Блочная и строчная модель в CSS
В этой статье учебника речь пойдет о такой фундаментальной теме как блочная и строчная модель CSS, рассмотрим на чем строятся эти модели, научимся с Вами работать как с внешними, так и с внутренними отступами, а также рассмотрим некоторые нюансы, которые могут возникнуть при работе с ними.
HTML теги взаимодействует со множеством CSS свойств, которые оказывают на них различные действия и определяют, как они будут отображены браузером. Условно эти свойства можно разделить на видимые для пользователя, например, такие как задний фон, или границы элемента, а другие нельзя определить явно, но они наравне со всеми участвуют в форматировании элементов. К ним, например, относятся такие свойства как внутренние и внешние отступы элемента.
На веб-странице любому HTML элементу соответствует определённая прямоугольная область (блок). Во время рендеринга браузер определяет размеры и положение этих блоков, а также определяет их CSS свойства, чтобы применить их и отобразить на экране.
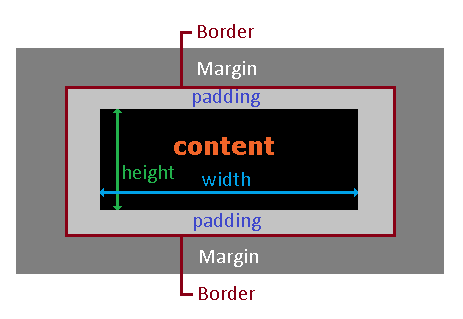
В CSS создана специальная блочная модель (англ. box model), которая описывает, из чего состоит любой блок и от каких свойств зависят его размеры. В этой модели каждый блок состоит из четырёх областей:
- margin (внешние отступы).
- border (граница элемента).
- padding (внутренние отступы).
- content (содержимое).

Рис. 74 Блочная модель CSS.
Внутренняя область (content area) – может содержать текст, изображения и другие теги, расположенные внутри содержимого. По умолчанию, размер внутренней области с содержимым задается свойствами width (ширина), min-width (минимальная ширина), max-width (максимальная ширина), height (высота), min-height (минимальная высота) и max-height (максимальная высота). Далее в учебнике мы рассмотрим, как и зачем изменить, применяемую по умолчанию CSS модель, с помощью которой вычисляются ширина и высота элементов.
Внутренние отступы или поля элемента (padding area) – по сути это пустая область, которая окружает внутреннюю область (контент). Размеры внутренних отступов могут задаваться как для всех сторон элемента, так и по отдельности с различных сторон содержимого.
Область рамки или границы элемента (border area) – окружает внутренние отступы элемента (padding area). Ширина, цвет и стиль границы может задаваться как для всех сторон элемента, так и по отдельности для каждой стороны.
Внешние отступы (margin area) – добавляют пустое пространство вокруг элемента и определяют расстояние до соседних элементов. По аналогии с внутренними отступами размеры внешних отступов могут задаваться как для всех сторон элемента, так и по отдельности с различных сторон содержимого.
Теперь, когда Вы понимаете, на чем строится блочная модель CSS, пришло время рассмотреть каждую область элемента более детально.
Внешние и внутренние отступы элемента
Как мы с Вами установили выше, внутренние и внешние отступы добавляют промежуток вокруг содержимого элементов. Для управления этими отступами и отделения одного элемента от другого в CSS используется два универсальных свойства - margin для внешних отступов и padding для внутренних.
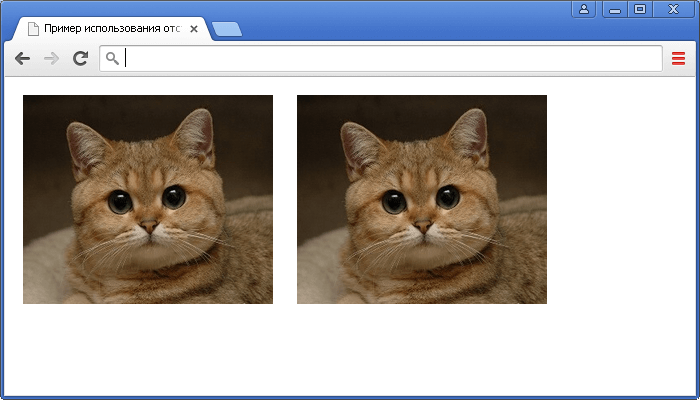
Давайте рассмотрим пример, в котором установим для первого изображения внутренние отступы, а для другого внешние отступы и посмотрим, что из этого выйдет:
<!DOCTYPE html> <html> <head> <title>Пример использования внешних и внутренних отступов в CSS</title> <style> img { width: 250px; /* устанавливаем ширину изображения 250px* / } .test { margin: 10px; /* устанавливаем внешние отступы для всех сторон 10px */ } .test2 { padding: 10px; /* устанавливаем внутренние отступы для всех сторон 10px */ } </style> </head> <body> <img src = "kot_pid.jpeg" alt = "kot" class = "test"> <img src = "kot_pid.jpeg" alt = "kot" class = "test2"> </body> </html>
Как вы можете заметить на изображении ниже, свойства padding (внутренние отступы) и margin (внешние отступы) визуально дают один и тот же эффект:

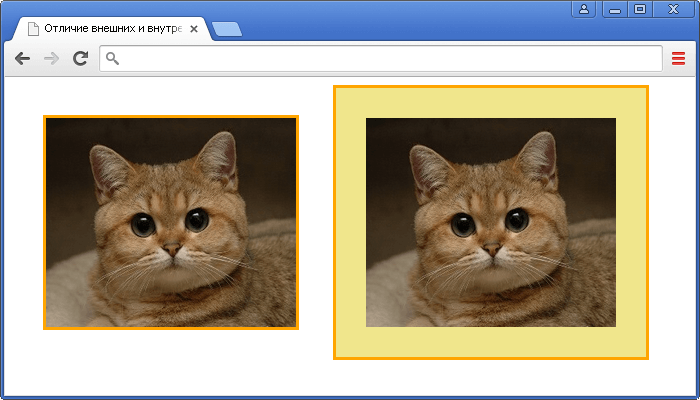
Но в чем же разница? Давайте рассмотрим пример, в котором зададим отступы чуть больше, добавим границу и задний фон для наших изображений.
<!DOCTYPE html> <html> <head> <title>Отличие внешних и внутренних отступов в CSS</title> <style> img { width: 250px; /* устанавливаем ширину изображения 250px */ border: 3px solid orange; /* устанавливаем сплошную границу размером 3 px оранжевого цвета */ background-color: khaki; /* устанавливаем цвет заднего фона */ } .test { margin: 30px; /* устанавливаем внешние отступы для всех сторон 30px */ } .test2 { padding: 30px; /* устанавливаем внутренние отступы для всех сторон 30px */ } </style> </head> <body> <img src = "kot_pid.jpeg" alt = "kot" class = "test"> <img src = "kot_pid.jpeg" alt = "kot" class = "test2"> </body> </html>
Вот тут нам и пригодятся те знания, которые мы получили, когда внимательно читали про базовое понятие блочной модели. Внутренний отступ добавляет промежуток между содержимым и границей элемента, а внешний отступ добавляет пустое пространство вокруг элемента и определяет расстояние до соседнего элемента, по этим причинам задний фон мы можем увидеть только на втором изображении:

Для управления внутренними и внешними отступами вы можете использовать любые единицы измерения CSS. Ранее в статье учебника "Единицы измерения CSS, размер шрифта" мы уже с вами рассматривали, какие единицы измерения более предпочтительны к использованию.
В вышерассмотренных примерах мы использовали универсальные свойства, которые задают отступы для всех сторон, мы к ним еще вернемся позднее, а сейчас хотелось бы продемонстрировать Вам, что в CSS допускается задавать отступы по отдельности для каждой из сторон. Для этих целей существует по 4 (четыре) CSS свойства для внутренних и внешних отступов, их легко запомнить, так как достаточно через дефис добавить к "универсальному свойству" название необходимой стороны:
Для внутренних отступов:
- padding-top (определяет внутренний отступ сверху).
- padding-right (определяет внутренний отступ справа).
- padding-bottom (определяет внутренний отступ снизу).
- padding-left (определяет внутренний отступ слева).
Для внешних отступов:
- margin-top (определяет внешний отступ сверху).
- margin-right (определяет внешний отступ справа).
- margin-bottom (определяет внешний отступ снизу).
- margin-left (определяет внешний отступ слева).
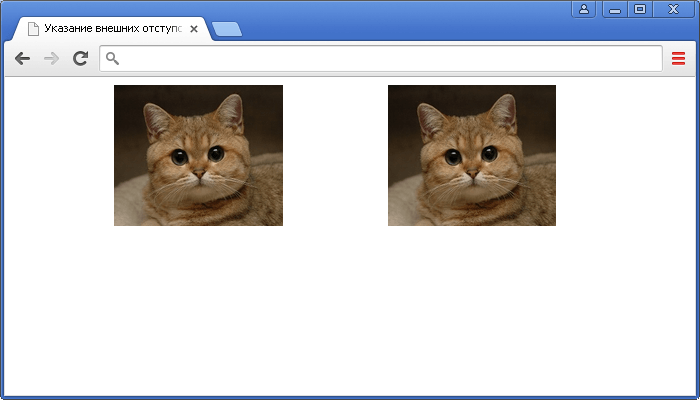
Давайте рассмотрим пример, в котором мы зададим внешний отступ для элемента, используя при этом процентные значения:
<!DOCTYPE html> <html> <head> <title>Указание внешних отступов в процентах в CSS</title> <style> img { width: 25%; margin-left: 15%; } </style> </head> <body> <img src = "kot_pid.jpeg" alt = "kot" > <img src = "kot_pid.jpeg" alt = "kot" > </body> </html>
Мы с вами уже разбирали, как использовать процентные значения, но в нашем случае еще один пример лишним не будет. Что мы видим здесь, браузер вычисляет размер внешних отступов на основе ширины контейнера (блока) родительского элемента, в котором находятся изображения. В нашем случае контейнером (родительским элементом) является элемент <body>, который имеет ширину в окне моего браузера 700 пикселей.
Значит, внешний отступ от левого края каждого изображения составит:
700px (Ширина контейнера) * 15% (внешний отступ слева) = 105px.
Размер изображения высчитывается по аналогии:
700px (Ширина контейнера) * 25% (размер изображения) = 175px.
Данный пример нам дает адаптивность, так как если вы захотите изменить размер окна браузера, то размер изображений и размер внешних отступов тоже изменится в зависимости от ширины контейнера (блока). Что касается высоты (height), то браузер вычисляет её самостоятельно (значение этого свойства по умолчанию - auto).

Мы не просто так начали изучение внешних и внутренних отступов, используя универсальные свойства margin и padding. Почему универсальные? Все просто, мы можем быстро установить значения отступов для всех четырех параметров одновременно в одном объявлении, при этом значения мы можем указывать совершенно разные, главное при этом соблюдать определённый порядок. Зачастую удобнее указать все свойства в одном объявлении, чем использовать для каждой стороны по отдельности свое свойство.
Давайте рассмотрим на примере указания значений для внутренних отступов:
padding : 5px 10px 15px 20px;
При указании четырёх значений (5px 10px 15px 20px) - порядок расстановки внутренних отступов будет следующий: Top (5px) - Right (10px) - Bottom (15px) - Left (20px).
Справочно: Для запоминания порядка расстановки внутренних отступов в одном объявлении рекомендуют использовать английское слово TRouBLe(где: T - top, R - right, B - bottom, L - left).
padding : 5px 10px 15px;
При указании трёх значений (5px 10px 15px) - порядок расстановки внутренних отступов будет следующий: Top (5px) - Right & Left (10px) – Bottom (15px).
padding : 5px 10px;
При указании двух значений (5px 10px) - первое значение (5px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (10px) значение - внутренние отступы слева и справа содержимого элемента.
padding : 5px;
При указании одного значения (5px) - внутренний отступ со всех сторон будет одного размера - 5px.
Обращаю Ваше внимание, что если вам необходимо задать для какой-либо стороны нулевое значение, то единицы измерения при этом указывать не нужно. Например, укажем 1em для внутреннего отступа с левой и правой стороны, а для верха и низа зададим 0 (отсутствие отступа):
padding : 0 1em;
Как вы можете догадаться, для внешних отступов (margin) синтаксис аналогичен внутренним отступам (padding), давайте сразу рассмотрим на следующем примере:
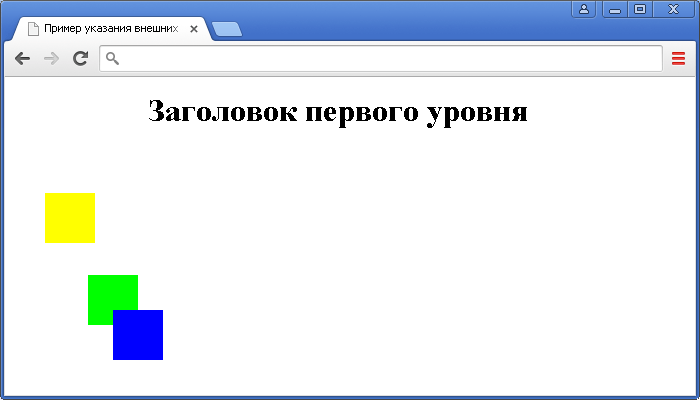
<!DOCTYPE html> <html> <head> <title>Пример указания внешних отступов для элемента</title> <style> h1 { margin: 15px 20% 2em; /* порядок расстановки внешних отступов будет следующий: Top (15px) - Right & Left (20%) - Bottom (2em) */ } .primer1, .primer2, .primer3 { /* создаем групповой селектор */ width: 50px; /* задаём ширину блока */ height: 50px; /* задаём высоту блока */ } .primer1 { background-color: yellow; /* задаём цвет заднего фона */ margin: 2em; /* величина внешнего отступа со всех сторон будет одного размера 2em */ } .primer2 { background-color: lime; /* задаём цвет заднего фона */ margin: 25px 75px; /* первое значение(25px) будет задавать размер внешнего отступа от верха и от низа, второе (75px) значение – внешние отступы слева и справа */ } .primer3 { background-color: blue; /* задаём цвет заднего фона */ margin: -40px 25px 25px 100px; /* порядок расстановки внешних отступов будет следующий: Top(- 40px) - Right(25px) - Bottom(25px) - Left(100px). */ } </style> </head> <body> <h1>Заголовок первого уровня</h1> <div class = "primer1"></div> <div class = "primer2"></div> <div class = "primer3"></div> </body> </html>
В данном примере используется практически все, что вам надо знать для работы с внешними отступами. И так, что мы сделали в этом примере:
- Создали групповой селектор в котором указали размеры для наших блоков (ширина и высота 50px).
- В демонстративных целях для заголовка мы указали следующий порядок расстановки внешних отступов: Top (15px) - Right & Left (20%) - Bottom (2em). Для класса .primer1 мы задали величину внешних отступов со всех сторон одного размера 2em.
- Для класса .primer2 мы задали первым значением (25px) размер внешнего отступа от верха и от низа, второе значение 75px – внешние отступы слева и справа.
- Порядок расстановки внешних отступов для класса .primer3 будет следующим: Top (- 40px) - Right (25px) - Bottom (25px) - Left (100px). В классе .primer3 мы использовали отрицательное значение внешнего отступа сверху, что привело к наслоению на предыдущий блок.
Обращаю Ваше внимание, что допускается использовать отрицательные значения для внешних отступов (margin). Для внутренних отступов (padding) отрицательные значения использовать не допускается.
Результат нашего примера:

Нюансы работы с внешними отступами в CSS
Одной важной особенностью работы с отступами является то, что внешние отступы двух соседних элементов, расположенные друг над другом (вертикально) или вложенные друг в друга, могут накладываться. Браузеры вместо того, чтобы произвести расчеты по объединению значений внешних отступов, просто выбирают большее значение из них.
Рассмотрим пример:
<!DOCTYPE html> <html> <head> <title>Пример указания внешних отступов (нюансы применения)</title> <style> .primer1 { margin-bottom: 10px; /* устанавливаем внешний отступ снизу 30px */ } .primer2 { margin-top: 20px; /* устанавливаем внешний отступ сверху 20px */ } </style> </head> <body> <p class = "primer1">Хорошо живёт на свете Винни Пух.</p> <p class = "primer2">От того поёт он эти песни вслух.</p> </body> </html>
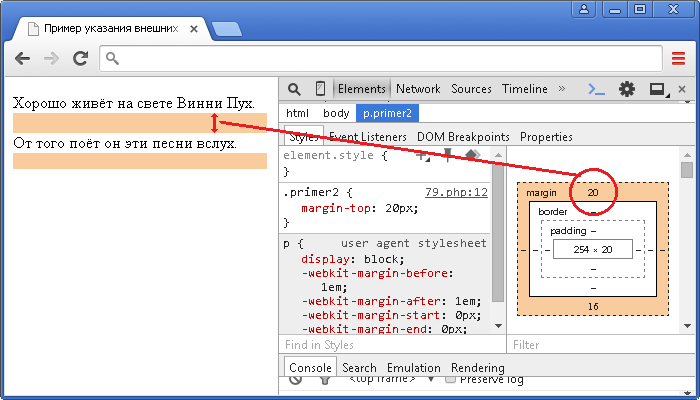
В данном примере мы указываем для класса .primer1 значение нижнего внешнего отступа равным 10px, а для второго класса .primer2 значение верхнего внешнего отступа 20px. После этого мы разместили два абзаца (HTML тег <p>) один под другим и задали им наши классы.
По логике расстояние между ними должно быть 30px (10px внешнего отступа снизу с первого класса + 20px внешнего отступа сверху второго элемента), а по факту мы получили отступ 20px, так как браузер выбрал большее. Обязательно при верстке учитывайте этот момент.
Как вы можете заметить значение отступа снизу у второго абзаца равно 16px - это значение, которое установлено браузером по умолчанию.

Чтобы обойти такие конфликты, можно было использовать для одного из абзацев не внешние, а внутренние отступы (CSS свойство padding).
Строчные (линейные) элементы
Мы с Вами разобрали, что все браузеры обрабатывают элементы на веб-странице подобно блочному элементу, на самом деле не все так однозначно.
В CSS существует два типа элементов:
- блочные
- строчные / линейные (inline)
Важной особенностью блочных элементов является то, что они создают разрыв строки перед тегом и после него. Например, под эти критерии подходят такие элементы как таблицы (HTML тег <table>), маркированные и нумерованные списки (HTML теги <ul> и <ol>), элементы списков (HTML тег <li>), абзацы (HTML тег <p>) и так далее.
Что касается строчных (inline) элементов, то они не создают разрывов строк перед элементами и после них, а отображаются в одной строке с содержимым. Например, вы форматируете слово из предложения элементом <b> (определяет жирное начертание текста), то это слово по-прежнему будет располагаться на одной строке с текстом, который, заключен в блочный элемент <p> (абзац).
Но как вы понимаете, у этих типов элементов существуют и другие отличия. К обоим элементам можно применять цветовые и фоновые параметры, шрифты и границы, а вот внешние и внутренние отступы строчных элементов браузеры обрабатывают уже по-другому.
Давайте рассмотрим пример:
<!DOCTYPE html> <html> <head> <title>Пример указания внешних и внутренних отступов для строчных элементов</title> <style> b { margin: 50px; /* устанавливаем внешние отступы для всех сторон 50px */ padding: 50px; /* устанавливаем внутренние отступы для всех сторон 50px */ } </style> </head> <body> <p class = "primer1">Хорошо <b>живёт</b> на свете Винни Пух.</p> <p>От того поёт он эти песни вслух.</p> </body> </html>
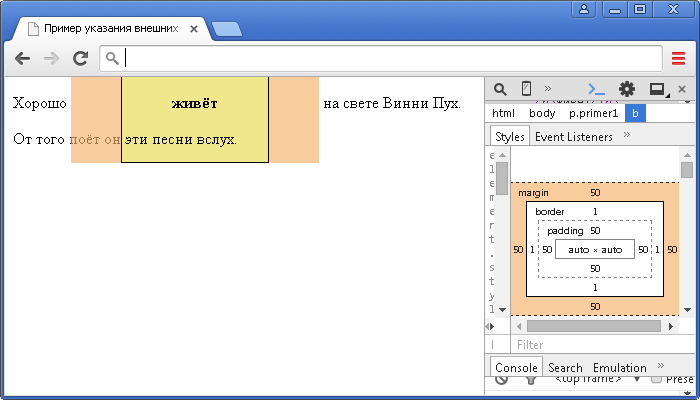
Мы добавили внутренние и внешние отступы со всех сторон по 50px, установили границу и задний фон к строчному элементу. Что мы видим в результате:
- Через установку верхнего или нижнего отступа увеличить высоту строчного элемента не получится.
- Браузер добавляет отступы только с левой и правой сторон элемента.
- Задний фон и граница элемента наслаивается на соседний элемент (см. 1 пункт).
Результат нашего примера:

Но как говорится на каждую хитрую строку найдется свой display : inline-block:
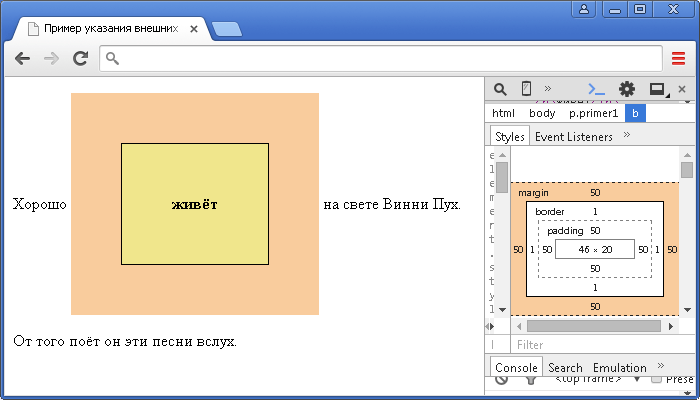
<!DOCTYPE html> <html> <head> <title>Пример указания внешних и внутренних отступов для блочно-строчных элементов</title> <style> b { display: inline-block; /* устанавливаем, что элементы выстраиваются в линейку (становятся блочно-строчные) */ margin: 50px; /* устанавливаем внешние отступы для всех сторон 50px */ padding: 50px; /* устанавливаем внутренние отступы для всех сторон 50px */ background-color: khaki; /* устанавливаем цвет заднего фона */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель (черный цвет по умолчанию) */ } </style> </head> <body> <p>Хорошо <b>живёт</b> на свете Винни Пух.</p> <p>От того поёт он эти песни вслух.</p> </body> </html>
Это свойство хоть и оставляет элемент как строчный, но он будет восприниматься браузером как блочный, что позволит нам указывать для него все те свойства, которые мы указывали для блочных элементов, включая внешние и внутренние отступы. Такие элементы иногда называют как блочно-строчные.
Результат нашего примера:

Свойство display имеет очень широкое применение, ведь благодаря ему, мы можем заставить строчные элементы вести себя как блочные, или наоборот блочные элементы сделать строчными, и даже сделать элементы резиновыми (флекс), но об этом позднее.
Чтобы установить, что элемент будет восприниматься браузером как строчный, то необходимо использовать следующее объявление:
селектор { display: inline; }
Для того чтобы установить, что элемент будет восприниматься браузером как блочный, то необходимо использовать следующее объявление:
селектор { display: block; }
Забегая вперед, хочу сказать, что вы сможете свойством display со значением none при необходимости скрывать тот или иной элемент в зависимости от разрешения, или устройства пользователя (адаптивный дизайн). Кроме того, это свойство активно применяется при работе различных скриптов.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла) в любую папку на вашем жестком диске:

- Используя полученные знания составьте следующую страницу (создание вертикального меню навигации):

Практическое задание № 20. Подсказка: чтобы сформировать подобное меню Вам необходимо воспользоваться маркированным списком. Подробную информацию о использовании маркированных списков Вы сможете найти в предыдущей статье учебника "Работа со списками в CSS". Подумайте, что необходимо сделать, чтобы Вы смогли указать для гиперссылок внутренние отступы, и не забудьте указать, что при наведении на них цвет заднего фона меняется на orangered.
Продвинутое задание (создание горизонтального меню навигации):

Практическое задание № 21. Подсказка: подумайте, что необходимо сделать с элементами маркированного списка, чтобы они выстроились в линейку?
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.