CSS свойство word-spacing
CSS свойстваОпределение и применение
CSS свойство word-spacing увеличивает или уменьшает пробел между словами в тексте.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| word-spacing | 1.0 | 1.0 | 3.5 | 1.0 | 6.0 | 12.0 |
CSS синтаксис:
word-spacing:"normal | length | initial | inherit";
JavaScript синтаксис:
object.style.wordSpacing = "22px"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет общепринятый пробел между словами (значение - 0.25em). Это значение по умолчанию. |
| length | Определяет расстояние между словами в единицах измерения CSS (px, pt, cm, em, и т.д.). Допускается использование отрицательных значений. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
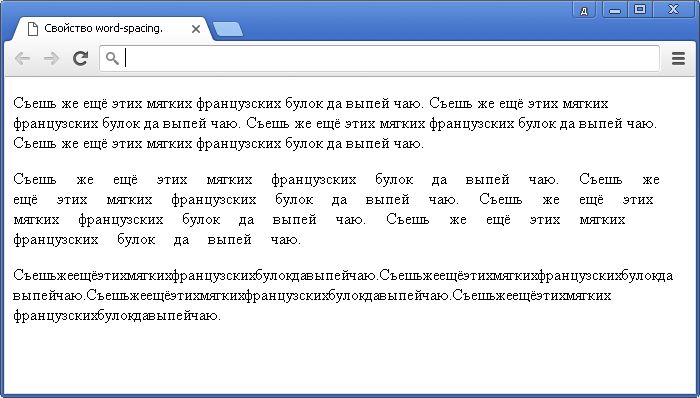
<!DOCTYPE html> <html> <head> <title>Пример использования свойства word-spacing.</title> <style> .test { word-spacing : normal; /* определяем расстояние между словами (значение по умолчанию) */ } .test2 { word-spacing : 15px; /* определяем расстояние между словами (15 пикселей) */ } .test3 { word-spacing : -5px; /* определяем расстояние между словами (отрицательное значение) */ } </style> </head> <body> <p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> </body> </html>