Атрибут scope HTML тега <th>
HTML тег <th>Значение и применение
Атрибут scope (HTML тега <th>) определяет набор ячеек данных для которых текущая заголовочная ячейка предназначена (столбец / строка / группа столбцов / группа строк / в зависимости от контекста). Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| scope | Да | Да | Да | Да | Да | Да |
Синтаксис:
<th scope = "col | colgroup | row | rowgroup | auto" >
Отличия HTML 4.01 от HTML 5
Нет.Значения атрибута
| Значение | Описание |
|---|---|
| col | Указывает, что заголовочная ячейка относится ко всем ячейкам данных в столбце в котором она определена. |
| colgroup | Указывает, что заголовочная ячейка относится ко всем ячейкам данных в группе столбцов, которую она охватывает. |
| row | Указывает, что заголовочная ячейка относится ко всем ячейкам данных в строке, в которой она определена. |
| rowgroup | Указывает, что заголовочная ячейка относится ко всем ячейкам данных в группе строк, которую она охватывает. |
| auto | Набор ячеек данных для которых текущая заголовочная ячейка предназначена определяется автоматически (в зависимости от контекста) |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута scope HTML тега <th></title> </head> <body> <table border = "1"> <tr> <th rowspan = "4" scope = "rowgroup">Ячейка заголовка 1</th> <!-- заголовочная ячейка относится ко всем ячейкам данных в группе строк, которую она охватывает (3 строки) --> <th scope = "col">Ячейка заголовка 2</th> <!-- заголовочная ячейка относится ко всем ячейкам данных в столбце в котором она определена (ячейки данных 1 во всех строках) --> <th colspan = "2" scope = "colgroup">Ячейка заголовка 3</th> <!-- заголовочная ячейка относится ко всем ячейкам данных в группе столбцов, которую она охватывает (2 последних столбца) --> </tr> <tr> <td>Яч. данных 1 (строка 1)</td> <td>Яч. данных 2 (строка 1)</td> <td>Яч. данных 3 (строка 1)</td> </tr> <tr> <td>Яч. данных 1 (строка 2)</td> <td>Яч. данных 2 (строка 2)</td> <td>Яч. данных 3 (строка 2)</td> </tr> <tr> <td>Яч. данных 1 (строка 3)</td> <td>Яч. данных 2 (строка 3)</td> <td>Яч. данных 3 (строка 3)</td> </tr> </table> </body> </html>
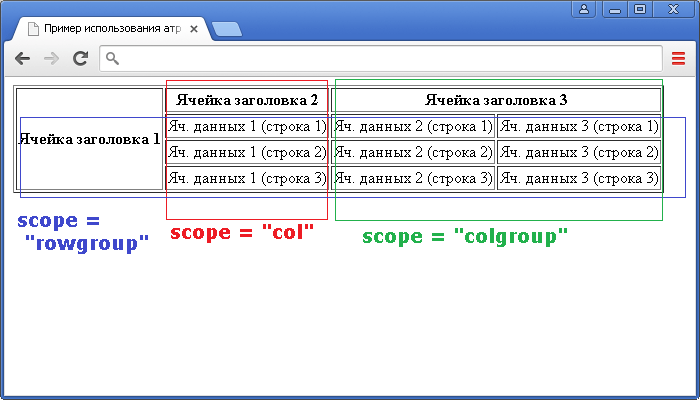
В браузере это выглядит следующим образом: