CSS селектор класса
CSS селекторыЗначение и применение

Селектор класса в CSS.
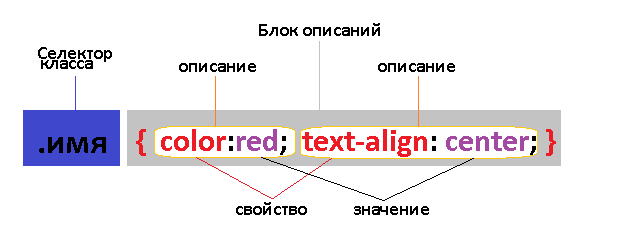
Селектор .class стилизует все элементы с указанным классом. После имени идет блок описаний (объявлений), содержащий свойства и их значения.
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с селекторами класса:
- все названия селекторов класса должны начинаться с точки (благодаря ей браузеры находят эти селекторы в таблице стилей). Точка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута class она не ставится, будьте внимательны из-за этого возникает много ошибок).
- используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- название после точки всегда должно начинаться с символа (неправильно: .50cent, .-vottakvot).
- Учитывайте регистр при наименовании стилевых классов, т.к. они к этому чувствительны и очень ранимы (.vottakvot и .VotTakVot разные классы).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| .class | Да | Да | Да | Да | Да | Да |
CSS синтаксис:
.class { блок объявлений; }
Обращаю Ваше внимание, что вы можете использовать селекторы класса напрямую к HTML элементам, используя следующий синтаксис:
a.test { /* выбирает все элементы <a> с классом test */ блок объявлений; } p.intro { /* выбирает все элементы <p> с классом intro */ блок объявлений; }
Версия CSS
CSS1Пример использования
И так, мы хотим, чтобы один из элементов выглядел не так, как другие. Для этого нам необходимо создать селектор, назначив ему имя, которое нам необходимо придумать самостоятельно:
.test { text-align: center; /* горизонтальное выравнивание текста по центру */ font-family: Courier; /* задаем тип шрифта Courier */ color: green; /* задаем цвет текста*/ margin-top: 50px; /* добавляем отступ от верхнего края элемента */ }
После того как мы создали наш класс в таблице стилей, нам необходимо применить его к интересующему нас элементу, или элементам, которые мы хотим стилизовать. Чтобы указать класс для определенного элемента, необходимо добавить к этому элементу глобальный HTML атрибут class со значением нашего класса, но без точки:
<h2 class = "test">Заголовок второго уровня</h2> /* задаем класс для элемента*/
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> Селекторы класса</title> <style> .test { text-align: center; /* горизонтальное выравнивание текста по центру */ font-family: Courier; /* задаем тип шрифта Courier */ color: green; /* задаем цвет текста*/ margin-top: 50px; /* добавляем отступ от верхнего края элемента */ } </style> </head> <body> <h2>Обычный заголовок второго уровня</h2> <h2 class = "test">Заголовок с заданным классом</h2> </body> </html>
Результат нашего примера:

Селекторы класса очень гибкий инструмент, который позволяет указать конкретный стиль даже к одному слову предложения. Для этого мы поместим это слово внутри элемента <span> и назначим этому элементу определённый класс, который опишем во внутренней таблице стилей:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Пример выделения одного слова</title> <style> .test { color: #00FF00; /* задаём цвет текста */ font-size: 30px; /* задаем размер шрифта*/ } </style> </head> <body> <h2>Обычный заголовок <span class = "test">второго</span> уровня</h2> </body> </html>
Результат нашего примера: