CSS функция repeating-radial-gradient()
CSS функции
Определение и применение
CSS функция repeating-radial-gradient() (повторяющийся радиальный градиент) позволяет создать шаблон радиального градиента с определенными точками остановки и повторить его по всему фону элемента.
(повторяющийся радиальный градиент) позволяет создать шаблон радиального градиента с определенными точками остановки и повторить его по всему фону элемента.
Более подробно о работе с градиентами вы можете ознакомиться в статьях «CSS функции: линейные градиенты» и «CSS функции: радиальные градиенты». Обращаю Ваше внимание, что в статьях освещены нюансы работы со старыми браузерами и приведены многочисленные примеры.
Поддержка браузерами
| Функция |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
repeating-radial-gradient() | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 12.1 11.1 -o- | 6.1 5.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
background-image / background: repeating-radial-gradient([форма keyword (или размер)] ат позиция x-axis y-axis, цвет1 – остановка1, . . . , цветn – остановкаn);
Форма
Эллиптическая форма определяется значением ellipse, которое является значением по умолчанию (отсутствует необходимость его указывать), а круглая форма определяется значением circle.
Keyword
Градиент рассчитывается исходя из расстояния до ближайшей / дальней стороны, либо ближайшего / дальнего угла элемента.
Размер
Задает размер формы градиента. Значения circle или ellipse при этом указывать не надо, запрещено использовать ключевые слова если указан размер. Если указать одно значение, то оно будет расценено браузером как радиус для круглого градиента. Если указать два значения, то первое значение будет расценено браузером как горизонтальный радиус, а второе значение как вертикальный радиус для эллиптического элемента.
Обращаю Ваше внимание, что запрещается использование процентных значений, если вы указываете только одно значение (радиус для круглого элемента), при использовании двух значений (для эллиптического градиента) допускается указывать эти значения в процентах.
Позиция
Начальная позиция радиального градиента определяется ключевым словом – center, но может быть изменена с использованием единиц измерения длины (например: px или em), процентными значениями и ключевыми словами, которые используются в CSS свойстве background-position, оно отвечает за положение (позицию) фонового изображения.
| Значение | Описание |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет "center" |
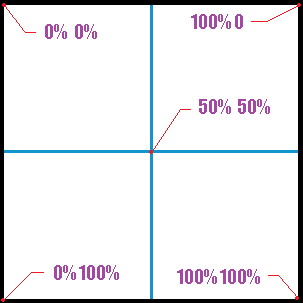
| x% y% | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%.

|
| x y | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Цвет
Допускается использовать не только «Предопределенные цвета», но и любые «значения цвета, используемые в CSS» - шестнадцатеричные (HEX), значения цвета RGB / -A и HSL /-A.
Остановка
Значения точек остановки (color stops) задаются в единицах измерения длины (например – px или em) и в процентных значениях. Точка остановки сообщает браузеру, что градиент по радиусу должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Пример использования
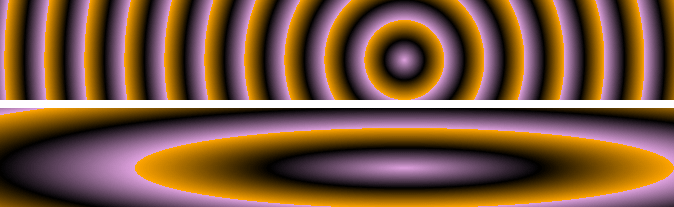
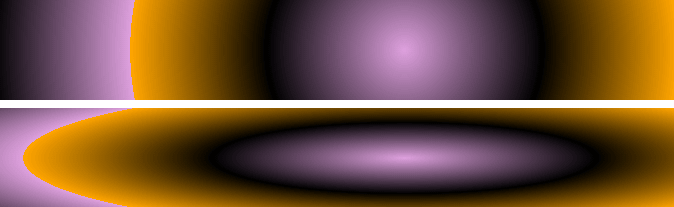
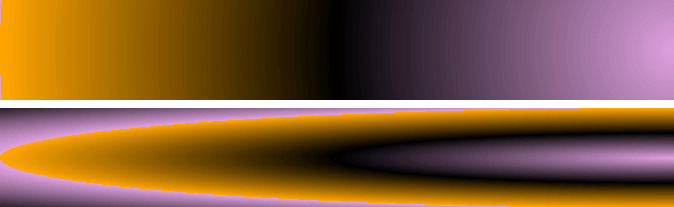
<!DOCTYPE html> <html> <head> <title>Повторяющиеся радиальные градиенты</title> <style> div { height: 290px; /* устанавливаем высоту элемента */ width: 290px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ } .test { background-image: repeating-radial-gradient(orange 5%, green 10%, skyblue 15%); /* повтояющийся трехцветный градиент в форме эллипса с точками остановки для каждого цвета через каждые 5% */ } .test2 { background-image: repeating-radial-gradient(10px 2em at 40% 40%, orange 5%, green 10%, skyblue 15%); /* повтояющийся четырехцветный градиент в форме эллипса с заданным размером (10px 2em) и с точками остановки для каждого цвета через каждые 2px */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> </body> </html>
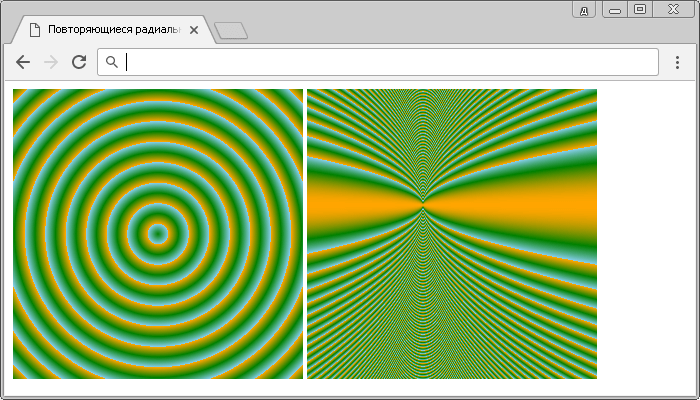
В данном примере мы создали два блока с повторяющимися радиальными градиентами:
- Для первого блока мы указали повтояющийся трехцветный градиент и задали для каждого цвета точку остановки через каждые 5% от ширины родительского элемента, ввиду особенности функции repeating-radial-gradient(), градиент будет повторен до того момента пока в элементе остается свободное пространство.
- Для второго блока мы указали повтояющийся трехцветный градиент и задали для каждого цвета точку остановки через каждые 5% от ширины родительского элемента, ввиду особенности функции repeating-radial-gradient(), градиент будет повторен до того момента пока в элементе остается свободное пространство. Кроме того мы задали размер формы градиента - два значения, первое значение 10px будет расценено браузером как горизонтальный радиус, а второе значение 2em вертикальный радиус для эллиптического элемента. Также мы сместили градиент по оси x и по оси y (at 40% 40%).

Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими:
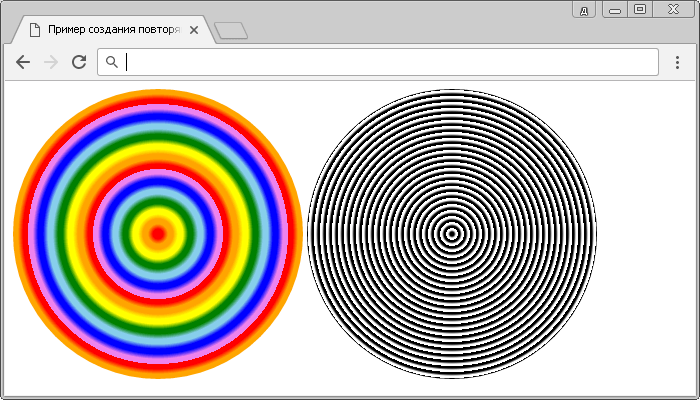
<!DOCTYPE html> <html> <head> <title>Повторяющиеся радиальные градиенты (четкие переходы между цветами)</title> <style> div { height: 290px; /* устанавливаем высоту элемента */ width: 290px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ border-radius: 100%; /* задаем радиус скругления углов элемента */ } .test { background-image: repeating-radial-gradient(red, red 5px, orange 10px, orange 15px, yellow 20px, yellow 25px, green 30px, green 35px, SkyBlue 40px, SkyBlue 45px, blue 50px, blue 55px, violet 60px, violet 65px); /* повтояющийся четырнадцатицветный градиент с точками остановки для каждого цвета через каждые 5px */ } .test2 { background-image: repeating-radial-gradient(black, black 2px, white 4px, white 6px); /* повтояющийся четырехцветный градиент с точками остановки для каждого цвета через каждые 2px */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> </body> </html>
В данном примере мы создали два блока с повторяющимися радиальными градиентами, которые имеют четкие переходы между цветами. Чтобы градиенты были без резких переходов, необходимо завершать градиент тем цветом, с которого он был задан.
Для первого блока мы использовали 14 цветов (один цвет повторяется два раза через 5px), а для второго блока 4 цвета (один цвет повторяется два раза через 2px).
Кроме того мы указали для наших блоков радиус скругления углов элемента 100%(border-radius ), который применяется ко всему нашему фоновому изображению, создавая круглый градиент.
Методы работы со свойством border-radius
), который применяется ко всему нашему фоновому изображению, создавая круглый градиент.
Методы работы со свойством border-radius вы можете изучить в статье «Границы элемента в CSS».
вы можете изучить в статье «Границы элемента в CSS».
Результат нашего примера: