слов "from" и "to", которые соответствуют процентным значениям 0% и 100%.
Для корректного проигрывания анимации, ключевые кадры должны содержать начало цикла и его конец (значения 0% | from и 100% | to). Допускается использовать множество селекторов ключевого кадра, при этом перечислять ключевые кадры возможно в любом порядке, так как браузер их обрабатывает не в порядке размещения, а в зависимости от значения процента (от меньшего значения к большему). Если анимация имеет те же начальные и конечные свойства, то вы можете перечислить их через запятую: 0%, 100% {}. - CSS стили (css-styles) - одно или несколько допустимых (анимируемых) свойств стиля CSS. Если по какой-то причине вы решили включить в правило свойства, которые не могут быть анимированы, то они будут проигнорированы браузером, а свойства, которые могут быть анимированы будут включены в анимацию. Узнать является ли свойство анимируемым, вы можете в справочнике CSS в описании интересующего Вас свойства.
Свойства, указанные в ключевом кадре со значением !important игнорируются. Ранее в статье "Каскадность в CSS" (раздел "Нюансы конфликтов") мы уже с Вами затрагивали вопросы об отмене значимости стилей.
Предположим, что нам необходимо создать анимацию увеличения элемента, при которой элемент будет изменять цвет заднего фона:
@keyframes growElement { /* указываем имя анимации */ 0% { /* начало цикла анимации */ width: 50px; /* ширина элемента */ background-color: yellow; /* цвет заднего фона */ } 50% { /* середина цикла анимации */ width: 100px; /* ширина элемента */ background-color: green; /* цвет заднего фона */ } 100% { /* конец цикла анимации */ width: 200px; /* ширина элемента */ background-color: red; /* цвет заднего фона */ } }
С помощью процентных значений мы определили три ключевые кадра, где происходит изменение. Первоначально элемент к началу анимации получает значение ширины равной 50 пикселям и цвет заднего фона желтый, к 50% процентам анимации (середина анимации) он должен быть уже 100 пикселей и иметь цвет заднего фона зеленый, а к завершению анимации ширина элемента должна составлять 200 пикселей, а цвет заднего фона должен быть красный.
Если наш элемент возвращался бы к первоначальному состоянию (ширина и цвет заднего фона), то мы бы могли указать значения ключевых кадров следующим образом:
@keyframes growElement { 0%, 100% { /* начало и конец цикла анимации */ width: 50px; /* ширина элемента */ background-color: yellow; /* цвет заднего фона */ } 50% { /* середина цикла анимации */ width: 100px; /* ширина элемента */ background-color: green; /* цвет заднего фона */ } }
Следующее CSS свойство, которое мы уже упоминали - animation-name , оно указывает имя анимации, или список анимаций, которые должны быть применены к выбранному элементу. Каждое имя указывает (ссылается) на правило (@keyframes
, оно указывает имя анимации, или список анимаций, которые должны быть применены к выбранному элементу. Каждое имя указывает (ссылается) на правило (@keyframes ), которое определяет значения свойств анимации. Но в одиночку мы не сможем рассмотреть это свойство, так как, чтобы запустить любую анимацию нам необходимо указать её продолжительность.
), которое определяет значения свойств анимации. Но в одиночку мы не сможем рассмотреть это свойство, так как, чтобы запустить любую анимацию нам необходимо указать её продолжительность.
Перед тем как мы перейдем к дальнейшему изучению особенностей анимации в CSS, хочу еще раз обратить ваше внимание, на то что в примерах мы не используем вендорные префиксы производителей, но если Вы хотите обеспечить более широкую поддержку браузеров, то стоит о них не забывать и придерживаться следующего синтаксиса при определении ключевых кадров:
/* для поддержки старых версий браузера Mozilla */ @-moz-keyframes growElement { /* ключевые кадры */ } /* для поддержки старых версий браузеров Chrome, Opera, Safari */ @-webkit-keyframes growElement { /* ключевые кадры */ } /* современные браузеры */ @keyframes growElement { /* ключевые кадры */ }
Все свойства анимации animation-* и универсальное свойство animation
и универсальное свойство animation , по аналогии с правилом @keyframes
, по аналогии с правилом @keyframes , требуют указания вендорных префиксов (-moz- и –webkit-) для поддержки более широкого круга браузеров.
, требуют указания вендорных префиксов (-moz- и –webkit-) для поддержки более широкого круга браузеров.
Продолжительность анимации
Как минимум, чтобы анимация начала воспроизводиться, необходимо указать её имя, которое было указано в правиле @keyframes и задать её продолжительность. В CSS свойство animation-duration
и задать её продолжительность. В CSS свойство animation-duration определяет, сколько секунд, или миллисекунд затрачивается на выполнение одного цикла анимации.
определяет, сколько секунд, или миллисекунд затрачивается на выполнение одного цикла анимации.
После того как у нас определены минимальные требования для выполнения анимации, необходимо применить её к интересующему нас элементу, или элементам страницы. Обратите внимание, что, если просто добавить анимацию к стилю какого-либо элемента, то анимация будет воспроизведена при загрузке страницы.
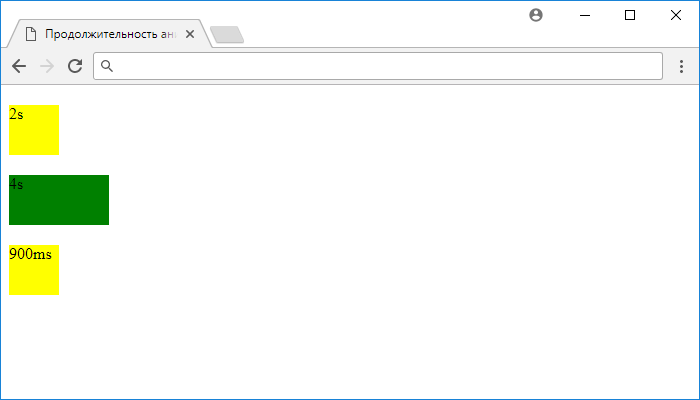
Перейдем к рассмотрению примера, в котором мы будем анимировать увеличение элементов:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Продолжительность анимации в CSS</title> <style> div { width: 50px; /* ширина элемента */ height: 50px; /* высота элемента */ background-color: yellow; /* цвет заднего фона */ margin-top: 20px; /* внешний отступ сверху */ } div:nth-child(1) { /* первый элемент <div> по порядку */ animation-duration: 2s; /* продолжительность анимации 2 секунды */ } div:nth-child(2) { /* второй элемент <div> по порядку */ animation-duration: 4s; /* продолжительность анимации 4 секунды */ } div:nth-child(3) { /* третий элемент <div> по порядку */ animation-duration: 900ms; /* продолжительность анимации 900 миллисекунд */ } div:hover { /* добавляем имя анимации при наведении на элемент <div> */ animation-name: growElement; /* задаем имя анимации */ } @keyframes growElement { 0% { /* начало цикла анимации */ width: 50px; /* ширина элемента */ background-color: yellow; /* цвет заднего фона */ } 50% { /* середина цикла анимации */ width: 100px; /* ширина элемента */ background-color: green; /* цвет заднего фона */ } 100% { /* конец цикла анимации */ width: 200px; /* ширина элемента */ background-color: red; /* цвет заднего фона */ } } </style> </head> <body> <div>2s</div> <div>4s</div> <div>900ms</div> </body> </html>
В этом примере мы создали простую анимацию, в которой происходит постепенное увеличение ширины элемента и изменение цвета заднего фона к середине и к концу цикла анимации. С использованием псевдокласса :nth-child() и свойства animation-duration
и свойства animation-duration мы указали различные значения продолжительности анимации для элементов <div> в зависимости от их порядкового номера в документе.
мы указали различные значения продолжительности анимации для элементов <div> в зависимости от их порядкового номера в документе.
Кроме того, для того, чтобы инициировать воспроизведение анимации, мы создали стиль, который свойством animation-name задает имя анимации для элемента <div> на которой в настоящее время наведен курсор мыши (псевдокласс :hover()).
задает имя анимации для элемента <div> на которой в настоящее время наведен курсор мыши (псевдокласс :hover()).
Результат нашего примера:

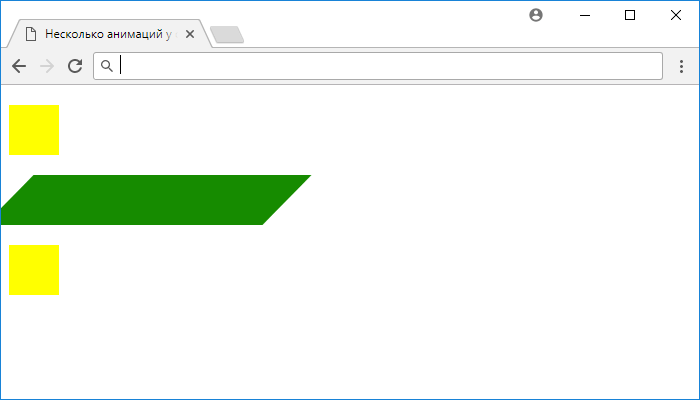
Рассмотрим следующий пример в котором мы создадим несколько различных анимаций и назначим их одному элементу.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Несколько анимаций у одного элемента</title> <style> div { width: 50px; /* ширина элемента */ height: 50px; /* высота элемента */ background-color: yellow; /* цвет заднего фона */ margin-top: 20px; /* внешний отступ сверху */ animation-duration: 3s; /* продолжительность анимации 3 секунды */ } div:hover { animation-name: growElement, skewElement; /* задаем несколько имен анимаций при наведении */ } @keyframes growElement { 0%, 100% { /* начало и конец цикла анимации */ width: 50px; /* ширина элемента */ background-color: yellow; /* цвет заднего фона */ } 50% { /* середина цикла анимации */ width: 300px; /* ширина элемента */ background-color: green; /* цвет заднего фона */ } } @keyframes skewElement { 5%, 100% { /* 5% и 100% (конец анимации) от продолжительности анимации */ transform: skew(0deg); /* отсутствие наклона элемента */ } 50% { /* середина цикла анимации */ transform: skew(-50deg); /* наклон элемента относительно оси X (горизонтальная ось) на -50 градусов. */ } 95% { /* 95% от продолжительности анимации */ transform: skew(50deg); /* наклон элемента относительно оси X (горизонтальная ось) на 50 градусов. */ } } </style> </head> <body> <div></div> <div></div> <div></div> </body> </html>
В этом примере мы создали несколько анимаций, в которых происходит постепенное увеличение ширины элемента, изменение цвета заднего фона, отрицательный наклон элемента относительно оси X (горизонтальная ось) к середине анимации и уменьшении элемента к первоначальному размеру элемента к концу анимации, которое сопровождается изменением цвета заднего фона и наклоном элемента по оси X в обратную сторону.
Свойством animation-duration мы указали продолжительность анимации для элементов <div> равную трем секундам. Для того, чтобы инициировать воспроизведение анимации, мы создали стиль, который свойством animation-name
мы указали продолжительность анимации для элементов <div> равную трем секундам. Для того, чтобы инициировать воспроизведение анимации, мы создали стиль, который свойством animation-name задает несколько анимаций для элемента <div> на которой в настоящее время наведен курсор мыши (псевдокласс :hover()).
задает несколько анимаций для элемента <div> на которой в настоящее время наведен курсор мыши (псевдокласс :hover()).
Результат нашего примера:

Количество анимационных циклов
По умолчанию любая анимация в CSS будет воспроизведена только один раз. Благодаря свойству animation-iteration-count мы сможем указывать сколько раз будет проигрываться анимационный цикл, это может быть, как произвольное число раз, либо указать, что анимация будет воспроизводиться бесконечно, в некоторых случаях это очень полезно.
мы сможем указывать сколько раз будет проигрываться анимационный цикл, это может быть, как произвольное число раз, либо указать, что анимация будет воспроизводиться бесконечно, в некоторых случаях это очень полезно.
Обратите внимание на то, что запрещается указывать отрицательные значения по объективным причинам, но допускается указывать не целые значения, при этом будет проигрываться только часть анимационного цикла - пропорционально указанному значению (например, значение 1.5 соответствует воспроизведению анимационного цикла полтора раза).
Рассмотрим следующий пример:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Повторение анимации</title> <style> div { width: 50px; /* ширина элемента */ height: 50px; /* высота элемента */ border-radius: 100%; /* определяем форму углов элемента (скругляем) */ display: inline-block; /* устанавливаем элементы как блочно-строчные (выстраиваем в линейку) */ color: white; /* цвет шрифта */ padding: 15px; /* внутренние отступы элемента со всех сторон */ position: relative; /* относительное позиционирование (для возможности смещения во время анимации) */ text-align: center; /* выравниваем текст по центру */ line-height: 50px; /* устанавливаем высоту строки */ animation-duration: 1.5s; /* задаём продолжительность анимации 1,5 секунды */ animation-name: iliketomoveit; /* задаём имя анимации */ } .test { animation-iteration-count: 1; /* указываем, что анимация будет повторяться 1 раз */ } .test2 { animation-iteration-count: 2; /* указываем, что анимация будет повторяться 2 раза */ } .test3 { animation-iteration-count: 3.5; /* указываем, что анимация будет повторяться 3 с половиной раза */ } .test4 { animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */ } @keyframes iliketomoveit { 0% {top: 0px;} /* начало цикла анимации */ 25% {top: 200px; background: red;} /* 25% от продолжительности анимации */ 75% {top: 100px;} /* 75% от продолжительности анимации */ 100% {top: 0px; background: black;} /* конец цикла анимации */ } </style> </head> <body> <a href = "javascript:window.location.reload()">Обновите перед просмотром</a></br> <div class = "test">1</div> <div class = "test2">2</div> <div class = "test3">3.5</div> <div class = "test4">infinite</div> </body> </html>
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства top смещаем элементы с относительным позиционированием относительно верхнего края текущей позиции, изменяя при этом цвет заднего фона элемента.
С использованием селектора класса и свойства animation-iteration-count мы указали различные значения, которые определяют количество проигрываний анимационного цикла у элементов.
мы указали различные значения, которые определяют количество проигрываний анимационного цикла у элементов.
Обратите внимание, что мы разместили ссылку, которая производит перезагрузку страницы с использованием URL псевдопротокола javascript:, который позволяет выполнить код языка программирования JavaScript таким образом. Не смотря на то, что это решает нашу задачу по перезагрузке страницы, никогда не используйте URL псевдопротокол javascript: на своих страницах. Так как эта тема выходит за рамки этой статьи и изучения CSS в целом, мы не будем в настоящее время на этом останавливаться.
Результат нашего примера:

Задержка анимации
CSS свойство animation-delay определяет задержку для запуска анимации. Задержка анимации задается в секундах (s), или миллисекундах (ms).
определяет задержку для запуска анимации. Задержка анимации задается в секундах (s), или миллисекундах (ms).
Значение 0s (значение по умолчанию) для свойства animation-delay , указывает, что анимация должна начаться без задержки. Если указать для анимации отрицательное значение задержки, то анимация начнет воспроизводиться без задержки, но со смещением равному указанному значению (т.е. если вы укажите -5s, то анимация будет воспроизведена без задержки и с того момента как будто она уже длится 5 секунд). Допускается указывать несколько значений, перечисленных через запятую (для каждой отдельной анимации).
, указывает, что анимация должна начаться без задержки. Если указать для анимации отрицательное значение задержки, то анимация начнет воспроизводиться без задержки, но со смещением равному указанному значению (т.е. если вы укажите -5s, то анимация будет воспроизведена без задержки и с того момента как будто она уже длится 5 секунд). Допускается указывать несколько значений, перечисленных через запятую (для каждой отдельной анимации).
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Задержка анимации</title> <style> div { width: 75px; /* ширина элемента */ height: 75px; /* высота элемента */ border-radius: 100%; /* определяем форму углов элемента */ position: relative; /* элемент с относительным позиционированием */ animation-name: iliketomoveit; /* задаём имя анимации */ animation-duration: 5s; /* задаём продолжительность анимации */ animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */ } .test { animation-delay: -500ms; /* устанавливаем отрицательную задержку равную -500ms (без задержки со смещением) */ } .test2 { animation-delay: 1500ms; /* устанавливаем задержку анимации равную 1500 миллисекунд */ } .test3 { animation-delay: 2s; /* устанавливаем задержку анимации равную 2 секунды */ } @keyframes iliketomoveit { 0% {left: 0px;} /* начало цикла анимации */ 25% {left: 400px; background: red;} /* 25% от продолжительности анимации */ 75% {left: 200px;} /* 75% от продолжительности анимации */ 100% {left: 0px; background: black;} /* конец цикла анимации */ } </style> </head> <body> <a href = "javascript:window.location.reload()">Обновите перед просмотром</a></br> <div class = "test">-500ms</div> <div class = "test2">1500ms</div> <div class = "test3">2s</div> </body> </html>
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства left смещаем элементы с относительным позиционированием относительно левого края текущей позиции, изменяя при этом цвет заднего фона элемента.
С использованием селектора класса и свойства animation-delay мы указали различные значения, которые определяют задержку для запуска анимации.
мы указали различные значения, которые определяют задержку для запуска анимации.
Результат нашего примера:

Скорость анимации
По аналогии с переходными эффектами (transition ) допускается определить кривую скорости для анимации (математическая функция - кубическая кривая Безье). Кривая скорости задается с помощью свойства animation-timing-function
) допускается определить кривую скорости для анимации (математическая функция - кубическая кривая Безье). Кривая скорости задается с помощью свойства animation-timing-function и определяет время анимации, используемое, чтобы изменить один набор стилей CSS на другой.
и определяет время анимации, используемое, чтобы изменить один набор стилей CSS на другой.
Возможные значение свойства представлены ниже в таблице:
| Значение | Описание |
|---|---|
| ease | Эффект анимации начинается медленно, затем незначительно ускоряется и в конце опять замедляется. Значение эквивалентно cubic-bezier(0.25,0.1,0.25,1). Это значение по умолчанию. |
| linear | Определяет эффект анимации с одинаковой скоростью от начала до конца. Значение эквивалентно cubic-bezier(0,0,1,1). Точка 1 расположена на 0 по оси X и по оси Y, точка 2 — на 1 по оси X и по оси Y. |
| ease-in | Определяет эффект анимации с медленного старта. Значение эквивалентно cubic-bezier(0.42,0,1,1). |
| ease-out | Определяет эффект анимации с медленным окончанием. Значение эквивалентно cubic-bezier(0,0,0.58,1). |
| ease-in-out | Определяет эффект анимации с медленного старта и медленным окончанием (симметричная кривая Безье). Значение эквивалентно cubic-bezier(0.42,0,0.58,1). Точка 1 расположена на 0,42 по оси X и на 0 по оси Y, точка 2 — на 0,58 по оси X и на 1 по оси Y. |
| cubic-bezier(n,n,n,n) | Определяет пользовательские значения в кубической функции Безье. Она допускает 4 числовых значения от 0 до 1. Первые два значения — координаты X и Y первой точки, а вторые два значения — координаты X и Y второй точки). На данном сайте вы сможете подобрать оптимальные для Вас значения. |
| steps(int,start|end) | Указывает пошаговую функцию, с двумя параметрами. Первый параметр задает число интервалов в функции (целое положительное число (больше 0). Второй параметр является необязательным и имеет значения "start" или "end" и указывает точку, в которой изменение значений происходит в пределах интервала. Если второй параметр опущен, то присваивается значение "end". Значение "start" осуществляет переход в начале каждого шага, а "end" в конце каждого шага. |
| step-start | Значение эквивалентно steps(1, start). Свойство сразу принимает конечное значение шага в ключевом кадре. |
| step-end | Значение эквивалентно steps(1, end). Свойство принимает конечное значение в конце шага. |
Обратите внимание, что если для конкретного ключевого кадра вам необходимо определить собственную временную функцию, то необходимо определить её непосредственно в стилях этого кадра:
@keyframes iliketomoveit { 0% {left: 0px;} 25% {left: 400px; animation-timing-function: linear ;} /* определяем отдельную функцию для данного ключевого кадра */ 75% {left: 200px;} 100% {left: 0px;} }
Несколько значений, предназначенных для различных анимаций указываются через запятую. Каждое значение в этом случае соответствует отдельной анимации:
animation-name: "animationName1, animationName2, animationName3"; animation-timing-function: "linear, ease, ease-in";
Перейдем к рассмотрению примера, в котором для демонстрации рассмотрим применение к элементам различных кривых скорости:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Скорость анимации в CSS</title> <style> div { width: 45px; /* ширина элемента */ height: 45px; /* высота элемента */ color: white; /* цвет шрифта белый */ background: green; /* цвет заднего фона */ margin-bottom: 5px; /* внешний отступ от нижнего края элемента */ position: relative; /* элемент с относительным позиционированием */ animation-name: iliketomoveit; /* задаём имя анимации */ animation-duration: 5s; /* задаём продолжительность анимации */ animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */ } .test { timing-function: ease; /* эффект анимации начинается медленно, затем незначительно ускоряется и в конце опять замедляется */ } .test2 { timing-function: linear; /* эффект анимации с одинаковой скоростью от начала до конца */ } .test3 { timing-function: ease-in; /* эффект анимации с медленного старта */ } .test4 { timing-function: ease-out; /* эффект анимации с медленным окончанием */ } .test5 { timing-function: ease-in-out; /* эффект перехода с медленным стартом и медленным окончанием */ } .test6 { timing-function: cubic-bezier(.94,.06,.83,.67); /* пользовательские значения в кубической функции Безье */ } @keyframes iliketomoveit { 0% {left: 0px ;} /* начало цикла анимации */ 25% {left: 400px ;} /* 25% от продолжительности анимации */ 75% {left: 200px ;} /* 75% от продолжительности анимации */ 100% {left: 0px ;} /* конец цикла анимации */ } </style> </head> <body> <div class = "test">ease</div> <div class = "test2">linear</div> <div class = "test3">ease-in</div> <div class = "test4">ease-out</div> <div class = "test5">ease-in-out</div> <div class = "test6">cubic-bezier</div> </body> </html>
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства left смещаем элементы с относительным позиционированием относительно левого края текущей позиции.
С использованием селектора класса и свойства animation-timing-function мы указали различные значения, которые определяют различную скорость для анимации. Были использованы такие ключевые слова свойства как: ease, linear, ease-in, ease-out, ease-in-out и произвольные (пользовательские) значения в кубической функции Безье.
мы указали различные значения, которые определяют различную скорость для анимации. Были использованы такие ключевые слова свойства как: ease, linear, ease-in, ease-out, ease-in-out и произвольные (пользовательские) значения в кубической функции Безье.
Результат нашего примера:

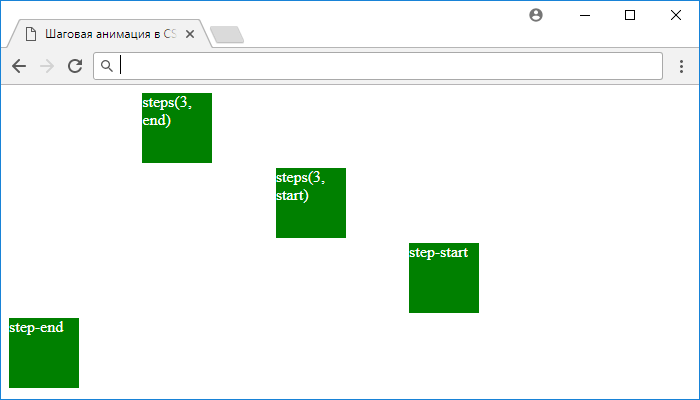
Рассмотрим пример функций пошаговой анимации:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример пошаговой анимация в CSS</title> <style> div { width: 70px; /* устанавливаем ширину блока */ height: 70px; /* устанавливаем высоту блока */ color: white; /* устанавливаем цвет шрифта белый */ background: green; /* устанавливаем цвет заднего фона */ margin-bottom: 5px; /* устанавливаем отступ от нижнего края элемента */ position: relative; /* элемент с относительным позиционированием */ animation-name: iliketomoveit; /* задаём имя анимации (соответствует имени назначенному в ключевых кадрах) */ animation-duration: 5s; /* задаём продолжительность анимации */ animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */ } .test { animation-timing-function: steps(3, end); /* указывает пошаговую функцию */ } .test2 { animation-timing-function: steps(3, start); /* указывает пошаговую функцию */ } .test3 { animation-timing-function: step-start; /* указывает пошаговую функцию - эквивалент steps(1, start) */ } .test4 { animation-timing-function: step-end; /* указывает пошаговую функцию - steps(1, end) */ } @keyframes iliketomoveit { 0% {left: 0px;} /* начало цикла анимации */ 25% {left: 400px;} /* 25% от продолжительности анимации */ 75% {left: 200px;} /* 75% от продолжительности анимации */ 100% {left: 0px;} /* конец цикла анимации */ } </style> </head> <body> <div class = "test">steps(3, end)</div> <div class = "test2">steps(3, start)</div> <div class = "test3">step-start</div> <div class = "test4">step-end</div> </body> </html>
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства left смещаем элементы с относительным позиционированием относительно левого края текущей позиции.
С использованием селектора класса и свойства animation-timing-function мы указали, что на каждую часть ключевого кадра будет произведено 3 шага (начало точки ключевого кадра/конец точки ключевого кадра), либо 1 шаг (точки ключевого кадра/конец точки ключевого кадра) для функций step-start и step-end.
мы указали, что на каждую часть ключевого кадра будет произведено 3 шага (начало точки ключевого кадра/конец точки ключевого кадра), либо 1 шаг (точки ключевого кадра/конец точки ключевого кадра) для функций step-start и step-end.
Главное, что необходимо понять, при использовании пошаговых функций, что количество шагов, которое вы указываете устанавливается на ключевой кадр, а не на всю анимацию. Этот пример носит больше демонстрационную функцию, а не практическую, пошаговые функции могут применяться в постепенном заполнении элемента, или например, чтобы создать часы.
Результат нашего примера: