CSS свойство overflow
CSS свойстваОпределение и применение
CSS свойство overflow указывает, что произойдёт, если содержимое переполняет размеры элемента.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| overflow | 1.0 | 1.0 | 7.0 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
overflow:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflow = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
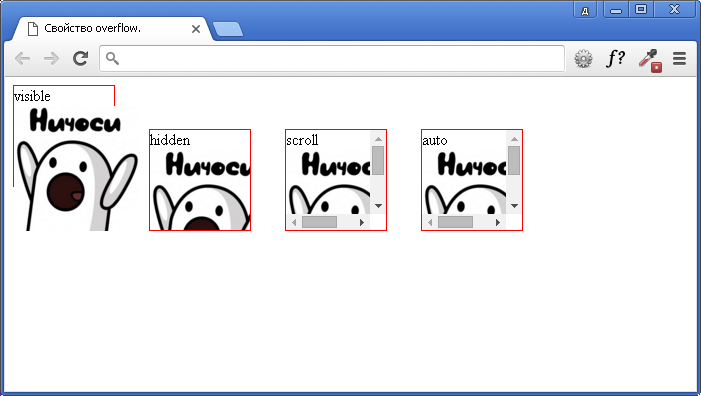
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Свойство overflow.</title> <style> div { display : inline-block; /* выравниваем вертикально все элементы <div> */ margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */ width : 100px; /* устанавливаем ширину для блоков */ height : 100px; /* устанавливаем высоту для блоков */ border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/ } img { width : 125px; /* устанавливаем ширину для изображения */ height : 125px; /* устанавливаем высоту для изображения */ } .test { overflow : visible; /* переполнение не обрезается, содержимое выходит за пределы размеров элемента */ } .test2 { overflow : hidden; /* переполнение обрезается (контент, который выходит за размеры будет невидимым) */ } .test3 { overflow : scroll; /* переполнение обрезается, но добавляется полоса прокрутки */ } .test4 { overflow : auto; /* если переполнение будет обрезано, то добавится полоса прокрутки автоматически */ } </style> </head> <body> <div class = "test">visible <img src = nich.jpg alt = ничоси> </div> <div class = "test2">hidden <img src = nich.jpg alt = ничоси> </div> <div class = "test3">scroll <img src = nich.jpg alt = ничоси> </div> <div class = "test4">auto <img src = nich.jpg alt = ничоси> </div> </body> </html>