CSS свойство grid-column-start
CSS свойстваОпределение и применение
CSS свойство grid-column-start определяет с какого столбца будет расположен элемент в макете сетки, или какое количество столбцов будет охватывать элемент. Для того, чтобы определить сколько столбцов будет занимать элемент, или на какой строке столбца завершится элемент вы можете воспользоваться свойством grid-column-end.
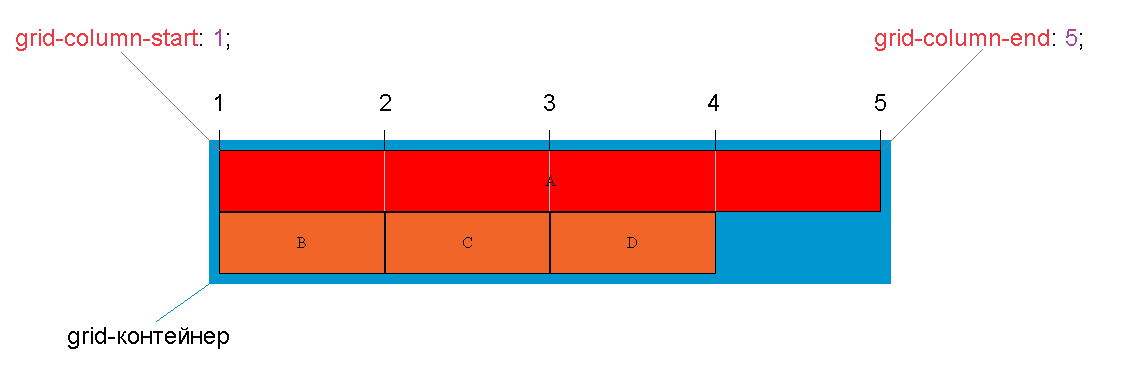
Схематичное отображение совместной работы свойств grid-column-start и grid-column-end отображено на следующем изображении:

Обращаю Ваше внимание на то, что вы можете воспользоваться свойством grid-column, которое позволяет определить с какого столбца будет начинаться элемент, сколько столбцов будет занимать элемент, или на какой строке столбца завершится элемент. Свойство grid-column является сокращенным свойством для свойств grid-column-start и grid-column-end.
Для позиционирования элемента в строках grid-контейнера вы можете воспользоваться свойствами:
- grid-row (сокращенное свойство для свойств grid-row-end и grid-row-start).
- grid-row-end (определяет сколько строк будет занимать элемент, или на какой строке заканчивается элемент в макете сетки).
- grid-row-start (определяет сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-column-start | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
grid-column-start: "auto | line | line-name | span line | initial | inherit"; /* используя ключевое слово auto (по умолчанию) */ grid-column-start: auto; /* позиция элемента указывается в соответствии с начальной гранью элемента */ grid-column-start: 3; /* позиция элемента указывается в соответствии с заданным именем столбца */ grid-column-start: line-name; /* используя ключевое слово span и целое число */ grid-column-start: span 2;
JavaScript синтаксис:
object.style.gridColumnStart="3"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Ключевое слово, указывающее, что свойство не влияет на размещение элемента в макете сетки (автоматическое размещение, автоматический диапазон или диапазон по умолчанию равный 1). Является значением по умолчанию. |
| line | Целое число, которое соответствует начальной грани элемента в макете сетки (отсчет граней ведется слева направо от левого края элемента, схематичное отображение вверху страницы). Если задано отрицательное целое число, то отсчет ведется в обратном порядке, начиная с конечного края явной сетки макета. Значение 0 недопустимо. |
| line-name | Строковое значение ссылающееся на именованный столбец в макете сетки. Элемент располагается от начальной грани указанного элемента. |
| span line | Ключевое слово span с целым числом, которое определяет какое количество столбцов сетки элемент будет охватывать. Если целое число опущено, то по умолчанию используется значение 1. Отрицательные значения или значение 0 недопустимы. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
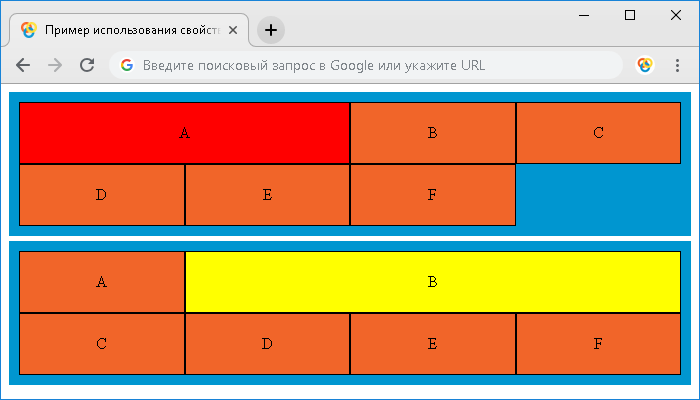
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-column-start</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-columns: [line1] 25% [line2] 25% [line3] 25% [line4] 25%; /* определяем количество, наименование и ширину столбцов в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .item-a { grid-column-start: 2; /* определяем с какого столбца будет расположен элемент в макете сетки */ background: red !important; /* цвет заднего фона */ } .item-b { grid-column-start: line4; /* определяем с какого столбца будет расположен элемент в макете сетки */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по шесть элементов <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. Кроме того, для каждого столбца мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-column-start определяем, что элемент будет распологаться в макете сетки со второго столбца (целое число 2 соответствует начальной грани элемента в макете сетки).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-column-start определяем, что элемент будет распологаться в макете сетки в столбце с именем line4 (элемент располагается от начальной грани указанного элемента). Это аналогично использованию отрицательного значения grid-column-start: -3;
Результат примера:

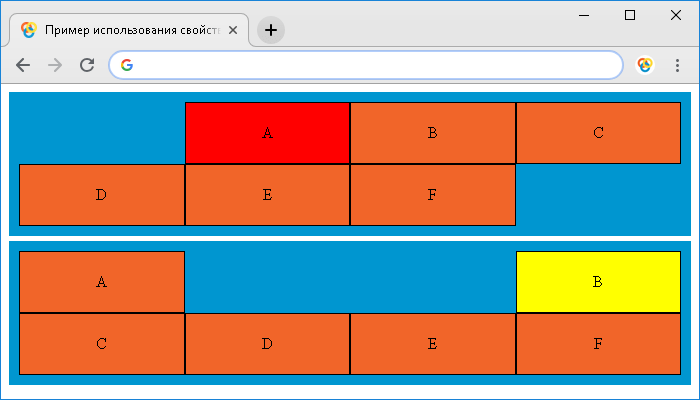
В следующем примере мы рассмотрим с Вами как использовать ключевое слово span для свойства grid-column-start:
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-column-start и ключевого слова span</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-columns: 25% 25% 25% 25%; /* определяем количество и ширину столбцов в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .item-a { grid-column-start: span 2; /* определяем сколько столбцов будет охватывать элемент в макете сетки */ background: red !important; /* цвет заднего фона */ } .item-b { grid-column-start: span 3; /* определяем сколько столбцов будет охватывать элемент в макете сетки */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по шесть элементов <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-column-start определяем, что элемент будет охватывать два столбца в макете сетки.
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-column-start определяем, что элемент будет охватывать три столбца в макете сетки.
Результат примера:

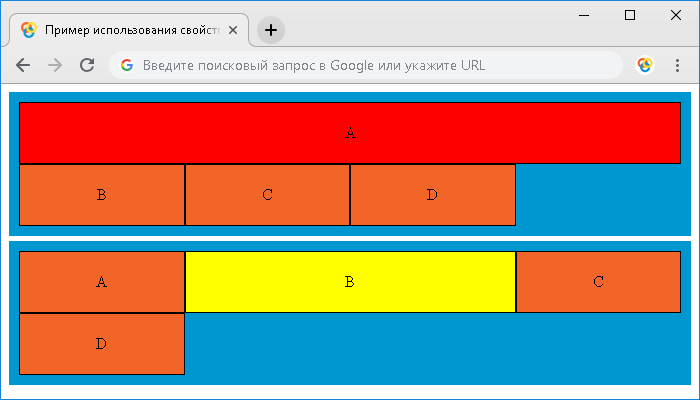
В следующем примере мы рассмотрим с Вами совместное использование свойств grid-column-start и grid-column-end:
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-column-start и grid-column-end</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-columns: [line1] 25% [line2] 25% [line3] 25% [line4] 25%; /* определяем количество, наименование и ширину столбцов в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .item-a { grid-column-start: 1; /* определяем с какого столбца будет расположен элемент в макете сетки */ grid-column-end: 5; /* определяем каким столбцом будет завершаться элемент в макете сетки */ background: red !important; /* цвет заднего фона */ } .item-b { grid-column-start: 2; /* определяем с какого столбца будет расположен элемент в макете сетки */ grid-column-end: line4; /* определяем каким столбцом будет завершаться элемент в макете сетки */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. Кроме того, для каждого столбца мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-column-start определяем, что элемент будет распологаться в макете сетки с первого столбца, а с помощью свойства grid-column-end указываем, что элемент будет завершаться пятым столбцом (будет растянут на весь контейнер).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-column-start определяем, что элемент будет распологаться в макете сетки со второго столбца, а с помощью свойства grid-column-end указываем, что элемент будет завершаться элементом с именем line4.
Результат примера: