Атрибут value HTML тега <li>
HTML тег <li>Значение и применение
Атрибут value задает значение для элемента списка (HTML тег <li>), при этом значение следующих пунктов списка будет продолжено (инкрементировано).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| value | Да | Да | Да | Да | Да | Да |
Синтаксис:
<li value = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Значение должно быть целочисленным и может быть использовано только в нумерованных списках (<ol>). Допускается использование отрицательных значений. |
Отличия HTML 4.01 от HTML 5
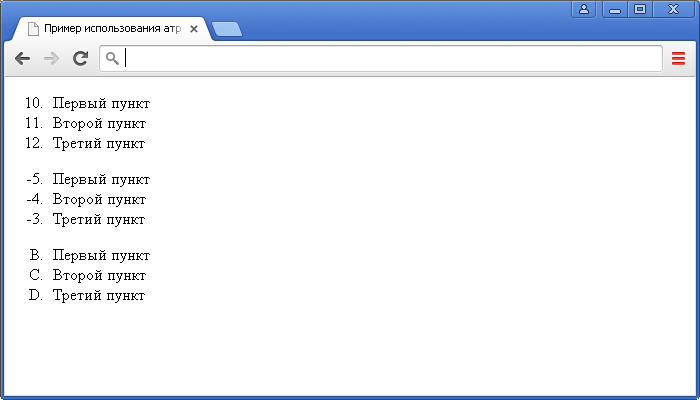
Атрибут value считался устаревшим в HTML4, но вновь введен в HTML5.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута value HTML тега <li></title> </head> <body> <ol> <li value="10">Первый пункт</li> <!--указываем, что элемент списка начнётся со значения "10" --> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol> <li value="-5">Первый пункт</li> <!--указываем, что элемент списка начнётся со значения "-5" --> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li value="2">Первый пункт</li> <!--указываем, что элемент списка начнётся с заглавной буквы "B" (вторая в алфавите) --> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>