CSS функция linear-gradient()
CSS функции
Определение и применение
CSS функция linear-gradient() (линейный градиент) используется для заливки определенной области заданной последовательностью цветовых оттенков с плавными переходами между ними.
(линейный градиент) используется для заливки определенной области заданной последовательностью цветовых оттенков с плавными переходами между ними.
Функция линейный градиент является самой простой в понимании, она распространяет градиент по прямой от одного края элемента к другому с плавно переходящими цветовыми оттенками. Для построения линейного градиента достаточно задать начальный и конечный цвет.
Более подробно о работе с градиентами вы можете ознакомиться в статьях «CSS функции: линейные градиенты» и «CSS функции: радиальные градиенты». Обращаю Ваше внимание, что в статьях освещены нюансы работы со старыми браузерами и приведены многочисленные примеры.
Поддержка браузерами
| Функция |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
linear-gradient() | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 12.1 11.1 -o- | 6.1 5.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
background-image / background: linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn); /* допускается использование нескольких линейных градиентов в одном объявлении через запятую */
Цвет
Создавая градиент, допускается использовать не только «Предопределенные цвета», но и любые «значения цвета, используемые в CSS» - шестнадцатеричные (HEX), значения цвета RGB / -A и HSL /-A.
Направление
Все линейные градиенты (по умолчанию) размещаются по направлению от верхнего края элемента к нижнему. В CSS есть несколько вариантов изменения начальной позиции градиента - это использование значений в градусах, либо ключевых слов.
Для указания начальной позиции градиента применяются следующие ключевые слова:
| Ключевое слово | Позиция градиента |
|---|---|
| to left | Градиент размещается справа налево. |
| to right | Градиент размещается слева направо. |
| to top | Градиент размещается снизу вверх. |
| to bottom | Градиент размещается сверху вниз. Это значение по умолчанию. |
| to left top | Градиент размещается от правого нижнего угла к левому верхнему. |
| to right top | Градиент размещается от левого нижнего угла к правому верхнему. |
| to left bottom | Градиент размещается от правого верхнего угла к левому нижнему. |
| to right bottom | Градиент размещается от левого верхнего угла к правому нижнему. |
Для того, чтобы задать угол градиента в градусах необходимо указать значение в диапазоне от 0 до 360 совместно с ключевым словом deg. Современный стандарт допускает использование отрицательных значений.
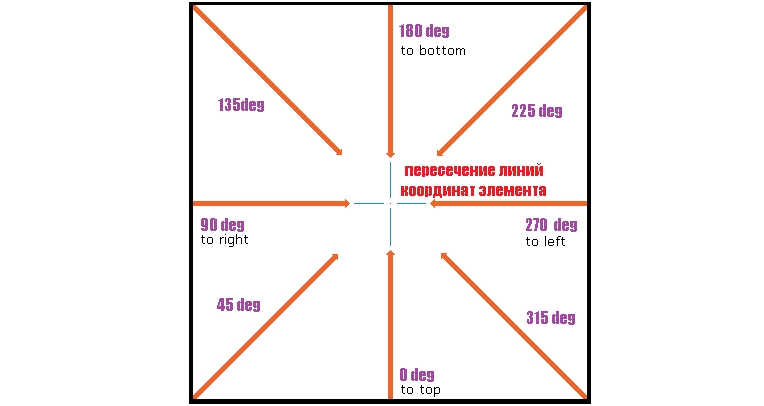
Линейный градиент, заданный в градусах проходит через середину точки центра элемента и отображается (рендерится) вдоль этой линии. Ниже представлено изображение, на котором указано как располагается градиент под тем или иным углом на примере квадратного элемента:

Расположение градиента, заданного в градусах в квадратном элементе.
Значения 0deg, 90deg, 180deg и 270deg соответствуют значениям ранее рассмотренных ключевых слов независимо от того является элемент квадратным или имеет прямоугольную форму. В случае если элемент полностью квадратный, то следующие значения в градусах будут полностью соответствовать ключевым словам:
| Значение в градусах | Соответствует ключевому слову | Размещение градиента |
|---|---|---|
| 0 deg | to top | Снизу вверх. |
| 45deg | to right top * | Градиент размещается под углом 45 градусов к точке пересечения линии координат. |
| 90deg | to right | Слева направо. |
| 135 deg | to right bottom * | Градиент размещается от левого верхнего угла к правому нижнему. |
| 180deg | to bottom | Сверху вниз. Это значение по умолчанию. |
| 225deg | to left bottom * | Градиент размещается от правого верхнего угла к левому нижнему. |
| 270deg | to left | Справа налево. |
| 315deg | to left top * | Градиент размещается от правого нижнего угла к левому верхнему. |
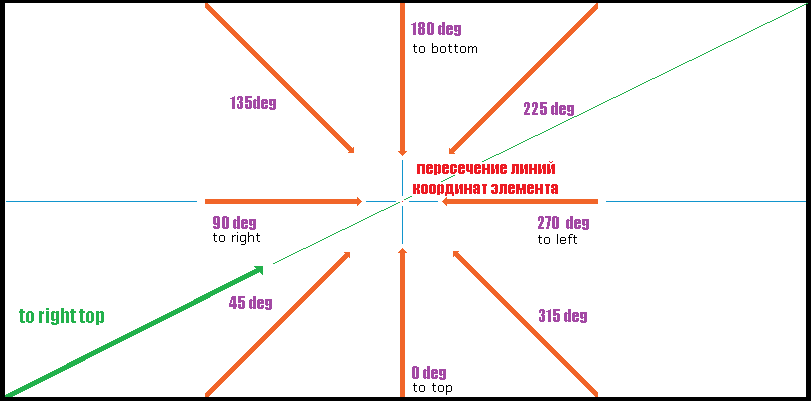
* - верно, только для квадратного элемента. На изображении ниже отображена разница между значениями в 45 градусов и значениями to right top для прямоугольного элемента. Главное, что необходимо понять, что для квадратных элементов значения 45deg и to right top, 135 deg и to right bottom, 225deg и to left bottom, 315deg и to left top будут одинаковы, а для прямоугольных градиентов эти значения будут отличаться:

Расположение градиента в прямоугольном элементе (сравнение 45deg и to right top).
Точки остановки
Синтаксисом предусмотрена возможность задать для определенного цвета градиента размер, который он занимает по отношению к другим цветам, используя специальные точки остановки.
Точка остановки сообщает браузеру, что градиент должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Допускается указывать значения точек остановки (color stops) в единицах измерения длины (например – px или em), так и в процентных значениях. Как правило, процентные значения являются более удобными и адаптивными в использовании.
Версия CSS
CSS3Пример использования
Рассмотрим как указать позицию градиента с использованием ключевых слов:
<!DOCTYPE html> <html> <head> <title>Позиция градиента (использование ключевых слов)</title> <style> div { display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ width: 100px; /* устанавливаем ширину элемента */ height: 100px; /* устанавливаем высоту элемента */ margin: 1em; /* устанавливаем внешние отступы со всех сторон элемента */ line-height: 100px; /* устанавливаем высоту строки (выравниваем по высоте)*/ text-align: center; /* выравниваем текст по центру */ vertical-align: top; /* выравниваем элементы по верху (вертикальное выравнивание)*/ } .test1 { background-image: linear-gradient(to left, rgba(255,0,0,.4), #999); /* градиент размещается справа налево */ } .test2 { background-image: linear-gradient(to right, rgba(255,0,0,.4), #999); /* градиент размещается слева направо */ } .test3 { background-image: linear-gradient(to top,rgba(255,0,0,.4), #999); /* градиент размещается снизу вверх */ } .test4 { background-image: linear-gradient(to bottom,rgba(255,0,0,.4), #999); /* градиент размещается сверху вниз (значение по умолчанию) */ } .test5 { background-image: linear-gradient(to left top, rgba(255,0,0,.4), #999); /* градиент размещается от правого нижнего угла к левому верхнему */ } .test6 { background-image: linear-gradient(to right top, rgba(255,0,0,.4), #999); /* градиент размещается от левого нижнего угла к правому верхнему */ } .test7 { background-image: linear-gradient(to left bottom, rgba(255,0,0,.4), #999); /* градиент размещается от правого верхнего угла к левому нижнему. */ } .test8 { background-image: linear-gradient(to right bottom, rgba(255,0,0,.4), #999); /* градиент размещается от левого верхнего угла к правому нижнему */ } </style> </head> <body> <div class = "test1">to left</div> <div class = "test2">to right</div> <div class = "test3">to top</div> <div class = "test4">to bottom</div><br> <div class = "test5">to left top</div> <div class = "test6">to right top</div> <div class = "test7">to left bottom</div> <div class = "test8">to right bottom</div> </body> </html>
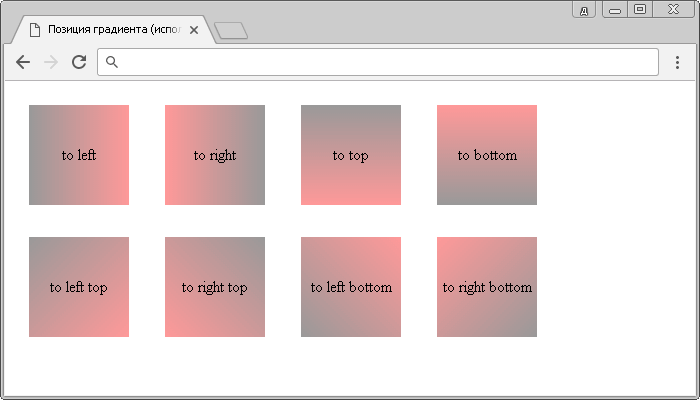
В данном примере мы создали восемь блоков, для каждого блока мы указали различные направления размещения градиента, которые можно задать с использованием ключевых слов. Кроме того, применили вертикальное выравнивание, выравнивание текста по центру, установили высоту строки равную высоте элемента, указали внешние отступы для всех сторон.
Результат нашего примера представлен на изображении:

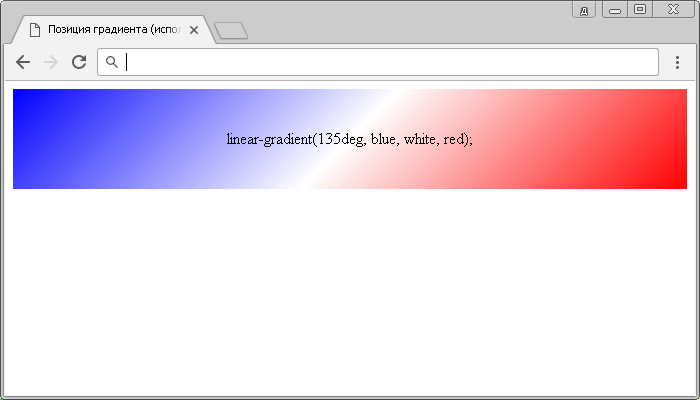
Рассмотрим как указать позицию градиента с использованием градусов:
<!DOCTYPE html> <html> <head> <title>Позиция градиента (использование градусов)</title> <style> div { height: 100px; /* устанавливаем высоту элемента */ line-height: 100px; /* устанавливаем высоту строки (выравниваем по высоте)*/ text-align: center; /* выравниваем текст по центру */ vertical-align: top; /* выравниваем элементы по верху (вертикальное выравнивание)*/ } .test { background-image: linear-gradient(135deg, blue, white, red); /* задаем градиент под углом 135 градусов */ } </style> </head> <body> <div class = "test">linear-gradient(135deg, blue, white, red);</div> </body> </html>
В данном примере мы создали элемент высотой 100 пикселей (ширина автоматически растягивается на весь экран). Задали для него трехцветный градиент под углом 135 градусов. Кроме того применили вертикальное выравнивание, выравнивание текста по центру и установили высоту строки равную высоте элемента.

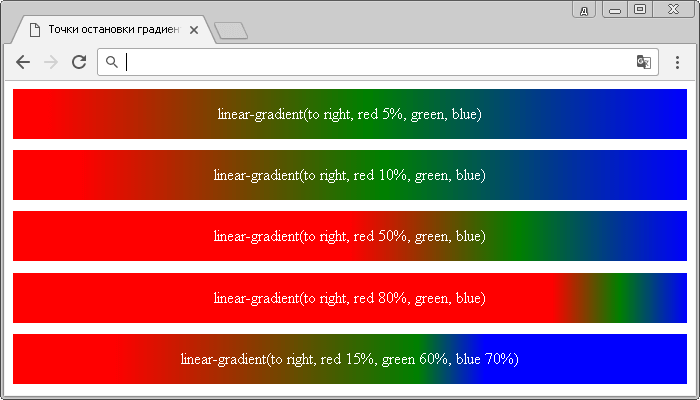
Рассмотрим использование точек остановки градиента на следующем примере:
<!DOCTYPE html> <html> <head> <title>Точки остановки градиента</title> <style> div { height: 50px; /* устанавливаем высоту элемента */ line-height: 50px; /* устанавливаем высоту строки (выравниваем по высоте)*/ text-align: center; /* выравниваем текст по центру */ vertical-align: top; /* выравниваем элементы по верху (вертикальное выравнивание)*/ margin-bottom: .7em; /* устанавливаем внешние отступы снизу элемента */ color: white; /* устанавливаем цвет текста */ } .test { background-image: linear-gradient(to right, red 5%, green, blue); /* точка остановки только для красного цвета */ } .test2 { background-image: linear-gradient(to right, red 10%, green, blue); /* точка остановки только для красного цвета */ } .test3 { background-image: linear-gradient(to right, red 50%, green, blue); /* точка остановки только для красного цвета */ } .test4 { background-image: linear-gradient(to right, red 80%, green, blue); /* точка остановки только для красного цвета */ } .test5 { background-image: linear-gradient(to right, red 15%, green 60%, blue 70%); /* точки остановки для всех цветов */ } </style> </head> <body> <div class = "test">linear-gradient(to right, red 5%, green, blue</div> <div class = "test2">linear-gradient(to right, red 10%, green, blue)</div> <div class = "test3">linear-gradient(to right, red 50%, green, blue)</div> <div class = "test4">linear-gradient(to right, red 80%, green, blue)</div> <div class = "test5">linear-gradient(to right, red 15%, green 60%, blue 70%)</div> </body> </html>
В данном примере мы создали пять элементов высотой 50 пикселей (ширина автоматически растягивается на весь экран). Задали для них трехцветный градиент, располагающийся слева направо. Кроме того, применили вертикальное выравнивание, выравнивание текста по центру, установили высоту строки равную высоте элемента и указали внешний отступ с нижней стороны равный 0.7em. Для первых четырех блоков указаны значения точки остановки только для красного цвета (остальные цвета занимают равномерное расстояние). Для последнего блока мы указали три точки остановки:
- Первая точка – для красного градиента (15%);
- Вторая точка – для зеленого градиента (60%);
- Третья точка – для синего градиента (70%). Это значение не повлияет на отображение, так как после этого градиента нет других цветов, и он в любом случае растянется в ширину всего элемента.
Результат нашего примера:

Современный стандарт CSS по аналогии работы с фоновыми изображениями позволяет указать для одного элемента несколько линейных градиентов (функций). Для этого необходимо перечислить их через запятую.
background-image / background: linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), /* запятые после каждой функции обязательны */ linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), ... linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
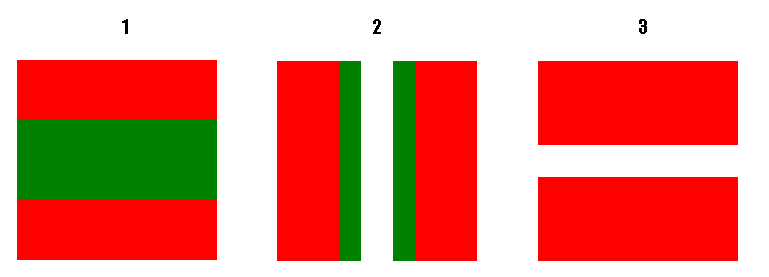
В следующем примере мы создадим флаг Швейцарии (один к одному), используя три градиента, которые мы укажем в одном объявлении:
<!DOCTYPE html> <html> <head> <title>Использование нескольких градиентов в одном объявлении</title> <style> .test { margin: 50px auto; /* устанавливаем внешние отступы: сверху и снизу по 50 пикселей, слева и справа автоматически (центрируем элемент) */ width: 200px; /* устанавливаем ширину элемента */ height: 200px; /* устанавливаем высоту элемента */ background-image: linear-gradient(red 30%, transparent 30%, transparent 70%, red 70%), /* указываем три функции через запятую */ linear-gradient(90deg, red 31%, transparent 31%, transparent 42%, white 42%, white 58%, transparent 58%, transparent 69%, red 69%), linear-gradient(red 42%, white 42%, white 58%, red 58%); } </style> </head> <body> <div class = "test"></div> </body> </html>
- Первый градиент задает сверху вниз три части градиенту: 30% красный цвет, с 30% до 70% прозрачный и оставшаяся часть красный цвет. Зеленым отображен прозрачный участок.
- Второй градиент задает слева направо (под углом 90 градусов) симметричное сочетание красный – прозрачный – прозрачный – белый – белый – прозрачный – прозрачный – красный. Как вы можете догадаться, повтор цвета необходим, чтобы убрать плавный переход между цветами (отсутствие размытия).
- Третий градиент придает окончательный вид, флагу окрашивая не нужные в нашей композиции места.

Порядок наложения градиентов в примере.
Результат нашего примера: