Анимация элементов в CSS. Часть 2.
В этой статье мы продолжим изучать нюансы применения анимации, изучим такие возможности CSS как приостановка анимации, направление анимации, рассмотрим как указать стиль для элемента, когда анимация не воспроизводится, разберем как грамотно применять универсальное свойство для создания анимации, подключим и научимся использовать библиотеку Animate.css.
 Рис. 196а Пример покадровой анимации.
Рис. 196а Пример покадровой анимации.
Обращаю Ваше внимание на то, что для изучения этого материала Вам понадобятся знания, которые необходимо получить в предыдущей статье "Анимация в CSS. Часть 1".
Состояние анимации
Следующее простое свойство, которое мы рассмотрим animation-play-state , оно определяет состояние анимации. Этому свойству передается одно из двух возможных ключевых слов:
, оно определяет состояние анимации. Этому свойству передается одно из двух возможных ключевых слов:
- running - анимация воспроизводится (значение по умолчанию).
- paused - анимация приостановлена.
Перейдем к рассмотрению примера:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Приостановка и запуск анимации</title> <style> .test { width: 100px; /* ширина элемента */ height: 100px; /* высота элемента */ color: white; /* цвет шрифта белый */ background: green; /* цвет заднего фона */ position: relative; /* элемент с относительным позиционированием */ animation-name: iliketomoveit; /* имя анимации */ animation-duration: 5s; /* продолжительность анимации */ animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */ animation-play-state: running; /* анимация воспроизводится (значение по умолчанию) */ } .test:hover { animation-play-state: paused; /* указываем, что анимация приостанавливается при наведении курсора мыши на элемент */ } @keyframes iliketomoveit { 0% {left: 0px;} /* начало цикла анимации */ 25% {left: 400px;} /* 25% от продолжительности анимации */ 75% {left: 200px;} /* 75% от продолжительности анимации */ 100% {left: 0px;} /* конец цикла анимации */ } </style> </head> <body> <div class = "test">наведи на меня</div> </body> </html>
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства left смещаем элемент с относительным позиционированием относительно левого края текущей позиции.
При наведении на элемент курсора мыши (псевдокласс :hover()) анимация приостанавливается за счет установки значения paused свойству animation-play-state , анимация возобновляется, когда курсор покидает элемент.
, анимация возобновляется, когда курсор покидает элемент.
Результат нашего примера:

Направление анимации
CSS свойство animation-direction определяет будет ли анимация воспроизводиться в обратном направлении, или в виде чередующихся циклов. По аналогии с предыдущими свойствами допускается указывать несколько значений, перечисленных через запятую (для каждой отдельной анимации).
определяет будет ли анимация воспроизводиться в обратном направлении, или в виде чередующихся циклов. По аналогии с предыдущими свойствами допускается указывать несколько значений, перечисленных через запятую (для каждой отдельной анимации).
Ниже представлены возможные значения для настройки направления анимации:
| Значение | Описание |
|---|---|
| normal | Каждый раз, когда цикл анимации завершён, анимация сбрасывается в начало и начинает цикл заново. Это значение по умолчанию. |
| reverse | Анимация воспроизводиться в обратном направлении. |
| alternate | Анимация воспроизводиться как normal каждый нечетный раз (1, 3, 5...) и как reverse каждый четный раз (2, 4, 6...). |
| alternate-reverse | Анимация воспроизводиться как reverse каждый нечетный раз (1, 3, 5...) и как normal каждый четный раз (2, 4, 6...). |
Перейдем к рассмотрению примера:
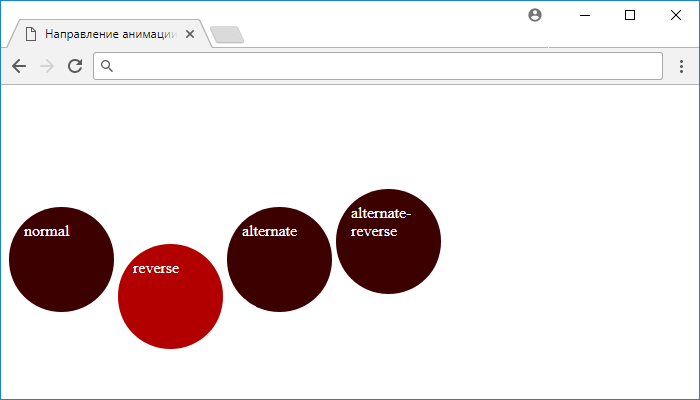
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Направление анимации</title> <style> div { width: 75px; /* ширина элемента */ height: 75px; /* высота элемента */ border-radius: 60px; /* форма углов элемента */ display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ color: white; /* цвет шрифта белый */ padding: 15px; /* внутренние отступы элемента со всех сторон */ position: relative; /* элемент с относительным позиционированием */ animation-duration: 1.5s; /* задаём продолжительность анимации 1,5 секунды */ animation-name: iliketomoveit; /* задаём имя анимации */ animation-iteration-count: infinite; /* анимация будет повторяться бесконечно */ } .test { animation-direction: normal; /* при завершении цикла анимации, анимация сбрасывается в начало и начинает цикл заново. */ } .test2 { animation-direction: reverse; /* анимация воспроизводиться в обратном направлении */ } .test3 { animation-direction: alternate; /* анимация воспроизводиться как normal каждый нечетный раз (1, 3, 5...) и как reverse каждый четный раз (2, 4, 6...) */ } .test4 { animation-direction: alternate-reverse; /* анимация воспроизводиться как reverse каждый нечетный раз (1, 3, 5...) и как normal каждый четный раз (2, 4, 6...) */ } @keyframes iliketomoveit { 0% {top: 0px;} /* начало цикла анимации */ 25% {top: 180px; background: red;} /* 25% от продолжительности анимации */ 75% {top: 90px;} /* 75% от продолжительности анимации */ 100% {top: 0px; background: black;} /* конец цикла анимации */ } </style> </head> <body> <div class = "test">normal</div> <div class = "test2">reverse</div> <div class = "test3">alternate</div> <div class = "test4">alternate-reverse</div> </body> </html>
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства top смещаем элементы с относительным позиционированием относительно верхнего края текущей позиции, изменяя при этом цвет заднего фона элемента.
С использованием селектора класса и свойства animation-direction мы указали различные значения, которые определяют возможные направления для анимации.
мы указали различные значения, которые определяют возможные направления для анимации.
Результат нашего примера:

Стиль для элемента, когда анимация не воспроизводится
CSS свойство animation-fill-mode задает стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или, когда она имеет задержку, установленную свойством animation-delay
задает стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или, когда она имеет задержку, установленную свойством animation-delay ).
).
Ниже представлены возможные значения для настройки этого свойства:
| Значение | Описание | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| none | К элементу не применяются какие-либо стили до (во время задержки анимации), или после воспроизведения анимации. Значение по умолчанию. | |||||||||||||||||||||
| forwards | По окончанию анимации к элементу применяется стиль последнего ключевого кадра. Каким будет этот кадр зависит от сочетания значений свойств animation-direction и animation-iteration-count и animation-iteration-count : :
|
|||||||||||||||||||||
| backwards | К элементу применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода заданного свойством animation-delay . Первый ключевой кадр определяется на основании значения animation-direction . Первый ключевой кадр определяется на основании значения animation-direction : :
|
|||||||||||||||||||||
| both | К элементу применяются оба значения: forwards и backwards (как только анимация будет завершена и перед тем как она будет запущена - во время задержки). |
Перейдем к рассмотрению примера:
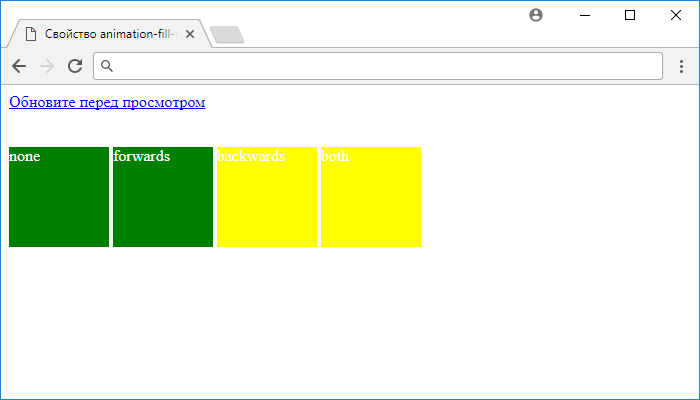
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Использование свойства animation-fill-mode</title> <style> div { width: 100px; /* ширина элемента */ height: 100px; /* высота элемента */ color: white; /* цвет шрифта */ background: green; /* цвет заднего фона */ display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ position: relative; /* элемент с относительным позиционированием */ animation-name: iliketomoveit; /* имя анимации */ animation-duration: 5s; /* продолжительность анимации */ animation-animation-delay: 2s; /* анимация воспроизводится c задержкой 2 секунды */ } .test { animation-fill-mode: none; /* не применяются какие-либо стили до (во время задержки), или после воспроизведения анимации */ } .test2 { animation-fill-mode: forwards; /* по окончанию анимации применяется стиль последнего ключевого кадра (красный фон) */ } .test3 { animation-fill-mode: backwards; /* применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода задержки. */ } .test4 { animation-fill-mode: both; /* применяются оба значения: forwards и backwards (как только анимация будет завершена и перед тем как она будет запущена - во время задержки). */ } @keyframes iliketomoveit { 0% {background: yellow;} /* задаем цвет заднего фона при начале анимации */ 100% {background: red;} /* задаем цвет заднего фона по завершению анимации */ } </style> </head> <body> <div class = "test">none</div> <div class = "test2">forwards</div> <div class = "test3">backwards</div> <div class = "test4">both</div> </body> </html>
В этом примере мы создали анимацию продолжительностью 5 секунд (animation-duration ), в которой происходит изменение цвета заднего фона элемента. При этом анимация имеет задержку равную 2 секундам (animation-delay
), в которой происходит изменение цвета заднего фона элемента. При этом анимация имеет задержку равную 2 секундам (animation-delay ).
).
С использованием селектора класса и свойства animation-fill-mode мы указали различные значения, которые определяют стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или, когда она имеет задержку):
мы указали различные значения, которые определяют стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или, когда она имеет задержку):
- Первый элемент - к элементу не применяются какие-либо стили до (во время задержки), или после воспроизведения анимации. Это значение по умолчанию.
- Второй элемент - по окончанию анимации к элементу применяется стиль последнего ключевого кадра (красный фон).
- Третий элемент - к элементу применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода задержки. Элемент на протяжении периода задержки отображается желтым цветом (первый ключевой кадр).
- Четвертый элемент - к элементу применяются оба значения: forwards и backwards (как только анимация будет завершена и перед тем как она будет запущена - во время задержки). Элемент на протяжении периода задержки отображается желтым цветом (первый ключевой кадр), а по окончанию получит красный фон
Результат нашего примера:

Универсальное свойство animation
Мы с Вами рассмотрели все возможные свойства анимации, введенные в CSS 3, это нам было необходимо для того, чтобы мы могли грамотно использовать универсальное свойство animation , которое позволяет задать все эти свойства анимации в одном объявлении, ведь набирать их по отдельности, как правило, затруднительно.
, которое позволяет задать все эти свойства анимации в одном объявлении, ведь набирать их по отдельности, как правило, затруднительно.
Давайте перед тем как перейдем к примерам, повторим свойства, которые мы рассмотрели:
- Имя анимации - animation-name
 ("keyframename /-s | none")
("keyframename /-s | none") - Продолжительность анимации - animation-duration
 ("time")
("time") - Скорость анимации - animation-timing-function
 ("linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(int, start | end) | cubic-bezier(n,n,n,n)")
("linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(int, start | end) | cubic-bezier(n,n,n,n)") - Задержка анимации - animation-delay
 ("time | initial")
("time | initial") - Количество циклов анимации - animation-iteration-count
 ("number | infinite")
("number | infinite") - Направление анимации - animation-direction
 ("normal | reverse | alternate | alternate-reverse")
("normal | reverse | alternate | alternate-reverse") - Стиль, когда анимация имеет задержку, или завершена - animation-fill-mode
 ("none | forwards | backwards | both")
("none | forwards | backwards | both") - Состояние анимации - animation-play-state
 ("paused | running")
("paused | running")
Обратите внимание на важный момент, порядок свойств в списке соответствует необходимому порядку указания значений в свойстве animation . Имя анимации может быть указано как в начале списка, так и в его конце.
. Имя анимации может быть указано как в начале списка, так и в его конце.
Не забывайте в обязательном порядке указывать значение продолжительности анимации (animation-duration ), иначе, анимация не будет проиграна, так как значение по умолчанию у этого свойства равно нулю.
), иначе, анимация не будет проиграна, так как значение по умолчанию у этого свойства равно нулю.
Перейдем к примеру:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Использование универсального свойства animation</title> <style> .test { width: 100px; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ position: relative; /* элемент с относительным позиционированием */ animation: iliketomoveit 4s steps(3,start) 500ms infinite reverse; /* name duration timing-function delay iteration-count direction */ } @keyframes iliketomoveit { 0% {left: 0px;} /* задаем положение элемента при начале анимации */ 50% {left: 500px; border-radius: 50px; background: plum;} /* задаем смещение элемента относительно левого края, изменяем цвет заднего фона и определяем форму границ (скругление) */ 100% {left: 0px; background: green;} /* задаем первоначальное положение и задаем цвет заднего фона по завершению анимации */ } </style> </head> <body> <div class = "test"></div> </body> </html>
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства left смещаем элемент с относительным позиционированием относительно левого края текущей позиции, изменяя при этом цвет заднего фона и форму границ элемента (свойство border-radius ).
).
С использованием универсального свойства animation мы указали следующие параметры анимации:
мы указали следующие параметры анимации:
- Имя анимации - iliketomoveit.
- Длительность анимации - 4 секунды.
- Кривая скорости - шаговая анимация steps(3,start). На каждую часть ключевого кадра будет произведено 3 шага.
- Задержка анимации - 500 миллисекунд.
- Количество циклов - infinite (бесконечно).
- Направление анимации - reverse (в обратном направлении).
Результат нашего примера:

Рассмотрим следующий пример в котором
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Анимация загрузки на CSS</title> <style> body { margin: 0; /* внешние отступы */ padding: 0; /* внутренние отступы */ } .container { width: 100px; /* ширина элемента */ padding-top: 100px; /* внутренние отступы сверху */ margin: 0 auto; /* центрируем элемент внешними отсутупами */ } div > div { display: inline-block; /* устанавливаем вложенные элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 10px; /* ширина элемента */ height: 10px; /* высота элемента */ margin: 0 auto; /* центрируем элементы внешними отсутупами */ border-radius: 50px; /* определяем форму углов */ } .item:nth-child(1) { background: orange; /* цвет заднего фона */ animation: up 1s linear 1s infinite; /* name duration timing-function delay iteration-count */ } .item:nth-child(2) { background: violet; /* цвет заднего фона */ animation: up 1s linear 1.2s infinite; /* name duration timing-function delay iteration-count */ } .item:nth-child(3) { background: magenta; /* цвет заднего фона */ animation: up 1s linear 1.4s infinite; /* name duration timing-function delay iteration-count */ } .item:nth-child(4) { background: lightseagreen; /* цвет заднего фона */ animation: up 1s linear 1.6s infinite; /* name duration timing-function delay iteration-count */ } .item:nth-child(5) { background: forestgreen; /* цвет заднего фона */ animation: up 1s linear 1.8s infinite; /* name duration timing-function delay iteration-count */ } @keyframes up { 0%, 100% { /* начало и конец цикла анимации */ transform: translateY(-15px); /* сдвиг элемента по оси Y */ } 50% { /* середина анимации */ transform: translate(5px, 0); /* сдвиг элемента на 5px по оси X, по оси Y сдвиг отсутствует */ } } </style> </head> <body> <div class = "container"></div> <div class = "item"></div> <div class = "item"></div> <div class = "item"></div> <div class = "item"></div> <div class = "item"></div> </div> </body> </html>
В этом примере мы создали несколько анимаций, в которых с помощью свойства transform происходит сдвиг вложенных элементов <div> по оси X (горизонтальная ось) и по оси Y (вертикальная ось). Для каждого элемента <div> была установлена различная задержка анимации, составляющая от 1 секунды до 1,8 секунды. Каждая анимация элементов содержит следующие параметры:
происходит сдвиг вложенных элементов <div> по оси X (горизонтальная ось) и по оси Y (вертикальная ось). Для каждого элемента <div> была установлена различная задержка анимации, составляющая от 1 секунды до 1,8 секунды. Каждая анимация элементов содержит следующие параметры:
- Имя анимации - up.
- Длительность анимации - 1 секунда.
- Кривая скорости - linear (одинаковая скорость на протяжении всей анимации).
- Задержка анимации - от 1 секунды до 1,8 секунды.
- Количество циклов - infinite (бесконечно).
Выбор элементов <div> происходит с помощью псевдокласса :nth-child(n) в заисимости от их размещения (порядкового номера).
в заисимости от их размещения (порядкового номера).
Результат нашего примера:

В этих статьях мы не стали рассматривать сложные примеры анимаций, зачастую их создание занимает длительное время, и подобные примеры выйдут из формата первичного изучения CSS. В заключение этой статьи, хочу познакомить Вас с библиотекой Animate.css, которая существует и используется на протяжении длительного времени. В некоторых случаях её использование позволит вам сэкономить значительное количество времени при установке той, или иной анимации.
Использование библиотеки Animate.css
Библиотека Animate.css представляет из себя по большому счету файл css стилей, который содержит набор ключевых кадров для кроссбраузерной анимации с применением различных эффектов (набор CSS свойств) и набор классов для их воспроизведения. Библиотека содержит набор таких эффектов как изменение прозрачности элемента, эффекты для привлечения внимания, эффекты поворота, появления и исчезновения, увеличения и уменьшения, и многие другие.
Посмотреть все возможные анимации вы можете на сайте проекта, там же доступна к скачиванию минимизированная версия стилей (стили без пробелов и переносов строк). Кроме того, в репозитории GitHub автора проекта вы сможете скачать для изучения, или использования не сжатую версию CSS стилей библиотеки Animate.css. Давайте перейдем в репозиторий и скачаем его содержимое (кнопка "Clone or Download"). На этапе изучения Вам понадобится из скачанного архива только файл animate.css (не сжатая версия).
Чтобы использовать эту библиотеку, достаточно скопировать этот файл стилей в папку с Вашим документом и подключить с использованием тега <link>:
<head>
<link rel = "stylesheet" href = "animate.css">
</head>
Давайте рассмотрим простую анимацию из библиотеки, которая измененяет прозрачность элемента:
@keyframes fadeIn { from { /* начало цикла анимации (аналогично 0%) */ opacity: 0; /* элемент полностью прозрачный */ } to { /* конец цикла анимации (аналогично 100%) */ opacity: 1; /* элемент непрозрачный */ } } .fadeIn { animation-name: fadeIn; /* имя анимации (соответствует имени в правиле @keyframes) */ }
Эти ключевые кадры с помощью свойства opacity позволяют изменить прозрачность элемента с полностью прозрачного до непрозрачного состояния.
позволяют изменить прозрачность элемента с полностью прозрачного до непрозрачного состояния.
Но этого пока недостаточно, чтобы запустить интересующую Вас анимацию библиотеки Animate.css. Для того, чтобы запустить анимацию Вы можете, но не обязаны, воспользоваться следующими созданными автором проекта классами:
/* базовый класс, который позволяет запустить анимацию один цикл */ .animated { animation-duration: 1s; /* продолжительность анимации 1 секунда */ animation-fill-mode: both; /* задает стиль для элемента, когда анимация не воспроизводится (как только анимация будет завершена и перед тем как она будет запущена - во время задержки).*/ } /* добавление класса .infinite элементу, которому установлен класс .animated позволит бесконечно проигрывать анимацию */ .animated.infinite { animation-iteration-count: infinite; /* анимация будет проигрываться бесконечно */ }
Обращаю Ваше внимание, что вы можете создать свои классы, которые будут контролировать процесс анимации. Как правило, добавление классов тому, или иному элементу происходит с использованием языка JavaScript в зависимости от действий пользователя, или каких-то определенных событий. Мы с Вами рассмотрим пример в котором будем использовать только классы из библиотеки Animate.css и установим анимацию только с использованием каскадных таблиц стилей.
Перейдем к рассмотрению примера:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Анимация с использованием библиотеки Animate.CSS</title> <link rel = "stylesheet" href = "animate.css"> <!-- подключаем библиотеку Animate.css --> </head> <body> <img src = "/images/fair.png" alt = "mishka" width = "200px" height = "200px" class = "animated infinite fadeIn"> </body> </html>
В этом примере мы подключили с использованием тега <link> библиотеку Animate.css и разместили изображение, к которому подключили (указали через пробел) следующие 3 класса из библиотеки:
- Класс animated - определяет продолжительность анимации равной 1 секунде (свойство animation-duration
 ) и свойством animation-fill-mode
) и свойством animation-fill-mode задает стиль для элемента, когда анимация не воспроизводится (как только анимация будет завершена и перед тем как она будет запущена - во время задержки).
задает стиль для элемента, когда анимация не воспроизводится (как только анимация будет завершена и перед тем как она будет запущена - во время задержки). - Класс infinite - библиотека содержит селектор .animated.infinite, который выбирает все элементы класса animated с классом infinite и определяет, что анимация будет проигрываться бесконечно (благодаря свойству animation-iteration-count
 со значением infinite).
со значением infinite). - Класс fadeIn - содержит имя анимации (значение свойства animation-name
 ), которое соответствует имени, определенном в правиле @keyframes
), которое соответствует имени, определенном в правиле @keyframes , содержащее ключевые кадры этой анимации.
, содержащее ключевые кадры этой анимации.
Результат нашего примера: