CSS свойство unicode-bidi
CSS свойстваОпределение и применение
CSS свойство unicode-bidi используется совместно со свойством direction, чтобы установить должен ли текст быть переопределен для поддержки нескольких языков в одном документе (к примеру, если текст содержит как текст с написанием слева направо, так и справа налево).
Обращаю Ваше внимание на то, что в HTML существует тег <bdo>, который имеет следующие значения CSS по умолчанию:
bdo { unicode-bidi:bidi-override; }
В HTML5 существует тег <bdi> , который позволяет изолировать фрагмент текста, который отформатирован в другом направлении. При этом направление текста вы можете задать, используя HTML глобальный атрибут dir.
, который позволяет изолировать фрагмент текста, который отформатирован в другом направлении. При этом направление текста вы можете задать, используя HTML глобальный атрибут dir.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| unicode-bidi | 2.0 | 1.0 | 9.2 | 1.3 | 5.5 | 12.0 |
CSS синтаксис:
unicode-bidi:"normal | embed | bidi-override | intitial | inherit";
JavaScript синтаксис:
object.style.unicodeBidi = "embed"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Двунаправленный алгоритм отображения текста не используется (не внедряется). Это значение по умолчанию. |
| embed | Это значение позволяет задействовать двунаправленный алгоритм отображения текста. Направление задается свойством direction. |
| bidi-override | Это значение, как и значение embed позволяет задействовать двунаправленный алгоритм отображения текста, но при этом дополнительно меняется порядок символов в тексте. Переупорядочение зависит от значения свойства direction. Обращаю Ваше внимание на то, что в HTML существует тег <bdo>, который имеет данное значение CSS по умолчанию. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Да.Анимируемое
Нет.Пример использования
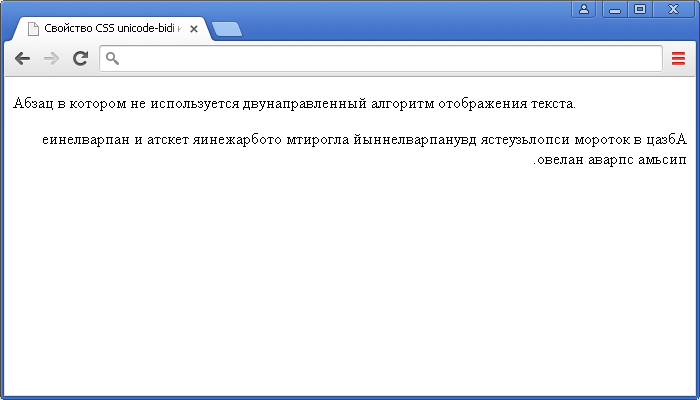
<!DOCTYPE html> <html> <head> <title>Пример использования свойства unicode-bidi и direction.</title> <style> .test { direction : rtl; /* определяем направление письма справа налево */ unicode-bidi : bidi-override; /* используем двунаправленный алгоритм отображения текста */ } </style> </head> <body> <p>Абзац в котором не используется двунаправленный алгоритм отображения текста.</p> <p class = "test">Абзац в котором используется двунаправленный алгоритм отображения текста и направление письма справа налево.</p> </body> </html>