CSS свойство float
CSS свойстваОпределение и применение
CSS свойство float определяет будет ли элемент плавающим. Если элемент имеет абсолютное позиционирование (position : absolute;), то элементы будут игнорировать значения свойства float.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| float | 1.0 | 1.0 | 7.0 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
float:"none | left | right | initial | inherit";
JavaScript синтаксис:
object.style.cssFloat = "right"
Значения свойства
| Значение | Описание |
|---|---|
| none | Элемент не является плавающим и отображается там, где он расположен. Это значение по умолчанию. |
| left | Элемент становится плавающим и смещается по левому краю (остальные элементы обтекают его по правой стороне). |
| right | Элемент становится плавающим и смещается по правому краю (остальные элементы обтекают его по левой стороне). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Нет.Пример использования
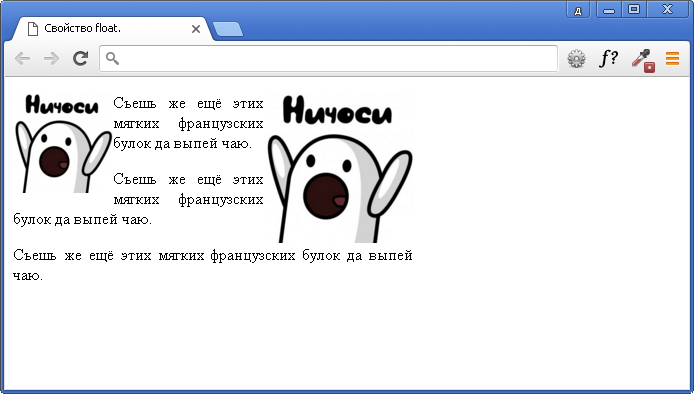
<!DOCTYPE html> <html> <head> <title>Свойство float.</title> <style> div { width : 60%; /* задаём ширину блока */ text-align : justify; /* задаём выравнивание текста по ширине */ } img.test1 { width : 100px; /* задаём ширину изображения */ height : 100px; /* задаём высоту изображения */ float : left; /* Изображение становится плавающим элементом, смещенным влево */ } img.test2 { width : 150px; /* задаём ширину изображения */ height : 150px; /* задаём высоту изображения */ float : right; /* Изображение становится плавающим элементом, смещенным вправо */ } </style> </head> <body> <div> <img src = "nich.jpg" alt = "nich" class = "test1"> <img src = "nich.jpg" alt = "nich" class = "test2"> <p>Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p>Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p>Съешь же ещё этих мягких французских булок да выпей чаю.</p> </div> </body> </html>