HTML глобальный атрибут contextmenu
Глобальные атрибуты
Определение и применение
Глобальный атрибут contextmenu определяет контекстное меню для элемента (контекстное меню появляется , когда пользователь кликает правой кнопкой мыши на элементе).
Значением атрибута contextmenu является идентификатор (id) элемента <menu>.
Синтаксис:
<element contextmenu = "menu_id">
Поддержка браузерами и значения атрибута
| Значение |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| menu_id | Нет | 4.2 | Нет | Нет | Нет | Нет |
Пример использования
<!DOCTYPE html> <html> <head> <title> Название документа </title> </head> <body> <div contextmenu = "testmenu"> Кликни по мне правой кнопкой мыши. <menu type = "context" id = "testmenu"> <menuitem label = "like"></menuitem> <menuitem label = "dislike"></menuitem> </menu> </div> </body> </html>
Кликни по мне правой кнопкой мыши.
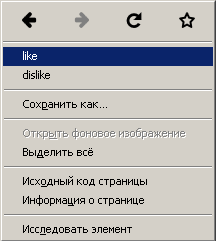
Для тех у кого браузер не отображает результат:

Использование глобального атрибута contextmenu, и тегов <menu> и <menuitem>.
Глобальные атрибуты