Создание первой таблицы стилей
В этом учебнике для создания HTML и CSS файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Создание внутренней таблицы стилей
Рассмотрим пример в котором вы будете создавать Вашу первую внутреннюю таблицу стилей.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск - Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:

Шаг 2: Создайте структуру документа
Скопируйте или впишите в редактор следующий HTML код:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <!-- указываем кодировку документа --> <title>Внутренняя таблица стилей</title> <style> </style> </head> <body> <h1>Как хорошо, что я занимаюсь саморазвитием.</h1> <p>Я выучу CSS за месяц, а то и быстрее</p> </body> </html>
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом. В HTML для создания комментариев в вашем коде используется специальный тег <!-- ... -->, текст внутри такого элемента не отображается браузером. В CSS коде для добавления комментария необходимо текст комментария поместить в следующую конструкцию: /* текст комментария */. Комментарии в CSS коде вы можете делать как внутри встроенных стилей, так и во внешних (в отдельном файле).
Шаг 3: Добавьте встроенные стили
Следующим шагом добавьте к вашей странице встроенные стили: для заголовка первого уровня цвет текста красный (color: red), а для абзацев голубой (color: blue). Кроме того, для заголовка первого уровня мы сделаем выравнивание текста по центру (text-align: center). Проверьте, чтобы каждое CSS свойство и его значение было разделено двоеточием, а в конце каждого объявления стояла точка с запятой.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Внутренняя таблица стилей</title> <style> h1 { text-align: center; /* горизонтальное выравнивание текста по центру */ color: red; /* изменяем цвет текста */ } p { color: blue; /* изменяем цвет текста */ } </style> </head> <body> <h1>Как хорошо, что я занимаюсь саморазвитием.</h1> <p>Я выучу CSS за месяц, а то и быстрее</p> </body> </html>
Шаг 4: Просмотр HTML страницы в браузере
Откройте пример в браузере и убедитесь, что результат нашего примера соответствует изображению:

Подключение внешней таблицы стилей
Сейчас мы с Вами создадим отдельный файл, который будет содержать таблицу стилей и подключим его к нашему HTML документу.
- В программе Notepad++ создайте новый пустой файл и сохраните его под именем page.css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
- Перенесите из предыдущего примера код CSS (содержимое тега <style>) в файл, который мы создали. Обратите внимание, что сам тег <style> необходимо удалить из документа (зачем нам пустые неиспользуемые теги в документе). Файл css у Вас должен содержать следующий код:
- Добавьте к вашей таблице стилей следующий CSS код для элемента <body>, который определяет видимое содержимое страницы:
- Нам осталось только элементом <link> определить связь между документом и внешним ресурсом (таблицами стилей). Обратите внимание, что тег <link> необходимо разместить перед закрывающим элементом </head>:
- Сохраните ваши файлы и проверьте результат в браузере.
h1 { text-align: center; color: red; } p { color: blue; }
body { margin-top: 50px; border: 5px solid green; font-family: courier; }
Для элемента <body> мы указали следующие новые для Вас CSS свойства:
margin-top: 50px – это CSS свойство отвечает за внешний отступ от верхнего края элемента, его мы указали равным 50 пикселям.border: 5px solid green - это универсальное CSS свойство, которое позволяет установить все свойства границ элемента в одном объявлении (в нашем случае задаем сплошной тип границы (solid) равной 5 пикселям зеленого цвета.
font-family: courier - задаем шрифт "Courier" для элемента.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Внутренняя таблица стилей</title> <link href = "page.css" rel = "stylesheet"> <!-- подключаем нашу таблицу стилей --> </head> <body> <h1>Как хорошо, что я занимаюсь саморазвитием.</h1> <p>Я выучу CSS за месяц, а то и быстрее.</p> </body> </html>

- Как управлять шрифтами вы научитесь в статье "Работа со шрифтами в CSS".
- Как работать с отступами элемента вы научитесь в статье "Блочная и строчная модель в CSS".
- Как использовать границы элемента вы научитесь в статье "Границы элемента в CSS".
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
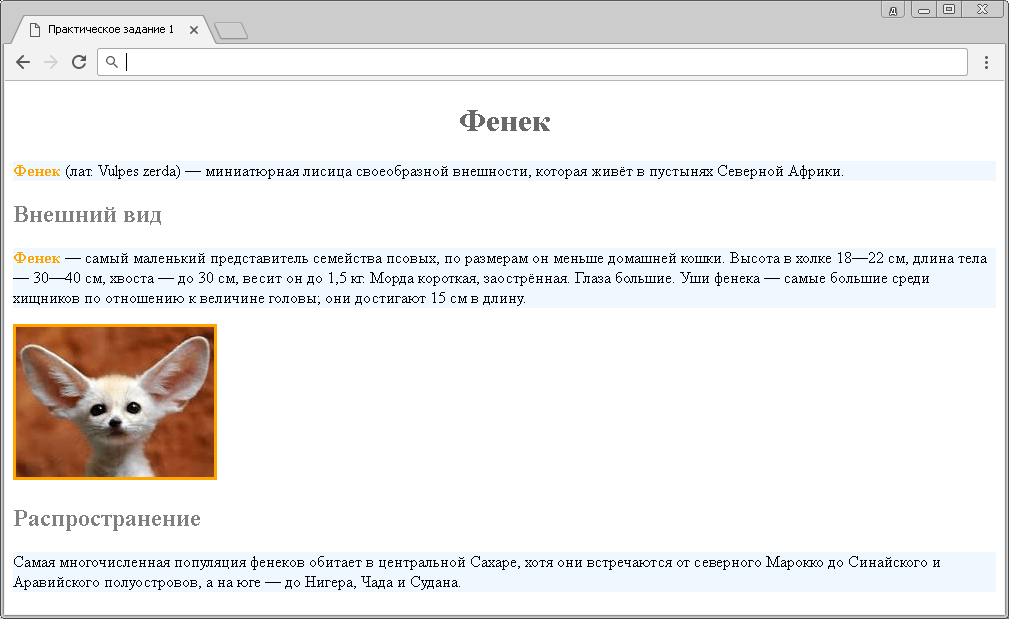
- Составьте следующую HTML страницу, в которой CSS стили, отвечающие за заголовки страницы будут подключаться отдельным файлом, а все остальные используемые стили, будут содержаться во внутренней таблице стилей:


Практическое задание № 1.
Подсказка: на странице использованы цвета: dimgray, gray, aliceblue, orange.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента.