CSS значение inherit
Определение и применение
CSS значение inherit указывает, что значение наследуется от родительского элемента.
Поддержка браузерами
| Значение |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| inherit | 1.0 | 1.0 | 4.0 | 1.0 | 8.0 | 12.0 |
CSS синтаксис:
свойство:"inherit";
JavaScript синтаксис:
object.style.property="inherit"
Версия CSS
CSS3Пример использования
Благодаря значению inherit вы можете тиражировать значение на большое количество дочерних элементов:
.vashClass { свойство:значение; } .vashClass div { свойство:inherit; /* Значение свойства унаследуется от родителя */ }
В данном примере блок <div> наследует от родительского элемента значение свойства width:
<!DOCTYPE html> <html> <head> <title> Значение inherit </title> </head> <body> <div style="width: 50%; border: 1px solid orange;"> <div style="width: inherit; background: khaki;">inherit</div> </div> </body> </html>

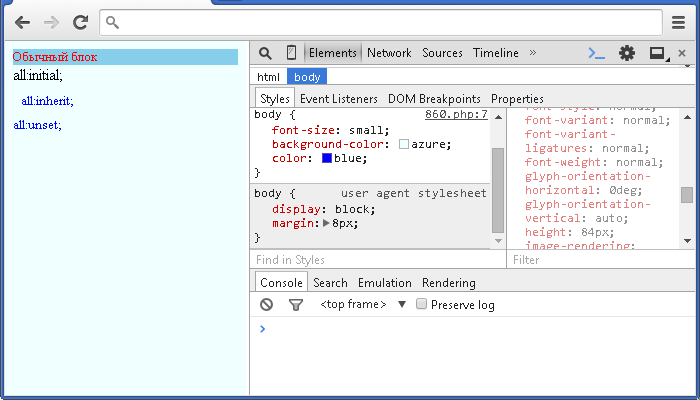
Рассмотрим пример сброса настроек в CSS:
<!DOCTYPE html> <html> <head> <title>Пример сброса настроек в CSS</title> <style> body { color : blue; /* устанавливаем цвет текста */ font-size: small; /* устанавливаем маленький размер шрифта */ background: azure; /* устанавливаем цвет заднего фона */ } div { color : red; /* устанавливаем цвет текста */ background: skyblue; /* устанавливаем цвет заднего фона */ } .test { all: initial; /* Элемент станет строчным (inline),background-color: transparent (прозрачный), font-size: normal (размер шрифта стандартный), color: black (шрифт черный) */ } .test2 { all: inherit; /* Элемент останется блочным - все свойства наследуются от <body> (в том числе и margin:8px - настройки браузера по умолчанию) */ } .test3 { all: unset; /* Элемент станет строчным (inline),background-color: transparent (прозрачный), font-size: small (размер шрифта маленький - наследует от <body>), color: blue (шрифт синий - наследует от <body>) */ } </style> </head> <body> <div>Обычный блок<div> <div class = "test">all:initial;<div> <div class = "test2">all:inherit;<div> <div class = "test3">all:unset;<div> </body> </html>