CSS свойство grid-row-end
CSS свойстваОпределение и применение
CSS свойство grid-row-end определяет сколько строк будет занимать элемент, или на какой строке заканчивается элемент в макете сетки. Для того, чтобы определить сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки вы можете воспользоваться свойством grid-row-start.
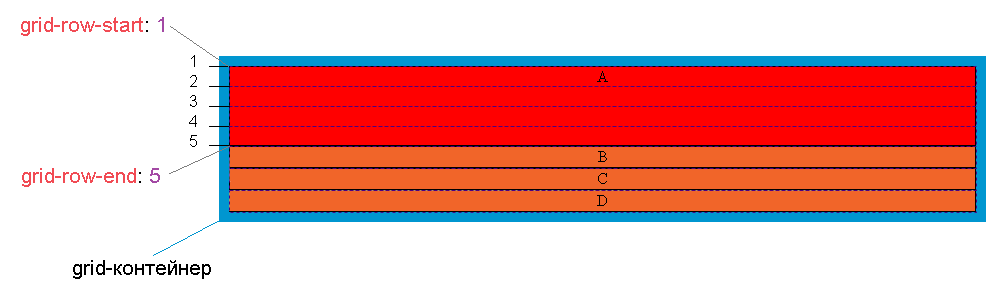
Схематичное отображение совместной работы свойств grid-row-end и grid-row-start отображено на следующем изображении:

Обращаю Ваше внимание на то, что вы можете воспользоваться свойством grid-row, которое определяет с какой строки в макете сетки будет начинаться элемент, сколько строк будет занимать элемент, или на какой строке завершится элемент в макете сетки. Свойство grid-row является сокращенным свойством для свойств grid-row-end и grid-row-start.
Для позиционирования элемента в столбцах grid-контейнера вы можете воспользоваться свойствами:
- grid-column (сокращенное свойство для свойств grid-column-end и grid-column-start).
- grid-column-end (определяет сколько столбцов будет занимать элемент, или на какой строке столбца завершится элемент).
- grid-column-start (определяет с какого столбца будет расположен элемент в макете сетки, или какое количество столбцов будет охватывать элемент).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-row-end | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
grid-row-end: "auto | line | line-name | span line | initial | inherit"; /* используя ключевое слово auto (по умолчанию) */ grid-row-end: auto; /* позиция элемента указывается в соответствии с конечной гранью элемента */ grid-row-end: 3; /* позиция элемента указывается в соответствии с заданным именем строки */ grid-row-end: line-name; /* используя ключевое слово span и целое число */ grid-row-end: span 2;
JavaScript синтаксис:
object.style.gridRowEnd="3"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Ключевое слово, указывающее, что свойство не влияет на размещение элемента в макете сетки (автоматическое размещение, автоматический диапазон или диапазон по умолчанию равный 1). Является значением по умолчанию. |
| line | Целое число, которое соответствует конечной грани элемента в макете сетки (отсчет граней в макете ведется сверху вниз от верхнего края элемента, схематичное отображение вверху страницы). Если задано отрицательное целое число, то отсчет ведется в обратном порядке, начиная с конечного края явной сетки макета. Значение 0 недопустимо. |
| line-name | Строковое значение ссылающееся на именованную строку в макете сетки. Элемент располагается до начальной грани указанного элемента. |
| span line | Ключевое слово span с целым числом, которое определяет какое количество строк сетки элемент будет охватывать. Если целое число опущено, то по умолчанию используется значение 1. Отрицательные значения или значение 0 недопустимы. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-row-end</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: [line1] auto [line2] auto [line3] auto [line4] auto; /* определяем количество, наименование и высоту строк в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .item-a { grid-row-end: 3; /* определяем на какой строке заканчивается элемент в макете сетки */ background: red !important; /* цвет заднего фона */ } .item-b { grid-row-end: line4; /* пределяем на какой строке заканчивается элемент в макете сетки */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> </div> </body> </html>
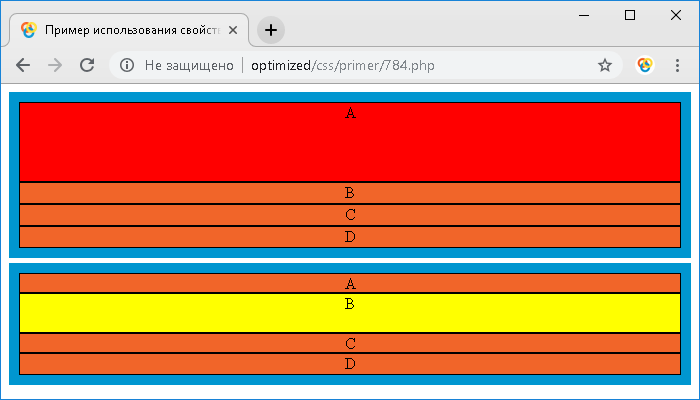
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя значение auto, которое в зависимости от размера контейнера и размера содержимого элемента в строке, определяет размер строки. Кроме того, для каждой строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-row-end определяем, что элемент будет распологаться в макете сетки со второй строки (целое число 3 соответствует конечной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-row-end определяем, что элемент будет распологаться до начальной грани элемента с именем line4. Это аналогично использованию отрицательного значения grid-row-end: -2;
Результат примера:

В следующем примере мы рассмотрим с Вами как использовать ключевое слово span для свойства grid-row-end:
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-row-end и ключевого слова span</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: 20px 20px 20px 20px; /* определяем количество, наименование и высоту строк в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .item-a { grid-row-end: span 2; /* определяем сколько строк будет охватывать элемент в макете сетки */ background: red !important; /* цвет заднего фона */ } .item-b { grid-row-end: span 3; /* определяем сколько строк будет охватывать элемент в макете сетки */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> </div> </body> </html>
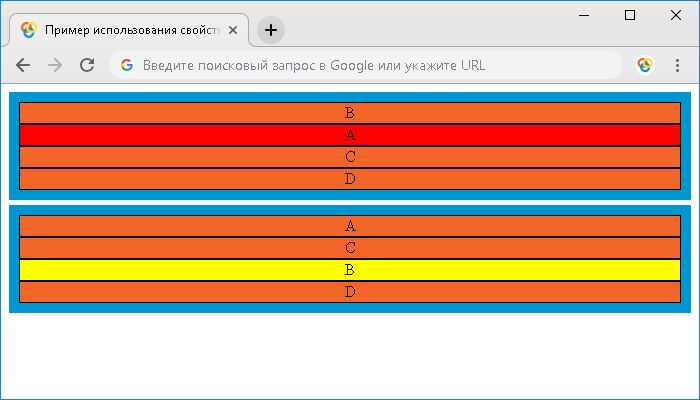
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-row-end определяем, что элемент будет охватывать две строки в макете сетки.
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-row-end определяем, что элемент будет охватывать три строки в макете сетки.
Результат примера:

В следующем примере мы рассмотрим с Вами совместное использование свойств grid-row-end и grid-row-start:
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-row-start и grid-row-end</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: [line1] 20px [line2] 20px [line3] 20px [line4] 20px; /* определяем количество, наименование и высоту строк в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .item-a { grid-row-start: 1; /* определяем с какой строки будет расположен элемент в макете сетки */ grid-row-end: 5; /* определяем какой строкой будет завершаться элемент в макете сетки */ background: red !important; /* цвет заднего фона */ } .item-b { grid-row-start: 2; /* определяем с какой строки будет расположен элемент в макете сетки */ grid-row-end: line4; /* определяем какой строкой будет завершаться элемент в макете сетки */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> </div> </body> </html>
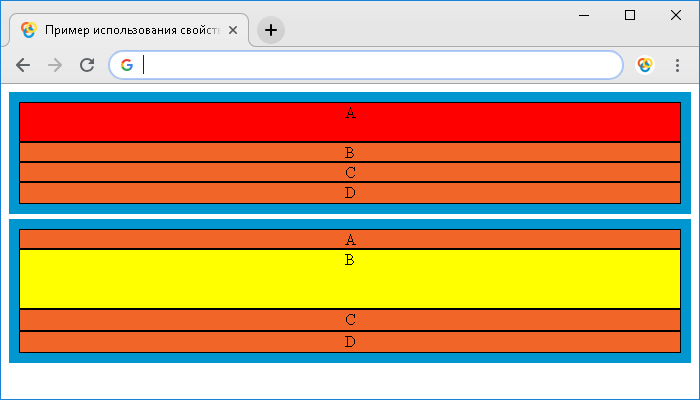
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях. Кроме того, для каждой строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-row-start определяем, что элемент будет распологаться в макете сетки с первой строки (целое число 1 соответствует начальной грани элемента), а с помощью свойства grid-row-end указываем, что элемент будет завершаться пятой строкой (будет растянут на весь контейнер).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-row-start определяем, что элемент будет распологаться в макете сетки со второй строки (целое число 2 соответствует начальной грани элемента), а с помощью свойства grid-row-end указываем, что элемент будет завершаться элементом с именем line4.
Результат примера: