CSS свойство caption-side
CSS свойстваОпределение и применение
CSS свойство caption-side устанавливает расположение заголовка таблицы (над/под таблицей).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| caption-side | 1.0 | 1.0 | 4.0 | 1.0 | 8.0 | 12.0 | .
CSS синтаксис:
caption-side:"top | bottom | initial | inherit";
JavaScript синтаксис:
object.style.captionSide = "top"
Значения свойства
| Значение | Описание |
|---|---|
| top | Помещает заголовок над таблицей. Это значение, которое установлено по умолчанию. |
| bottom | Помещает заголовок под таблицей. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Да.Анимируемое
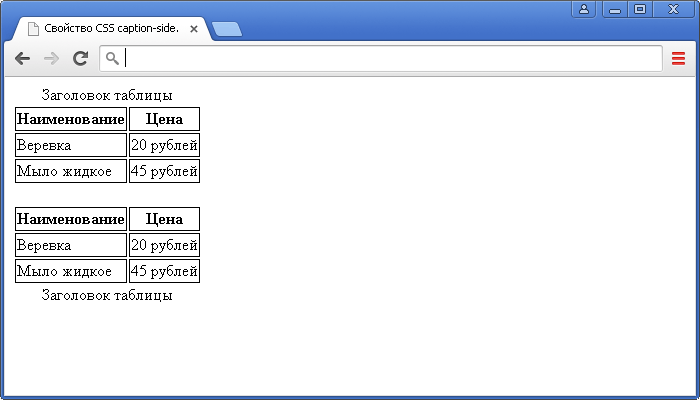
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства CSS caption-side.</title> <style> td, th { border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию - черная) */ } .test { caption-side : top; /* заголовок располагается над таблицей. */ } .test2 { caption-side : bottom; /* заголовок располагается под таблицей. */ } </style> </head> <body> <table class = "test"> <caption>Заголовок таблицы</caption> <tr> <th>Наименование</th><th>Цена</th> </tr> <tr> <td>Веревка</td><td>20 рублей</td> </tr> <tr> <td>Мыло жидкое</td><td>45 рублей</td> </tr> </table> <table class = "test2"> <caption>Заголовок таблицы</caption> <tr> <th>Наименование</th><th>Цена</th> </tr> <tr> <td>Веревка</td><td>20 рублей</td> </tr> <tr> <td>Мыло жидкое</td><td>45 рублей</td> </tr> </table> </body> </html>