Атрибут rowspan HTML тега <th>
HTML тег <th>Значение и применение
Атрибут rowspan (HTML тега <th>) определяет количество строк, которое ячейка заголовка должна охватывать.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| rowspan | Да | Да | Да | Да | Да | Да |
Синтаксис:
<th rowspan = "number" >
Отличия HTML 4.01 от HTML 5
Нет.Значения атрибута
| Значение | Описание |
|---|---|
| number | Задает число строк, которое ячейка заголовка должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 65534, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута rowspan HTML тега <th></title> </head> <body> <table border = "1"> <tr> <th rowspan = "4">Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <td>Ячейка данных 1 Строка 1</td> <td>Ячейка данных 2 Строка 1</td> </tr> <tr> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> </tr> <tr> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> </tr> </table> </body> </html>
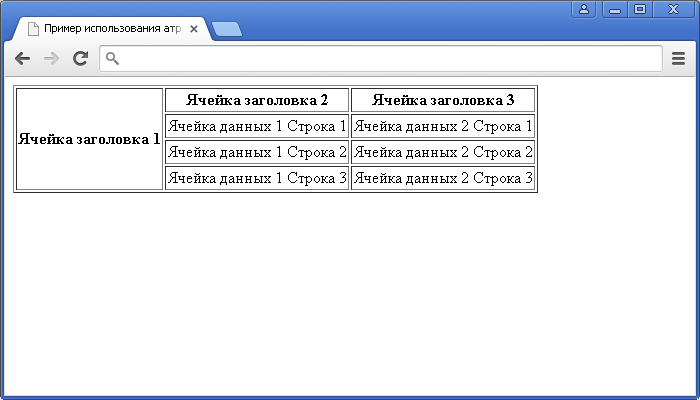
В браузере это выглядит следующим образом: