Атрибут open HTML тега <dialog>
HTML тег <dialog>
Значение и применение
Атрибут open HTML тега <dialog> указывает, что диалоговый элемент (диалоговое окно) активен/-но и пользователь может с ним взаимодействовать.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
open | 37.0 | Нет | 24.0 | 6.0 | Нет | Нет |
Синтаксис:
<dialog open>
Значения атрибута
| Значение | Описание |
|---|---|
| open | Указывает, что диалоговый элемент (диалоговое окно) активен/-но и пользователь может с ним взаимодействовать. |
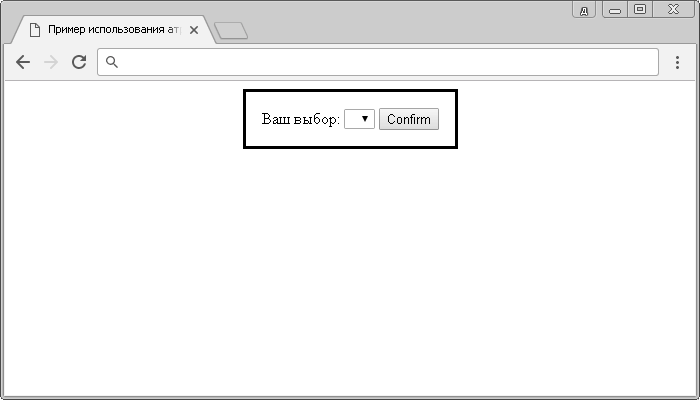
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута open HTML тега <dialog></title> </head> <body> <dialog open> <form> Ваш выбор: <select> <option></option> <option>1</option> <option>2</option> <option>3</option> </select> <button type = "submit">Confirm</button> </form> </dialog> </body> </html>