Тень элемента в CSS
С появлением стандарта CSS 3 введено свойство box-shadow , которое получило широкое применение среди веб-разработчиков, так как оно позволяет с легкостью добавить одну или несколько теней к блоку элемента для придания желаемого визуального эффекта.
, которое получило широкое применение среди веб-разработчиков, так как оно позволяет с легкостью добавить одну или несколько теней к блоку элемента для придания желаемого визуального эффекта.
В предыдущий статье мы с Вами рассматривали свойство border-radius , используя его, вы можете получить тень с закругленными углами. По аналогии с текстовой тенью (text-shadow
, используя его, вы можете получить тень с закругленными углами. По аналогии с текстовой тенью (text-shadow ), вы сможете создавать множественные тени, они наносятся по z-оси спереди назад (с первой заданной тенью сверху).
), вы сможете создавать множественные тени, они наносятся по z-оси спереди назад (с первой заданной тенью сверху).
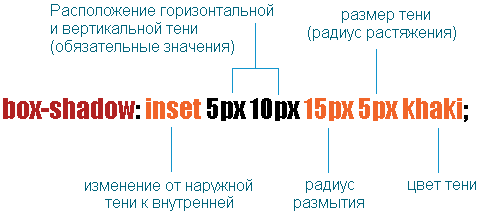
Давайте детально рассмотрим синтаксис этого современного свойства:

Рис. 95 Схема работы CSS свойства box-shadow.
Рассмотрим по порядку возможные значения этого свойства:
| Значение | Описание |
|---|---|
| none | Тень не отображается. Это значение по умолчанию. |
| inset | Необязательное значение. Если это значение не указано (по умолчанию), то тень будет снаружи элемента и создаст эффект выпуклости элемента. При наличие ключевого слова (значения) inset, тень будет падать внутри элемента и создаст эффект вдавленности. Другими словами, это изменение от наружной тени к внутренней. |
| h-shadow | Обязательное значение. Задаёт расположение горизонтальной тени. Допускается использование отрицательных значений. |
| v-shadow | Обязательное значение. Задаёт расположение вертикальной тени. Допускается использование отрицательных значений. |
| blur-radius | Необязательное значение. Задаёт радиус размытия. Чем больше это значение, тем больше размытие, при этом тень становится больше и светлее. Если значение не задано, то значение будет равно 0 (резкие - отчетливые тени). Отрицательные значения не допускаются. |
| spread-radius | Необязательное значение. Размер тени (радиус растяжения тени). При положительных значениях тень будет расшииряться, а при отрицательных сжиматься. Если значение не задано, то значение будет равно 0 (тень соответствует размеру элемента). |
| color | Необязательное значение. Определяет цвет тени (HEX, RGB, RGBA, HSL, HSLA, "Предопределённые цвета"). Значением по умолчанию является черный. |
Основные моменты, которые вам необходимо понять, чтобы создавать тени для элементов:
- При работе с CSS свойством box-shadow
 допускается использование в объявлении от двух до четырех числовых значений для одной тени. К обязательным значениям этого свойства относятся только расположение горизонтальной и вертикальной тени. В них допускается использовать отрицательные значения.
допускается использование в объявлении от двух до четырех числовых значений для одной тени. К обязательным значениям этого свойства относятся только расположение горизонтальной и вертикальной тени. В них допускается использовать отрицательные значения. - К необязательным значениям относятся: значение цвета тени (по умолчанию черный), радиус размытия (по умолчанию 0, отрицательные значения не допускаются) и размер тени, или радиус растяжения (значение по умолчанию 0).
- Обращаю Ваше внимание, что если Вы не указываете в своём объявлении необязательные значения, то они установятся в значения по умолчанию (h-shadow v-shadow black 0 0).
- Для того, чтобы указать несколько теней, то необходимо добавить дополнительное значение тени, либо теней, разделенных между собой запятыми.
- Процентные значения не допускаются. Для задания значений тени используются единицы измерения пиксели, либо em.
Хочу обратить Ваше внимание на то, что свойство box-shadow в настоящее время поддерживается всеми современными браузерами:
в настоящее время поддерживается всеми современными браузерами:
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
box-shadow | 10.0 4.0 -webkit- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -webkit- | 9.0 | 12.0 |
Если Вы хотите расширить поддержку некоторых браузеров, включая мобильныx IOS 3.2 - 4.3 и Android 2.1 - 3, то рекомендуется использовать префиксы производителей и использовать следующий синтаксис (в примерах статьи будет использован синтаксис только для современных браузеров):
-webkit-box-shadow: значение; /* Safari 3.1 - 4, IOS 3.2 - 4.3 и Android 2.1 - 3 */ -moz-box-shadow: значение; /* Firefox 3.5 - 3.6 */ box-shadow: значение; /* таблица выше */
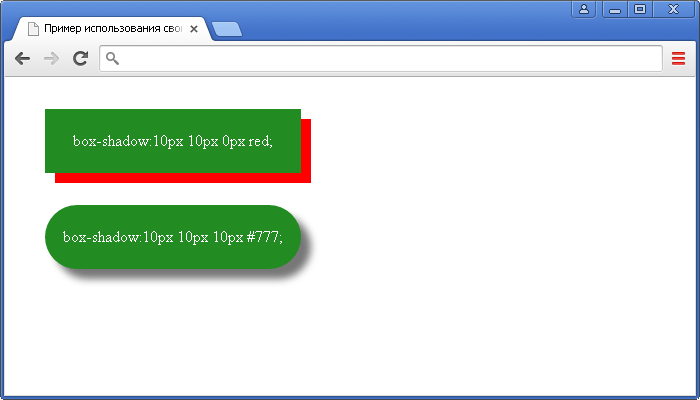
Перейдем к практике и начнем с простого примера, в котором добавим по одной тени к элементам:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства box-shadow в CSS</title> <style> div { width: 16em; /* указываем ширину элемента */ height: 4em; /* указываем высоту элемента */ margin: 2em; /* указываем внешний отступ для всех сторон */ line-height: 4em; /* указываем высоту строки */ background-color: forestgreen; /* указываем цвет заднего фона */ color: white; /* указываем цвет текста */ text-align: center; /* выравниваем текст по центру */ } .test { box-shadow: 10px 10px red; /* задаем тень для элемента */ } .test2 { border-radius: 2em; /* скругляем углы элемента со всех сторон */ box-shadow: 10px 10px 10px #777; /* задаем тень для элемента */ } </style> </head> <body> <div class = "test">box-shadow:10px 10px 0px red;</div> <div class = "test2">box-shadow:10px 10px 10px #777;</div> </body> </html>
В данном примере мы добавили на страницу:
- Два блока фиксированной ширины и высоты (16em и 4em), установили внешние отступы для всех сторон (2em).
- Задали цвет заднего фона, цвет текста и выровняли текст по центру.
- Для блоков был использован один интересный прием, который позволяет отцентрировать текст по вертикали, для этого мы установили высоту строки равной высоте самого элемента (line-height: 4em;). Часто такой прием используют в построении горизонтального меню навигации. Основное же применение свойства line-height, связано в первую очередь с установкой междустрочного интервала.
- Для первого блока с классом .test мы указали значения горизонтальной и вертикальной тени равной 10px (обязательные значения), а цвет тени указали красный.
- Для второго блока с классом .test2 мы также указали значения горизонтальной и вертикальной тени равной 10px (обязательные значения), цвет тени указали в шестнадцатеричной системе - #777 (серый), кроме того задали радиус размытия равный 10px и скруглили все углы элемента свойством border-radius
 , что отразилось и на тени элемента, об этой особенности я упоминал в начале этой статьи учебника.
, что отразилось и на тени элемента, об этой особенности я упоминал в начале этой статьи учебника.
Реэультат нашего примера:

Использование множественных теней
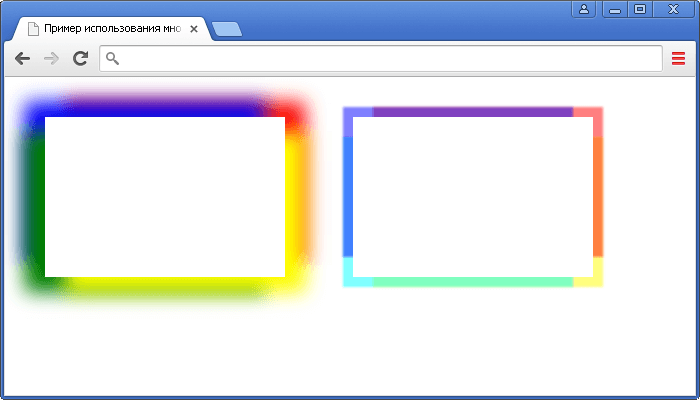
В следующем примере предлагаю рассмотреть интересный эффект смешивания цветов, который можно получить при использовании множественных теней:
<!DOCTYPE html> <html> <head> <title>Пример использования множественных теней в CSS (свойство box-shadow)</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin: 2em; /* устанавливаем внешний отступ для всех сторон */ width: 15em; /* устанавливаем ширину блока */ height: 10em; /* устанавливаем высоту блока */ } .test { box-shadow: /* устанавливаем 4 внешних тени для элемента */ 20px 15px 30px yellow, -20px 15px 30px green, -20px -15px 30px blue, 20px -15px 30px red; } .test2 { box-shadow: /* устанавливаем 4 внешних тени для элемента */ -15px -15px 2px -5px rgba(0,0,255,.5), -15px 15px 2px -5px rgba(0,255,255,.5), 15px -15px 2px -5px rgba(255,0,0,.5), 15px 15px 2px -5px rgba(255,255,0,.5); } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> </body> </html>
В данном примере мы добавили на страницу:
- Два блока фиксированной ширины и высоты (15em и 10em), добавили внешние отступы для всех сторон (2em) и установили, что блоки являются блочно-строчными для возможности выстроить их в линейку.
- Для первого блока с классом .test мы указали четыре тени с различными значениями горизонтальной и вертикальной тени для того, чтобы различные тени элемента были со всех сторон. Радиус размытия для всех теней установили один. Цвет каждой тени различен и задан с использованием предопределенных цветов.
- Для второго блока с классом .test2 мы указали четыре тени с различными значениями горизонтальной и вертикальной тени. Радиус размытия для всех теней установили один, при этом растяжение тени указали отрицательным, что привело к уменьшению самой тени. Цвет каждой тени различен и указан с использованием системы RGBA.
Реэультат нашего примера:

Использование теней для изображений
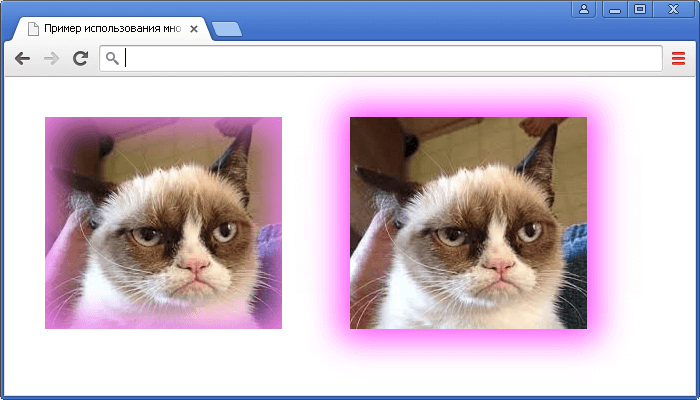
Заключительный пример этой статьи будет посвящен использованию теней для изображений. Сразу хочу обратить Ваше внимание на то, что напрямую указать тень для HTML элемента <img> не получится, но у нас есть возможность указать изображение как фон для интересующего нас элемента, и уже этому элементу задать необходимую нам тень.
Работу с фоновыми изображениями мы подробно рассмотрим в статье учебника "Работа с фоном элемента в CSS", а сейчас, чтобы поставить точку в изучении использования теней, поверхностно её затронем, и используем изображение в качестве фона к элементу в следующем примере:
<!DOCTYPE html> <html> <head> <title>Пример использования теней для изображений в CSS</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 237px; /* устанавливаем ширину блока (под размер изображения на этом этапе обучения) */ height: 212px; /* устанавливаем высоту блока (под размер изображения на этом этапе обучения) */ margin: 2em; /* устанавливаем внешний отступ со всех сторон элемента */ } .test { background-image: url(grumpy.jpg); /* задаем фоновое изображение для элемента */ box-shadow: inset 0 0 50px 10px violet; /* устанавливаем внутреннюю тень для элемента(inset) без смещения с размытием 50px и размером 10px красного цвета */ } .test2 { background-image: url(grumpy.jpg); /* задаем фоновое изображение для элемента */ box-shadow: 0 0 50px 10px rgba(255,0,255,.7); /* устанавливаем внешнюю тень для элемента без смещения с размытием 50px и размером 10px зеленого(лесного) цвета */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> </body> </html>
В данном примере мы добавили на страницу:
- Два блока фиксированной ширины и высоты (237px и 232px), добавили внешние отступы для всех сторон (2em) и установили, что блоки являются блочно-строчными для возможности выстроить их в линейку. Размер блока 237px на 232px мы установили под размер изображения, чтобы на данном этапе обучения не приходилось масштабировать изображение под элемент и затрагивать те свойства CSS, которые планируются к изучению на более позднем этапе (в статье учебника "Работа с фоном элемента в CSS").
- Для первого блока с классом .test мы указали нулевое значение горизонтальной и вертикальной тени, но при этом радиус размытия мы указали 50px и расширили ее, задав радиус растяжения 10px. Цвет тени указали предопределенным цветом (violet). Кроме того мы указали в объявлении ключевое слово inset, благодаря чему тень падает внутрь элемента. Другими словами мы создали внутреннюю тень элемента.
- Для второго блока с классом .test2 мы указали нулевое значение горизонтальной и вертикальной тени, но при этом радиус размытия мы указали 50px и расширили ее, задав радиус растяжения 10px. Цвет тени указан в режиме RGBA.
Реэультат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:

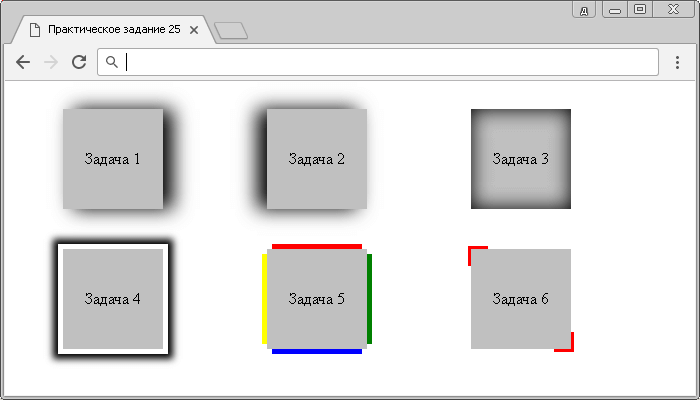
- Используя полученные знания составьте следующие блоки с различными эффектами тени на странице:

Практическое задание № 25. Подсказка: Обращаю Ваше внимание, что задачи 4, 5 и 6 считаются продвинутыми и расположены по мере нарастания сложности. Для их выполнения необходимо использовать множественные тени (две для четвертой задачи, четыре для пятой и три для шестой).
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.