CSS псевдокласс :lang()
CSS селекторыЗначение и применение
Псевдокласс :lang() выбирает каждый элемент, глобальный атрибут lang которого, содержит определённое значение (код языка).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| :lang() | 4.0 | 2.0 | 9.6 | 3.1 | 8.0 | 12.0 |
CSS синтаксис:
:lang(код языка) { блок объявлений; }
Версия CSS
CSS2Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования псевдокласса :lang()</title> <style type = "text/css"> p:lang(es) { background-color: orange; } p:lang(ru) { background-color: khaki; } </style> </head> <body> <p lang = "es"> ¿Por qué necesita una traducción? </p> <!-- Этот параграф интерпретируется как испанский --> <p lang = "ru"> Интерпретация языка на русском. </p> </body> </html>
В этом примере с использованием псевдокласса :lang() мы стилизовали абзацы в зависимости от значения глобального атрибута lang. В первом абзаце указан код языка - испанский, а во втором - русский язык.
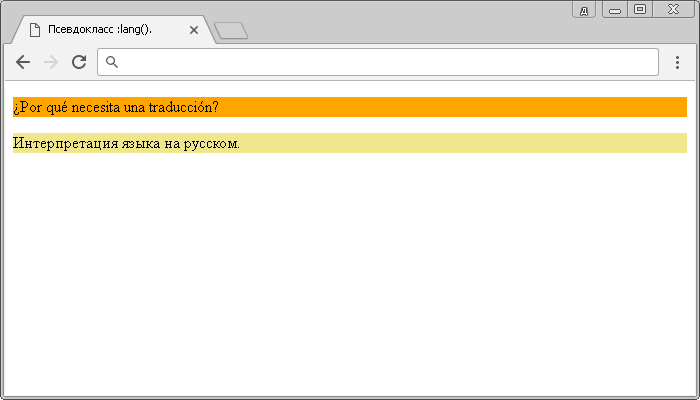
Результат нашего примера: