CSS функция attr()
CSS функцииОпределение и применение
CSS функция attr() используется, чтобы получить значение атрибута выбранного элемента и использовать его.
Поддержка браузерами
| Функция |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| attr() | 2.0 | 1.0 | 9.0 | 3.1 | 8.0 | 12.0 |
CSS синтаксис:
attr(имя атрибута); /* стандартный (рабочий) синтаксис */ attr(имя атрибута тип значения атрибута (необязательный, если опущен, то String), резервное значение атрибута ); /* эксперементальный синтаксис CSS 3 (в настоящее время не работает) */
Значения функции
| Значение | Описание |
|---|---|
| attribute-name (имя атрибута) | Имя атрибута HTML элемента. Является обязательным значением. |
Версия CSS
CSS 2Пример использования
Допустим у нас есть список студентов, которые сдавали экзамен в электронном виде, в зависимости от результата сдачи экзамена, программа тестирования проставляла в произвольный атрибут zachet результаты экзамена. Нам необходимо вывести результат экзамена из атрибута zachet в определенном месте.
<!DOCTYPE html> <html> <head> <title>Пример использования функции attr()</title> <style> p:after { /* псевдоэлемент добавляет содержимое после каждого элемента <p> */ content: " - "attr(zachet)""; /* вставляем сгенерированноый контент с функцией, которая получает значение, указанного атрибута */ font-weight: bold; /*вставляемый контент будет жирного начертания */ } </style> </head> <body> <p zachet = "СДАЛ">Пупкин Иван</p> <p zachet = "В АРМИЮ">Нелепов Василий</p> <p zachet = "СДАЛ">Знайкин Дмитрий</p> <p zachet = "СДАЛ">Списало Александр</p> <p zachet = "В АРМИЮ">Незнал Борис</p> </body> </html>
В данном примере мы использовали:
- Псевдоэлемент :after, который добавляет определённое содержимое после каждого указанного элемента <p>.
- CSS свойство content, которое используется для вставки сгенерированного контента.
- Совместно со свойством content использовали функцию attr() благодаря который мы вывели результат экзамена из атрибута zachet после каждой фамилии.
Результат примера:

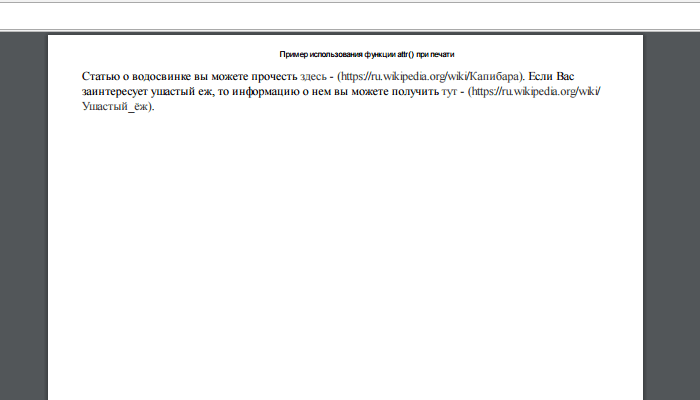
Вы можете использовать функцию attr() совместно с медиа-запросами, например при печати страницы, чтобы выводить URL адреса ссылок.
<!DOCTYPE html> <html> <head> <title>Пример использования функции attr() при печати документа</title> <style> @media print { /* стили, которые будут использоваться при печати и предварительном просмотре печати */ a[href]:after { /* псевдоэлемент :after выбирает все элементы <a>, которые содержат атрибут href */ content: " - ("attr(href)")" ; /* вставляем сгенерированноый контент с функцией, которая получает значение, указанного атрибута */ } a { text-decoration: none ; /* убираем декорирование ссылок (нижнее подчеркивание) */ } body { background: white ; /* цвет заднего фона белый */ } } body { background: lemonchiffon ; /* цвет заднего фона страницы*/ } </style> </head> <body> Статью о водосвинке вы можете прочесть <a href = "https://ru.wikipedia.org/wiki/Капибара" target = "_blank">здесь</a>. Если Вас заинтересует ушастый еж, то информацию о нем вы можете получить <a href = "https://ru.wikipedia.org/wiki/Ушастый_ёж" target = "_blank">тут</a>. </body> </html>
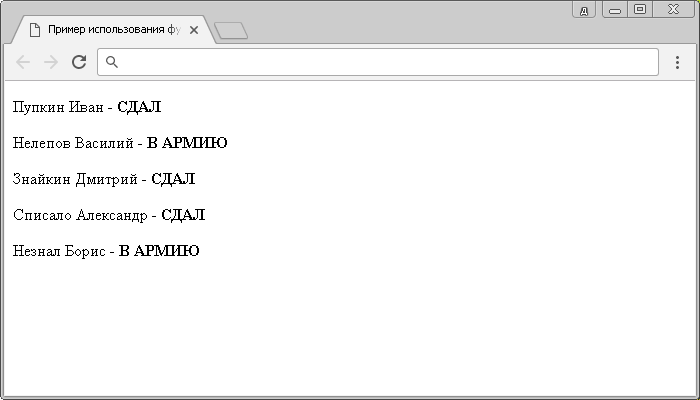
Результат примера (в браузере):
Вы можете открыть этот пример в отдельном окне и посмотреть его в предварительном просмотре печати, чтобы убедиться, что результат соответствует изображению: