CSS псевдокласс :first-of-type
CSS селекторы
Значение и применение
Псевдокласс :first-of-type применяет заданный стиль к элементу, который является первым дочерним элементом определенного типа внутри родительского элемента.
применяет заданный стиль к элементу, который является первым дочерним элементом определенного типа внутри родительского элемента.
Отличие псевдокласса :first-of-type от :first-child заключается в том, что он выбирает первый дочерний элемент определенного типа, а не первый дочерний элемент этого типа.
от :first-child заключается в том, что он выбирает первый дочерний элемент определенного типа, а не первый дочерний элемент этого типа.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:first-of-type | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:first-of-type { блок объявлений; }
Версия CSS
CSS3Пример использования
Рассмотрим пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс .test, и Вам необходимо придать определённый стиль первым абзацам (элементы <p>) в этих блоках:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдокласс :first-of-type</title> <style> .test p:first-of-type { /* используем селектор потомков с псевдоклассом :first-of-type */ background-color: orange; /* устанавливаем цвет заднего фона */ font-weight: bold; /* устанавливаем жирное начертание текста */ } </style> </head> <body> <div class = "test"> <h2>Заголовок второго уровня</h2> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> </div> <div class = "test"> <h2>Заголовок второго уровня</h2> <p>Абзац один</p> <p>Абзац два</p> <p>Абзац три</p> </div> </body> </html>
В этом примере с использованием псевдокласса :first-of-type мы стилизовали первые абзацы внутри каждого блока.
мы стилизовали первые абзацы внутри каждого блока.
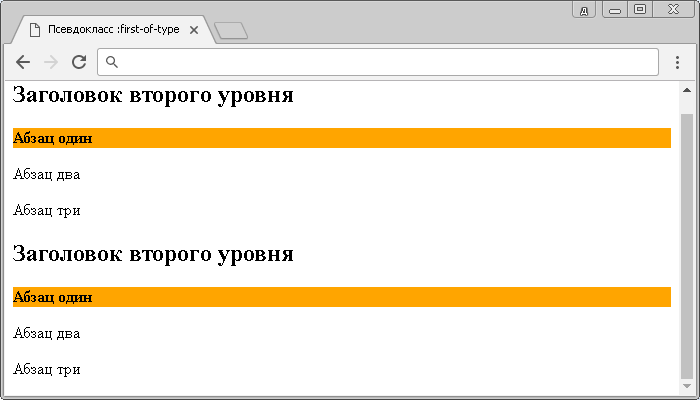
Результат нашего примера: