CSS псевдоэлемент ::selection
CSS селекторыЗначение и применение
Псевдоэлемент ::selection позволяет добавлять тень к тексту, управлять цветом фона и цветом текста, выделенного пользователем (по умолчанию: фон голубой, цвет текста белый).
Обращаю Ваше внимание на то, что псевдоэлемент ::selection был добавлен в CSS3*, поэтому необходимо использовать его с двойным двоеточием, это обусловлено тем, что в CSS3 синтаксис для псевдоэлементов был изменён (до этой спецификации псевдоэлементы указывались с одинарным двоеточием).
Для сохранения поддержки старых сайтов, браузеры продолжают распознавать версии ранее введённых псевдоэлементов (с использованием одинарного двоеточия).
/* синтаксис CSS 3 */ селектор::псевдоэлемент { /* двойное двоеточие */ CSS свойство: значение; } /* синтаксис CSS 2 */ селектор:псевдоэлемент { /* одинарное двоеточие */ CSS свойство: значение; }
Еще один нюанс в использовании этого псевдоэлемента это то, что браузер Firefox поддерживает его только с префиксом производителя (-moz-).
::selection { /* описание псевдоэлемента для всех браузеров */ color: blue; /* устанавливаем цвет текста */ background-color: orange; /* устанавливаем цвет заднего фона */ } ::-moz-selection { /* описание псевдоэлемента для Firefox */ color: blue; /* устанавливаем цвет текста */ background-color: orange; /* устанавливаем цвет заднего фона */ }
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| ::selection | 4.0 | 2.0 -moz- | 10.1 | 3.1 | 9.0 | 12.0 |
CSS синтаксис:
::selection { блок объявлений; }
Версия CSS
Псевдоэлемент ::selection был разработан для селекторов CSS уровня 3, но был удалён до того как получил рекомендательный статус. Так, в настоящее время он не принадлежит к какой-либо спецификации и возможно будет добавлен в будущей спецификации CSS.
Пример использования
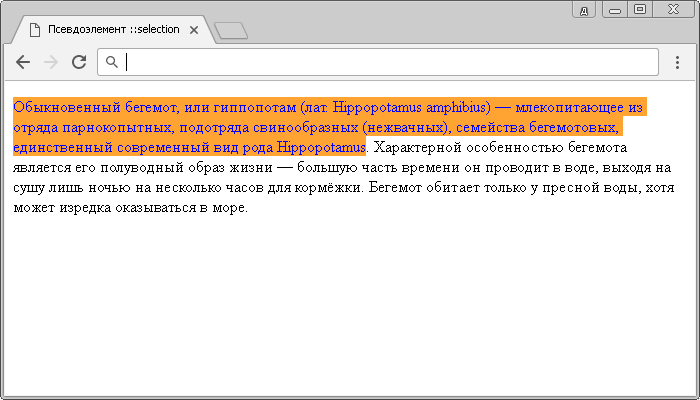
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдоэлемент ::selection</title> <style> ::selection { /* описание псевдоэлемента для всех браузеров */ color: blue; /* устанавливаем цвет текста */ background-color: orange; /* устанавливаем цвет заднего фона */ } ::-moz-selection { /* описание псевдоэлемента для Firefox */ color: blue; /* устанавливаем цвет текста */ background-color: orange; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <p>Обыкновенный бегемот, или гиппопотам (лат. Hippopotamus amphibius) — млекопитающее из отряда парнокопытных, подотряда свинообразных (нежвачных), семейства бегемотовых, единственный современный вид рода Hippopotamus. Характерной особенностью бегемота является его полуводный образ жизни — большую часть времени он проводит в воде, выходя на сушу лишь ночью на несколько часов для кормёжки. Бегемот обитает только у пресной воды, хотя может изредка оказываться в море.</p> </body> </html>
Результат нашего примера:

Рассмотрим следующий пример, который позволяет управлять не только цветом текста и задним фоном, но и текстовой тенью:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Псевдоэлемент ::selection с текстовой тенью</title> <style> .chcg::selection { background-color: violet; color: white; } .chcg::-moz-selection { background-color: violet; color: white; } .shadow::selection { text-shadow: 1px 1px 0 red; } .shadow::-moz-selection { text-shadow: 1px 1px 0 red; } </style> </head> <body> <p>Выделите абзац, чтобы увидеть выделение без стилей.</p> <p class = "chcg">Выделите абзац, чтобы увидеть изменения при выделении текста.</p> <p class = "shadow">Абзац в котором при выделении к тесту добавляется тень.</p> <p>Эта часть абзаца не стилизована <span class = "chcg">, а к этой применяется стиль при выделении.</span></p> </body> </html>CSS селекторы