Атрибут open HTML тега <details>
HTML тег <details>
Значение и применение
Атрибут open HTML тега <details> является логическим атрибутом и указывает, что информация (детали) будут видны (отображены) пользователю при загрузке страницы. По умолчанию является ложным и поэтому детали скрываются от пользователя.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
open | 12.0 | 48.0 | 15.0 | 6.0 | Нет | Нет |
Синтаксис:
<details open>
Значения атрибута
| Значение | Описание |
|---|---|
| open | Указывает, что информация (детали) будут видны (отображены) пользователю при загрузке страницы. По умолчанию является ложным и поэтому детали скрываются от пользователя. |
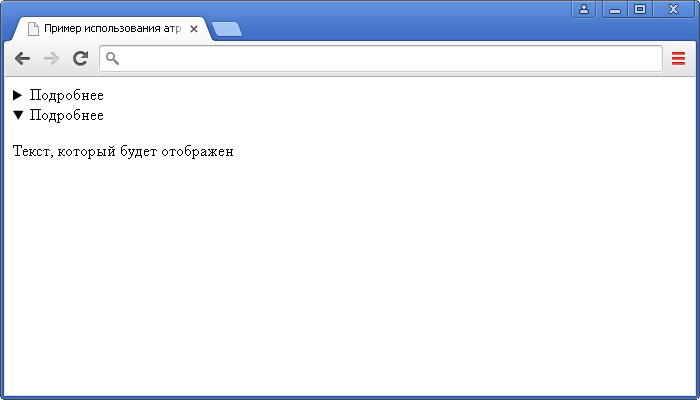
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута open HTML тега <details></title> </head> <body> <details> <p>Текст, который будет скрыт</p> </details> <details open> <p>Текст, который будет отображен</p> </details> </body> </html>