CSS функция repeating-linear-gradient()
CSS функции
Определение и применение
CSS функция repeating-linear-gradient() (повторяющийся линейный градиент) позволяет создать шаблон градиента с определенными точками остановки и повторить его по всему фону элемента.
(повторяющийся линейный градиент) позволяет создать шаблон градиента с определенными точками остановки и повторить его по всему фону элемента.
Более подробно о работе с градиентами вы можете ознакомиться в статьях «CSS функции: линейные градиенты» и «CSS функции: радиальные градиенты». Обращаю Ваше внимание, что в статьях освещены нюансы работы со старыми браузерами и приведены многочисленные примеры.
Поддержка браузерами
| Функция |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
repeating-linear-gradient() | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 12.1 11.1 -o- | 6.1 5.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
background-image / background: repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn); /* допускается использование нескольких повторяющихся линейных градиентов в одном объявлении через запятую */
Цвет
Создавая градиент, допускается использовать не только «Предопределенные цвета», но и любые «значения цвета, используемые в CSS» - шестнадцатеричные (HEX), значения цвета RGB / -A и HSL /-A.
Направление
Все линейные градиенты (по умолчанию) размещаются по направлению от верхнего края элемента к нижнему. В CSS есть несколько вариантов изменения начальной позиции градиента - это использование значений в градусах, либо ключевых слов.
Для указания начальной позиции градиента применяются следующие ключевые слова:
| Ключевое слово | Позиция градиента |
|---|---|
| to left | Градиент размещается справа налево. |
| to right | Градиент размещается слева направо. |
| to top | Градиент размещается снизу вверх. |
| to bottom | Градиент размещается сверху вниз. Это значение по умолчанию. |
| to left top | Градиент размещается от правого нижнего угла к левому верхнему. |
| to right top | Градиент размещается от левого нижнего угла к правому верхнему. |
| to left bottom | Градиент размещается от правого верхнего угла к левому нижнему. |
| to right bottom | Градиент размещается от левого верхнего угла к правому нижнему. |
Для того, чтобы задать угол градиента в градусах необходимо указать значение в диапазоне от 0 до 360 совместно с ключевым словом deg. Современный стандарт допускает использование отрицательных значений.
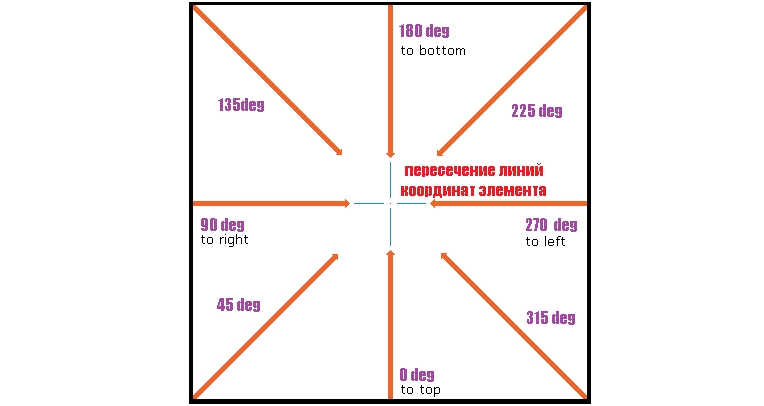
Линейный градиент, заданный в градусах проходит через середину точки центра элемента и отображается (рендерится) вдоль этой линии. Ниже представлено изображение, на котором указано как располагается градиент под тем или иным углом на примере квадратного элемента:

Расположение градиента, заданного в градусах в квадратном элементе.
Значения 0deg, 90deg, 180deg и 270deg соответствуют значениям ранее рассмотренных ключевых слов независимо от того является элемент квадратным или имеет прямоугольную форму. В случае если элемент полностью квадратный, то следующие значения в градусах будут полностью соответствовать ключевым словам:
| Значение в градусах | Соответствует ключевому слову | Размещение градиента |
|---|---|---|
| 0 deg | to top | Снизу вверх. |
| 45deg | to right top * | Градиент размещается под углом 45 градусов к точке пересечения линии координат. |
| 90deg | to right | Слева направо. |
| 135 deg | to right bottom * | Градиент размещается от левого верхнего угла к правому нижнему. |
| 180deg | to bottom | Сверху вниз. Это значение по умолчанию. |
| 225deg | to left bottom * | Градиент размещается от правого верхнего угла к левому нижнему. |
| 270deg | to left | Справа налево. |
| 315deg | to left top * | Градиент размещается от правого нижнего угла к левому верхнему. |
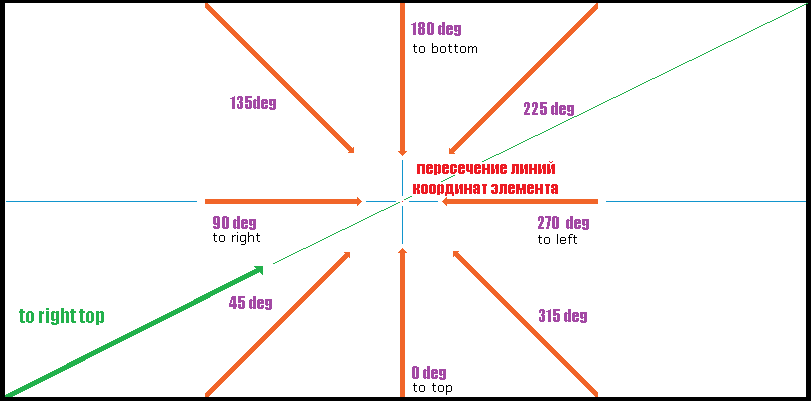
* - верно, только для квадратного элемента. На изображении ниже отображена разница между значениями в 45 градусов и значениями to right top для прямоугольного элемента. Главное, что необходимо понять, что для квадратных элементов значения 45deg и to right top, 135 deg и to right bottom, 225deg и to left bottom, 315deg и to left top будут одинаковы, а для прямоугольных градиентов эти значения будут отличаться:

Расположение градиента в прямоугольном элементе (сравнение 45deg и to right top).
Точки остановки
Синтаксисом предусмотрена возможность задать для определенного цвета градиента размер, который он занимает по отношению к другим цветам, используя специальные точки остановки.
Точка остановки сообщает браузеру, что градиент должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Допускается указывать значения точек остановки (color stops) в единицах измерения длины (например – px или em), так и в процентных значениях. Как правило, процентные значения являются более удобными и адаптивными в использовании.
Версия CSS
CSS3Пример использования
Рассмотрим применение функции repeating-linear-gradient :
:
<!DOCTYPE html> <html> <head> <title>Пример использования повторяющихся линейных градиентов</title> <style> .test { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(-45deg, #777 20px, #888 40px, hsla(300,50%,50%,.9) 50px); /* градиент размещается с отрицательным углом 45 градусов */ } .test2 { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(to top right, rgba(255,165,0,.8) 5%, khaki 10%, plum 15%); /* градиент размещается от левого нижнего угла к правому верхнему */ } </style> </head> <body> <div class = "test"></div><br> <div class = "test2"></div> </body> </html>
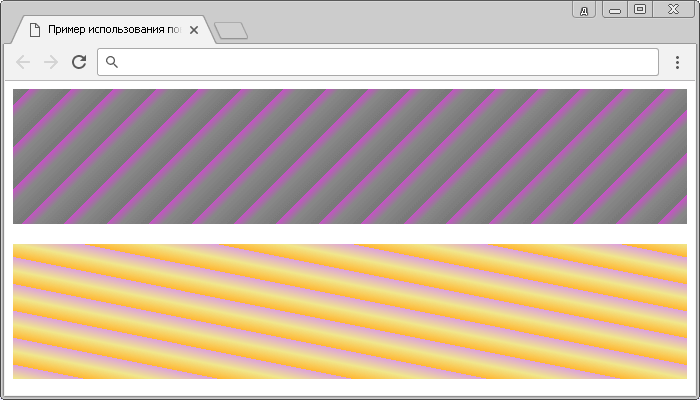
Для первого элемента мы указали трехцветный градиент с отрицательным углом направления и установили для него три точки остановки на 20px, 40px и 50px, после этого значения ввиду особенности функции repeating-linear-gradient , градиент будет повторен до того момента пока в элементе остается свободное пространство.
, градиент будет повторен до того момента пока в элементе остается свободное пространство.
Для второго элемента мы указали трехцветный градиент, для которого задали направление размещения ключевыми словами - to top right (градиент размещается от левого нижнего угла к правому верхнему). Кроме того установили для него три точки остановки на 5%, 10% и 15% элемента. По аналогии с предыдущим элементом градиент будет повторен до того момента пока в элементе остается свободное пространство.
Результат нашего примера:

Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими.
<!DOCTYPE html> <html> <head> <title>Повторяющиеся линейные градиенты (без размытия)</title> <style> .test { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(-45deg, red 0, red 10px, green 10px, green 20px); /* градиент размещается с отрицательным углом 45 градусов */ } .test2 { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(45deg, yellow 0, yellow 10px, #000 10px, #000 20px); /* градиент размещается с положительным углом 45 градусов */ } </style> </head> <body> <div class = "test"></div><br> <div class = "test2"></div> </body> </html>
Для элементов в этом примере были заданы противоположные направления размещения двухцветных градиентов, но при этом были использованы одинаковые точки остановки. Как вы можете заметить, для создания четких переходов один цвет мы используем два раза через равный промежуток.
Результат нашего примера:

Современный стандарт CSS позволяет указать для одного элемента несколько повторяющихся линейных градиентов (функций). Для этого необходимо перечислить их через запятую.
background-image / background: repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), /* запятые после каждой функции обязательны */ repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), ... repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
Рассмотрим применение нескольктх функции repeating-linear-gradient в одном объявлении:
в одном объявлении:
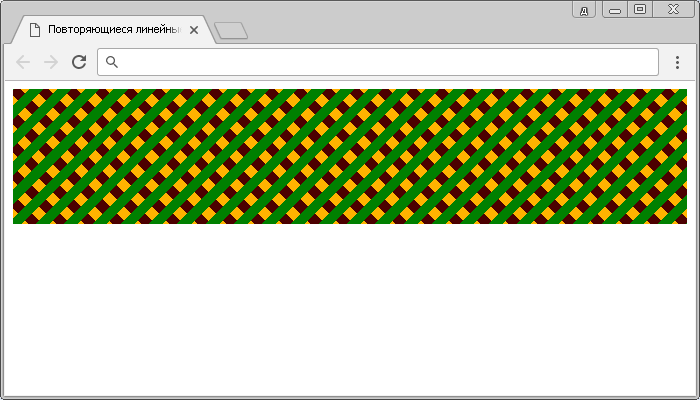
<!DOCTYPE html> <html> <head> <title>Повторяющиеся линейные градиенты (несколько функций).</title> <style> .test { height: 135px; /* устанавливаем высоту элемента */ background-image: repeating-linear-gradient(-45deg, rgba(255,0,0,.3) 0, rgba(255,0,0,.3) 10px, green 10px, green 20px), /* первый градиент размещается с отрицательным углом 45 градусов */ repeating-linear-gradient(45deg, yellow 0, yellow 10px, #000 10px, #000 20px); /* второй градиент размещается с положительным углом 45 градусов */ } </style> </head> <body> <div class = "test"></div> </body> </html>
Для функций в этом примере были заданы противоположные направления размещения двухцветных градиентов, но при этом были использованы одинаковые точки остановки. Для создания четких переходов один цвет мы использовали два раза через равный промежуток, а для того чтобы отображался второй повторяющийся линейный градиент мы использовали прозрачный красный цвет с альфа-каналом 0.3 - rgba(255,0,0,.3).
Результат нашего примера: