CSS свойство text-indent
CSS свойстваОпределение и применение
CSS свойство text-indent задает отступ первой строки в текстовом блоке (красная строка).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| text-indent | 1.0 | 1.0 | 3.5 | 1.0 | 3.0 | 12.0 |
CSS синтаксис:
text-indent:"length | initial | inherit";
JavaScript синтаксис:
object.style.textIndent = "40%"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет размер отступа в единицах измерения CSS (px, pt, cm, em, и т.д.). Значение по умолчанию 0. Допускается использование отрицательных значений, при этом, первая строка будет иметь отступ слева. |
| % | Определяет размер отступа в процентах. Допускается использование отрицательных значений, при этом, первая строка будет иметь отступ слева. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
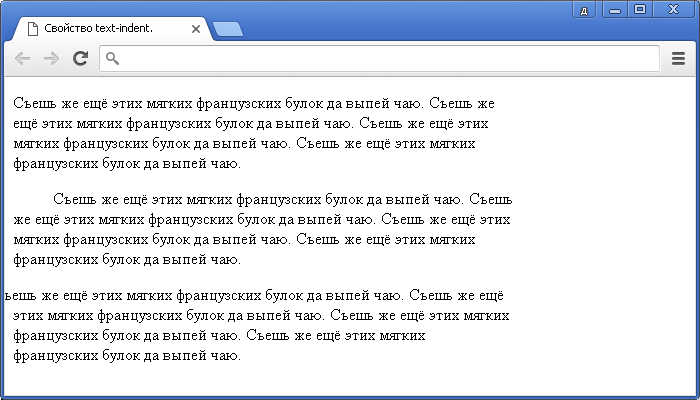
<!DOCTYPE html> <html> <head> <title>Свойство text-align.</title> <style> .test { text-indent : 0px; /* задаём отступ для первой строки текстового блока 0px (это значение по умолчанию). */ width : 500px; /* задаём ширину текстового блока. */ } .test2 { text-indent : 40px; /* задаём отступ для первой строки текстового блока 40px. */ width : 500px; /* задаём ширину текстового блока. */ } .test3 { text-indent : -20px; /* задаём отрицательный отступ для первой строки текстового блока. */ width : 500px; /* задаём ширину текстового блока. */ } </style> </head> <body> <p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> <p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p> </body> </html>