CSS псевдокласс :last-of-type
CSS селекторы
Значение и применение
Псевдокласс :last-of-type применяет заданный стиль к элементу, который является последним дочерним элементом определенного типа внутри родительского элемента.
применяет заданный стиль к элементу, который является последним дочерним элементом определенного типа внутри родительского элемента.
Псевдокласс :last-of-type работает как и :last-child
работает как и :last-child , но применяется к дочернему элементу определенного типа, а не к элементу с любым типом.
, но применяется к дочернему элементу определенного типа, а не к элементу с любым типом.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:last-of-type | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:last-of-type { блок объявлений; }
Версия CSS
CSS3Пример использования
Рассмотрим пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс .test, и Вам необходимо придать определённый стиль последним абзацам (элементы <p>) в этих блоках:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :last-of-type</title> <style> .test p:last-of-type { /* используем селектор потомков с псевдоклассом :last-of-type */ background-color: orange; /* устанавливаем цвет заднего фона */ font-weight: bold; /* устанавливаем жирное начертание текста */ } </style> </head> <body> <div class = "test"> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> <span>Текст, внутри элемента span</span> </div> <hr> <div class = "test"> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> <span>Текст, внутри элемента span</span> </div> </body> </html>
В этом примере с использованием псевдокласса :last-of-type мы стилизовали последние абзацы внутри каждого блока.
мы стилизовали последние абзацы внутри каждого блока.
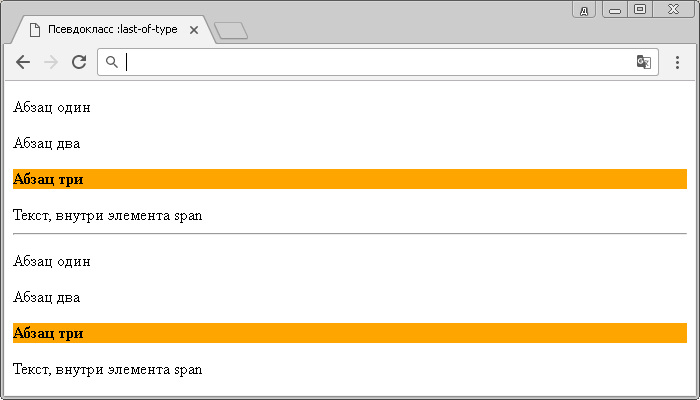
Результат нашего примера: