CSS псевдокласс :last-child
CSS селекторы
Значение и применение
Псевдокласс :last-child применяет стиль к элементу в том случае, если элемент является последним дочерним элементом своего родителя.
применяет стиль к элементу в том случае, если элемент является последним дочерним элементом своего родителя.
Этот псевдокласс в отличие от псевдокласса :first-child выбирает последний дочерний элемент своего родителя, а не первый.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:last-child | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:last-child { блок объявлений; }
Версия CSS
CSS3Пример использования
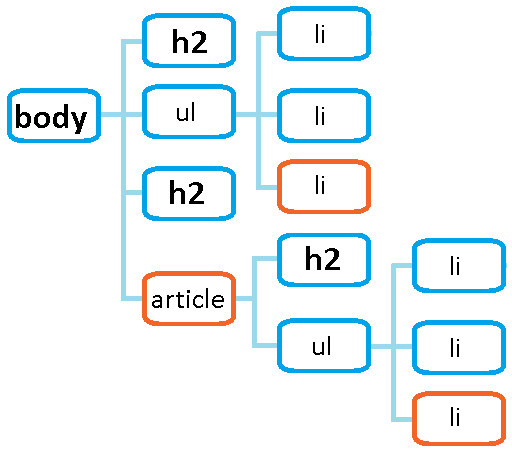
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:

Пример выбора селектора дочерних элементов.
Что общего у элементов, выделенных на изображении? А общее у них то, что выделенные элементы <article> и <li> являются последними дочерними элементами своих родителей, и чтобы нам их стилизовать необходимо использовать псевдокласс :last-child
и <li> являются последними дочерними элементами своих родителей, и чтобы нам их стилизовать необходимо использовать псевдокласс :last-child .
.
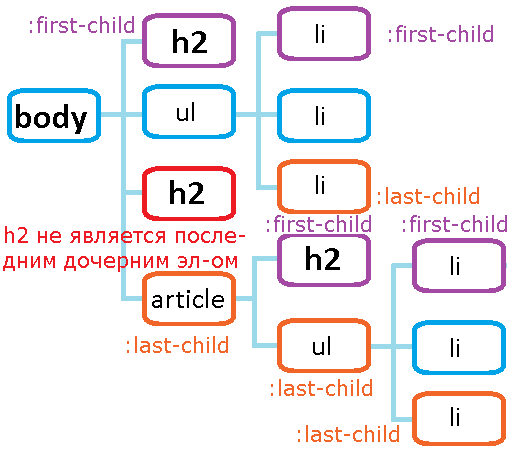
Если вы сходу сможете ответить почему ни один элемент <h2> на изображении выше нельзя стилизовать с использованием псевдокласса :last-child, то можете сразу перейти к примеру, если нет, то внимательно изучите следующее изображение, оно поможет Вам до конца понять как работает псевдокласс :last-child:

Схема работы псевдокласса :last-child.
Еще раз поясню, если вы создадите селектор h2:last-child, то браузер не найдет этот элемент по той причине, что нет элементов <h2>, которые являются последними дочерними элементами своего родителя, важно это понять, так как подобные вещи иногда ставят людей в ступор.
Перейдем к примеру:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :first-child</title> <style> article:last-child { /* выбираем каждый элемент <article>, который является последним дочерним элементом своего родителя */ color: blue; /* устанавливаем цвет текста */ } li:first-child{ /* выбираем каждый элемент <li>, который является последним дочерним элементом своего родителя */ color: red; /* устанавливаем цвет текста */ font-size: 24px; /* устанавливаем размер шрифта */ } </style> </head> <body> <h2>Первый заголовок h2 тега body</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> <h2>Второй заголовок h2 тега body</h2> <article> <h2>Первый заголовок h2 тега article</h2> <ul> <li>один</li> <li>два</li> <li>три</li> </ul> </article> </body> </html>
В этом примере с использованием псевдокласса :last-child мы стилизовали элементы <article>
мы стилизовали элементы <article> и <li>, которые являются последними дочерними элементами своих родителей.
и <li>, которые являются последними дочерними элементами своих родителей.
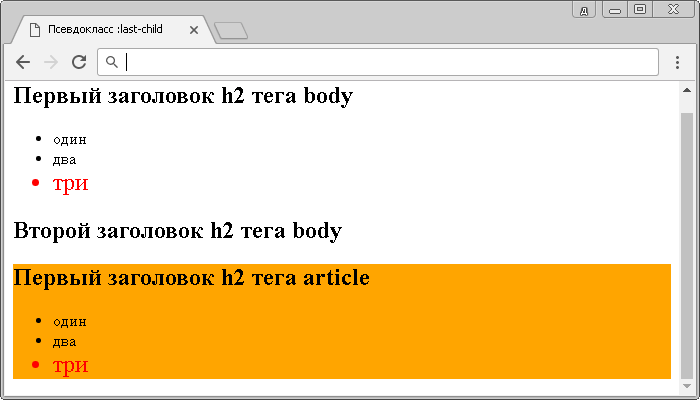
Результат нашего примера: