Селекторы. Часть 4.
Эта статья учебника закрывает цикл отдельных статей, посвященных CSS селекторам, псевдоклассам и псевдоэлементам. Мы к ним обязательно будем возвращаться на протяжении всего учебника в отдельных примерах, ну а в этой статье затроним методы и нюансы работы с селекторами типов дочерних элементов, и рассмотрим в каких случаях грамотно использовать селекторы смежных элементов, а в каких селекторы следующих элементов.
Селекторы типов дочерних элементов
Псевдокласс :first-of-type
Псевдокласс :first-of-type применяет заданный стиль к элементу, который является первым дочерним элементом, определенного типа внутри родительского элемента.
применяет заданный стиль к элементу, который является первым дочерним элементом, определенного типа внутри родительского элемента.
Отличие псевдокласса :first-of-type от :first-child заключается в том, что он выбирает первый дочерний элемент определенного типа, а не первый дочерний элемент этого типа. Псевдокласс :first-child мы с Вами рассматривали в предыдущей статье учебника "Селекторы. Часть 3".
от :first-child заключается в том, что он выбирает первый дочерний элемент определенного типа, а не первый дочерний элемент этого типа. Псевдокласс :first-child мы с Вами рассматривали в предыдущей статье учебника "Селекторы. Часть 3".
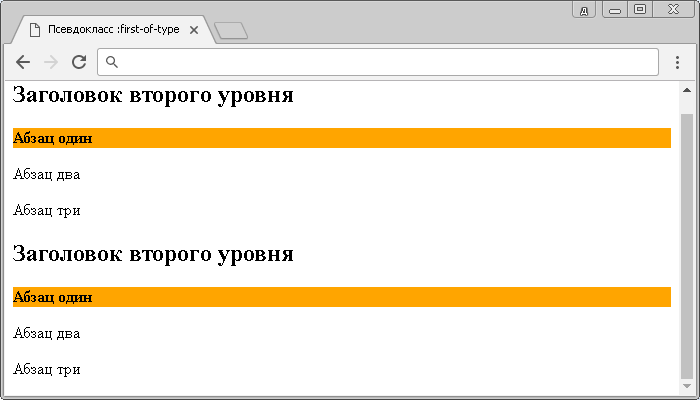
Рассмотрим пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс .test, и Вам необходимо придать определённый стиль первым абзацам (элементы <p>) в этих блоках:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :first-of-type</title> <style> .test p:first-of-type { /* используем селектор потомков с псевдоклассом :first-of-type */ background-color: orange; /* устанавливаем цвет заднего фона */ font-weight: bold; /* устанавливаем жирное начертание текста */ } </style> </head> <body> <div class = "test"> <h2>Заголовок второго уровня</h2> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> </div> <div class = "test"> <h2>Заголовок второго уровня</h2> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> </div> </body> </html>
В этом примере с использованием псевдокласса :first-of-type мы стилизовали первые абзацы внутри каждого блока.
мы стилизовали первые абзацы внутри каждого блока.
Результат нашего примера:

Псевдокласс :last-of-type
Псевдокласс :last-of-type применяет заданный стиль к элементу, который является последним дочерним элементом определенного типа внутри родительского элемента.
применяет заданный стиль к элементу, который является последним дочерним элементом определенного типа внутри родительского элемента.
Псевдокласс :last-of-type работает как и :last-child
работает как и :last-child , но применяется к дочернему элементу определенного типа, а не к элементу с любым типом. Псевдокласс :last-child
, но применяется к дочернему элементу определенного типа, а не к элементу с любым типом. Псевдокласс :last-child мы с Вами рассматривали в предыдущей статье учебника "Селекторы. Часть 3".
мы с Вами рассматривали в предыдущей статье учебника "Селекторы. Часть 3".
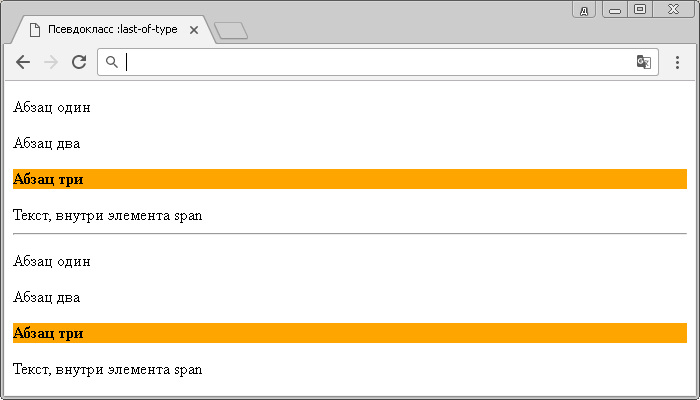
Рассмотрим пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс .test, и Вам необходимо придать определённый стиль последним абзацам (элементы <p>) в этих блоках:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :last-of-type</title> <style> .test p:last-of-type { /* используем селектор потомков с псевдоклассом :last-of-type */ background-color: orange; /* устанавливаем цвет заднего фона */ font-weight: bold; /* устанавливаем жирное начертание текста */ } </style> </head> <body> <div class = "test"> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> <span>Текст, внутри элемента span</span> </div> <hr> <div class = "test"> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> <span>Текст, внутри элемента span</span> </div> </body> </html>
В этом примере с использованием псевдокласса :last-of-type мы стилизовали последние абзацы внутри каждого блока.
мы стилизовали последние абзацы внутри каждого блока.
Результат нашего примера:

Псевдокласс :nth-of-type
Псевдокласс :nth-of-type выбирает каждый указанный элемент определенного типа, который является дочерним элементом своего родительского элемента.
выбирает каждый указанный элемент определенного типа, который является дочерним элементом своего родительского элемента.
Псевдокласс :nth-of-type работает, как и :nth-child
работает, как и :nth-child , но применяется к чередующимся дочерним элементам определенного типа, а не к элементу с любым типом. Псевдокласс :nth-сhild
, но применяется к чередующимся дочерним элементам определенного типа, а не к элементу с любым типом. Псевдокласс :nth-сhild мы с Вами рассматривали в предыдущей статье учебника "Селекторы. Часть 3".
мы с Вами рассматривали в предыдущей статье учебника "Селекторы. Часть 3".
Псевдокласс имеет следующий синтаксис:
:nth-of-type(номер | ключевое слово | формула) { блок объявлений; }
В качестве значения псевдокласса :nth-of-type может выступать не только порядковый номер дочернего элемента определенного типа, но и ключевые слова,
которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
может выступать не только порядковый номер дочернего элемента определенного типа, но и ключевые слова,
которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
- even (четные элементы)
- odd (нечетные элементы)
Кроме того псевдокласс :nth-of-type , как и :nth-child
, как и :nth-child в качестве значения может использовать простую математическую формулу:
в качестве значения может использовать простую математическую формулу:
p:nth-of-type(4n+2) { background-color: lightblue; /* устанавливаем цвет заднего фона */ }
Этот селектор означает, что каждый четвёртый элемент <p>, начиная со второго внутри родительского элемента будет стилизована:
- 4n – каждый четвертый элемент определенного типа.
- 2 – с какого элемента начинать.
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
p:nth-of-type(4n-1) { background-color: lightblue; /* устанавливаем цвет заднего фона */ }
Этот селектор означает, что каждый четвёртый элемент <p>, начиная с третьего (-1 элемента нет по объективным причинам, поэтому происходит сдвиг влево), будет стилизован:
- 4n – каждый четвертый элемент определенного типа.
- -1 – с какого элемента начинать.
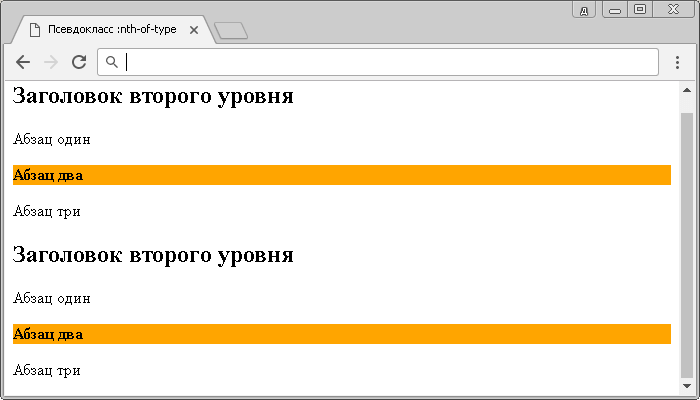
Рассмотрим пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс .test, и Вам необходимо придать определённый стиль вторым абзацам (элементы <p>) в этих блоках:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :nth-of-type</title> <style> .test p:nth-of-type(2) { /* используем селектор потомков с псевдоклассом :nth-of-type */ background-color: orange; /* устанавливаем цвет заднего фона */ font-weight: bold; /* устанавливаем жирное начертание текста */ } </style> </head> <body> <div class = "test"> <h2>Заголовок второго уровня</h2> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> </div> <div class = "test"> <h2>Заголовок второго уровня</h2> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> </div> </body> </html>
В этом примере с использованием псевдокласса :nth-of-type мы стилизовали первые абзацы внутри каждого блока.
мы стилизовали первые абзацы внутри каждого блока.
Результат нашего примера:

Отличие :nth-child от :nth-of-type()
Давайте разберем еще очень важный пример, чтобы понять в чем заключается отличие псевдокласса :nth-child от псевдокласса :nth-of-type
от псевдокласса :nth-of-type , который выбирает каждый указанный элемент определенного типа, при этом он является дочерним элементом своего родительского элемента.
, который выбирает каждый указанный элемент определенного типа, при этом он является дочерним элементом своего родительского элемента.
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать абзац №2 отлично от первого, установив задний фон цвета khaki:
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Допустим мы стоим перед выбором какой селектор использовать: p:nth-child(2) или p:nth-of-type(2). Попробуем проверить как работают оба варианта:
p:nth-child(2) { background-color: khaki; /* устанавливаем цвет заднего фона */ } p:nth-of-type(2) { background-color: khaki; /* устанавливаем цвет заднего фона */ }
Что не удивительно оба селектора работают для данной задачи. Но в чём разница?
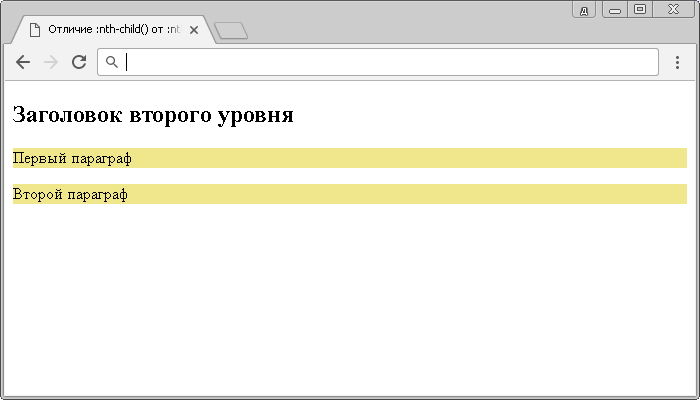
Давайте рассмотрим на примере, ах да, мы добавим к нашей статье заголовок второго уровня (тег <h2>), про него мы совсем забыли:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Отличие :nth-child() от :nth-of-type()</title> <style> p:nth-of-type(2) { background-color:khaki; /* устанавливаем цвет заднего фона */ } p:nth-child(2) { background-color:khaki; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <article> <h2>Заголовок второго уровня</h2> <p>Первый параграф</p> <p>Второй параграф</p> </article> </body> </html>
Сразу посмотрите на результат использования обоих селекторов в одном примере, затем будем разбираться почему так происходит:

В данном примере селектор p:nth-child(2) выбирает второй дочерний элемент своего родителя, а с добавлением заголовка второго уровня (тег <h2>) порядок элементов в родительком элементе изменился и это у нас стал первый абзац, а не второй, что для нас не приемлимо.
Для нашей задачи оптимальным выбором является использование селектора с псевдоклассом :nth-of-type по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
Селектор смежных элементов
Углубляясь в тонкости дизайна, перед Вами может встать задача, требующая выбрать (стилизовть) элемент, который следует сразу же за определенным элементом. Как правило, такие элементы называют смежные и чтобы их выбрать, необходимо воспользоваться селектором смежных элементов, который предназначен как раз для этих целей.
Селектор смежных элементов использует знак + для соединения одного элемента с другим и выбирает все первые указанные элементы внутри родительского элемента, которые следуют сразу же за смежным для него элементом.
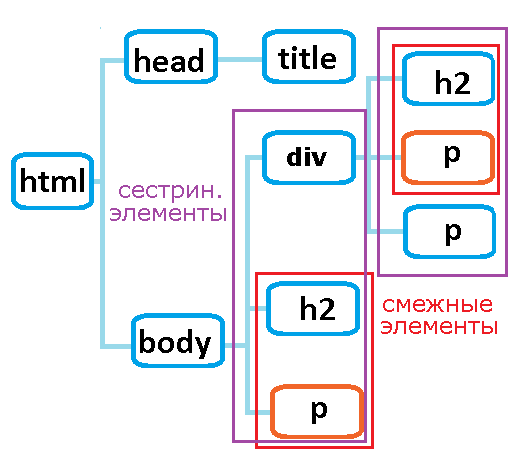
Перед нами стоит задача стилизовать все абзацы (элементы <p>), которые следуют сразу за элементом <h2> (они выделены оранжевым цветом на изображении):

Рис. 26 Выбор смежных элементов в документе.
Обратите внимание, что элементы считаются сестринскими если они расположены на одном уровне в пределах одного родителя, мы с Вами ранее уже рассматривали это в статье "Селекторы. Часть 2". Какие сестринские элементы не отмечены на изображении?.
Что касается смежных элементов, то для того, чтобы нам выбрать все элементы <p>, которые следуют сразу за <h2>, то нам необходимо создать следующий селектор:
h2+p { блок объявлений; }
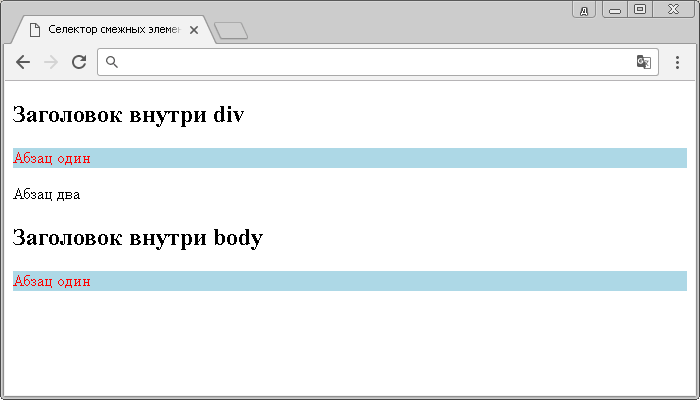
Давайте рассмотрим следующий пример:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор смежных элементов</title> <style> h2+p { background-color: lightblue; /* задаём цвет заднего фона */ color: red; /* задаём цвет текста */ } </style> </head> <body> <div> <h2>Заголовок внутри div</h2> <p>Абзац один</p> <p>Абзац два</p> </div> <h2>Заголовок внутри body</h2> <p>Абзац один</p> </body> </html>
В этом примере с использованием селектора смежных элементов мы стилизовали первые абзацы, которые следуют сразу после заголовков второго уровня.
Результат нашего примера:

Селектор следующих элементов
Настало время рассмотреть заключительный из имеющихся селекторов, который был добавлен в CSS 3. Этот селектор чаще всего называют селектором смежных элементов и элементов одного уровня, или селектором следующих элементов.
Использование селектора следующих элементов (элемент 1 ~ элемент 2) позволяет выбрать все элементы 2, которые следуют сразу же за элементом 1 (смежные элементы), а также все элементы 2, которые находятся на одном уровне вложенности (сестринские элементы, или другое название - соседние).
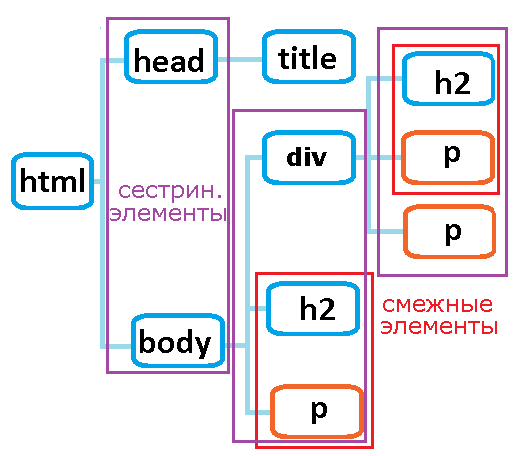
Перед нами стоит задача стилизовать все абзацы (элементы <p>), которые следуют сразу за элементом <h2> и элементы <p>, которые являются сестринскими по отношению к друг другу (они выделены оранжевым цветом на изображении):

Рис. 27 Выбор смежных и сестринских элементов в документе.
Обратите внимание еще раз, что элементы считаются сестринскими если они расположены на одном уровне в пределах одного родителя.
Для того, чтобы нам выбрать все элементы <p>, которые следуют сразу за <h2> и элементы <p>), которые являются сестринскими по отношению к друг другу, нам необходимо создать следующий селектор:
h2~p { блок объявлений; }
Кроме того, нам необходимо по особенному стилизовать все элементы, которые являются сестринскими для элемента <div> (элементы <h2> и <p>). Для этого нам необходимо использовать селектор следующих элементов с универсальным селектором:
div~* { блок объявлений; }
Давайте рассмотрим следующий пример:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор смежных элементов</title> <style> h2~p { /* выбираем все элементы <p> смежные и сестринские для <h2> */ background-color: lightblue; /* задаём цвет заднего фона */ color: red; /* задаём цвет текста */ } div~* { /* выбираем все сестринские элементы <div> */ font-style: italic; /* устанавливаем курсивное начертание шрифта */ border: 1px solid green; /* устанавливаем сплошную границу размером 1 пиксель зеленого цвета */ } </style> </head> <body> <div> <h2>Заголовок внутри div</h2> <p>Абзац один</p> <p>Абзац два</p> </div> <h2>Заголовок внутри body</h2> <p>Абзац один</p> </body> </html>
В этом примере с использованием селектора следующих элементов мы стилизовали первые абзацы, которые следуют сразу после заголовков второго уровня (смежные элементы) и все сестринские абзацы. Кроме того, по особенному стилизовали все элементы, которые являются сестринскими для элемента <div>.
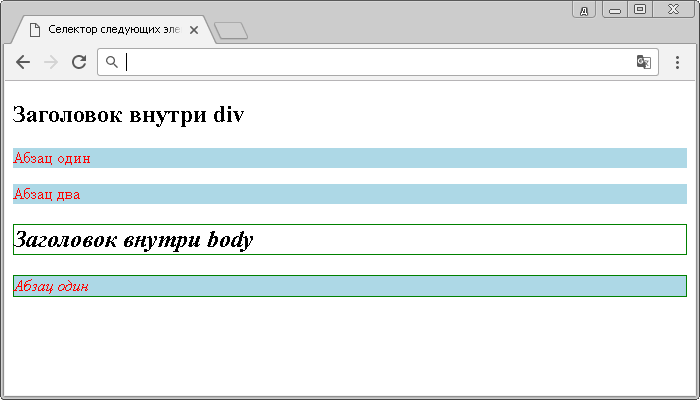
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла) в любую папку на вашем жестком диске:
- Составьте следующие HTML страницы:

После того как вы выполните упражнения проинспектируйте коды страниц, открыв примеры в отдельном окне, чтобы убедиться, что вы все выполнили правильно.