CSS свойство grid-area
CSS свойстваОпределение и применение
CSS свойство grid-area задает элементу имя, на которое можно сослаться при определении шаблона сетки, созданного с помощью свойства grid-template-areas. Является сокращенным свойством для следующих свойств:
- grid-row-start (определяет сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки).
- grid-row-end (определяет сколько строк будет занимать элемент, или на какой строке завершится элемент в макете сетки).
- grid-column-start (определяет с какого столбца будет расположен элемент в макете сетки, или какое количество столбцов будет охватывать элемент).
- grid-column-end (определяет сколько столбцов будет занимать элемент, или на какой строке столбца завершится элемент).
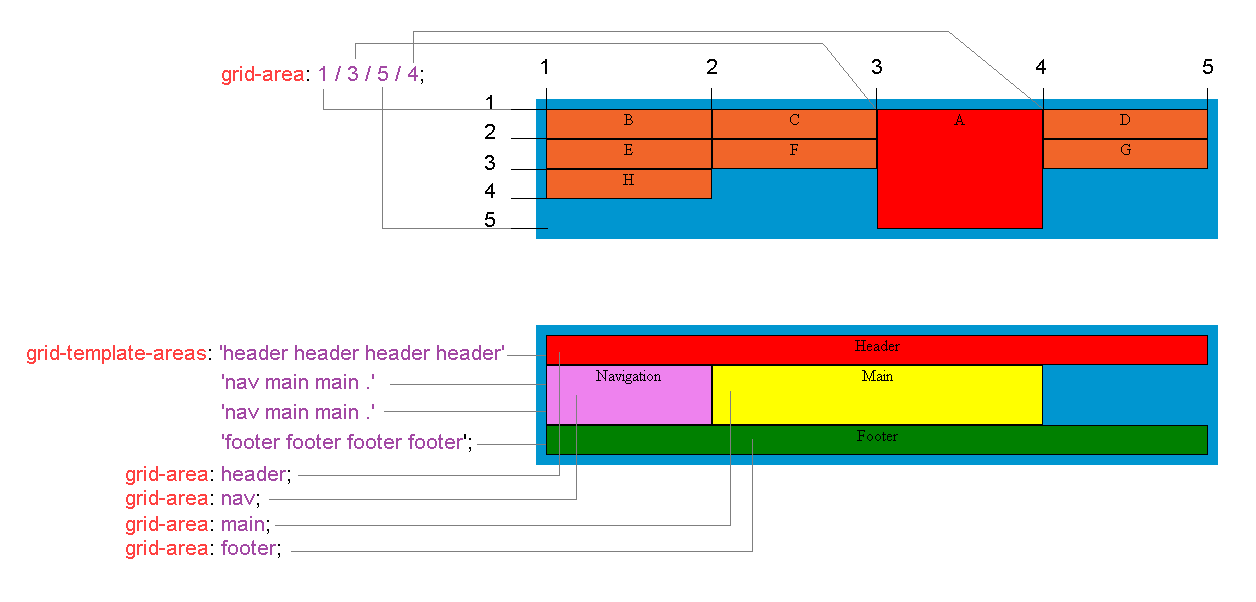
Схематичное отображение работы свойства grid-area отображено на следующем изображении:

Для позиционирования элемента в строках grid-контейнера вы можете воспользоваться свойствами:
- grid-row (сокращенное свойство для свойств grid-row-end и grid-row-start).
- grid-row-end (определяет сколько строк будет занимать элемент, или на какой строке заканчивается элемент в макете сетки).
- grid-row-start (определяет сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-area | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end | itemname;; // возможные значения grid-column-start: "auto | line | line-name | span line | initial | inherit"; grid-column-end: "auto | line | line-name | span line | initial | inherit"; grid-row-start: "auto | line | line-name | span line | initial | inherit"; grid-row-end: "auto | line | line-name | span line | initial | inherit"; itemname: произвольное имя элемента // значение указывается без кавычек !!! // с указанием одного значения grid-area: grid-row-start; grid-area: itemname;; // с указанием двух значений grid-area: grid-row-start / grid-column-start; // с указанием трех значений grid-area: grid-row-start / grid-column-start / grid-row-end; // с указанием четырех значений grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end; /* используя ключевое слово auto */ grid-area: auto; grid-area: auto / auto; grid-area: auto / auto / auto; grid-area: auto / auto / auto / auto; /* значение по умолчанию */ /* позиция элемента указывается в соответствии с начальной и конечной гранью элемента */ grid-area: 1; grid-area: 1 / 5; grid-area: 1 / 5 / 3; grid-area: 1 / 5 / 3 / 7; /* позиция элемента указывается в соответствии с заданным именем столбца */ grid-area: line-name; grid-area: line-name / line-name; grid-area: line-name / line-name / line-name; grid-area: line-name / line-name / line-name / line-name; /* используя ключевое слово span */ grid-area: span 2; grid-area: 1 / span2; grid-area: span 2 / 5; grid-area: line-name / span2; grid-area: 1 / 1 / span2; grid-area: 2 / 2 / auto / span 3; grid-area: 1 / 2 / span 3 / span 3;
JavaScript синтаксис:
object.style.gridArea="auto / auto / auto / auto"
Значения свойства
| Значение | Описание |
|---|---|
| grid-row-start | Определяет сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки. Возможные значения:
|
| grid-row-end | Определяет сколько строк будет занимать элемент, или на какой строке заканчивается элемент в макете сетки. Возможные значения:
|
| grid-column-start | Определяет с какого столбца будет расположен элемент в макете сетки, или какое количество столбцов будет охватывать элемент. Возможные значения:
|
| grid-column-end | Определяет сколько столбцов будет занимать элемент, или на какой строке столбца завершится элемент. Возможные значения:
|
| itemname | Задает имя элемента сетки. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-area</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внутренний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: [row1] 30px [row2] 30px [row3] 30px [row4] 30px; /* определяем количество, наименование и ширину строк в макете сетки */ grid-template-columns: [column1] 25% [column2] 25% [column3] 25% [column4] 25%; /* определяем количество, наименование и ширину столбцов в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .item-a { grid-area: 1 / 3 / 5; /* определяем с какой строки и стобца начинается элемент и какой строкой заканчивается */ background: red !important; /* цвет заднего фона */ } .item-b { grid-area: row2 / span 4 / row4; /* определяем с какой строки будет начинатсья элемент, сколько столбцов будет охватывать и какой строкой заканчивается элемент */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> </body> </html>
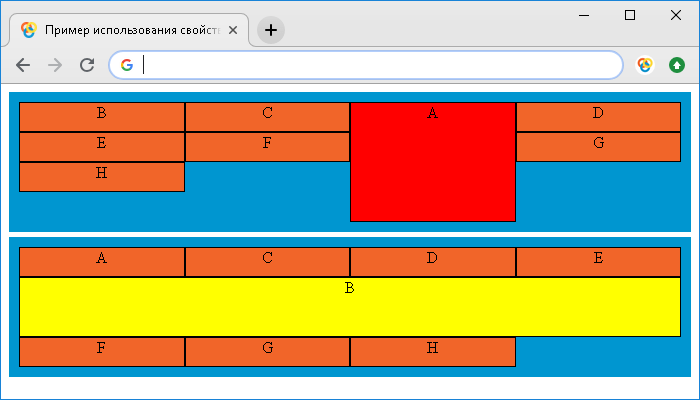
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по восемь элементов <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях. Кроме того, для каждого столбца и строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-area определяем, что элемент будет распологаться в макете сетки с первой строки (целое число 1 соответствует начальной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента), с третьего столбца (целое число 2 соответствует начальной грани элемента в макете сетки), а заканчиваться элемент будет четвертой строкой (целое число 5 соответствует конечной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-area определяем, что элемент будет распологаться в макете сетки в строке с именем row2 (элемент располагается от начальной грани указанного элемента), элемент будет охватывать четыре столбца, а заканчиваться элемент будет строкой с именем row4 (элемент располагается до начальной грани указанного элемента).
Результат примера:

В следующем примере мы рассмотрим с Вами как правильно указывать четыре значения для свойства grid-area:
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-area (четыре значения)</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внутренний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: [row1] 30px [row2] 30px [row3] 30px [row4] 30px; /* определяем количество, наименование и ширину строк в макете сетки */ grid-template-columns: [column1] 25% [column2] 25% [column3] 25% [column4] 25%; /* определяем количество, наименование и ширину столбцов в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .item-a { grid-area: 1 / 1 / 5 / column3; /* определяем с какой строки и стобца начинается элемент и какой строкой и столбцом заканчивается */ background: red !important; /* цвет заднего фона */ } .item-b { grid-area: row1 / 2 / row4 / span 3; /* определяем с какой строки и стобца начинается элемент и какой строкой и столбцом заканчивается */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> <div>G</div> <div>H</div> </div> </body> </html>
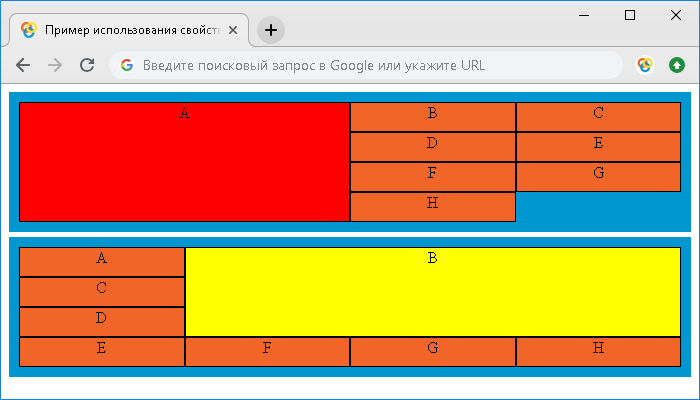
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по восемь элементов <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях. Кроме того, для каждого столбца и строки мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-area определяем, что элемент будет распологаться в макете сетки:
- С первой строки (целое число 1 соответствует начальной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента).
- С первого столбца (целое число 1 соответствует начальной грани элемента (отсчет граней в макете ведется слева направо от левого края элемента).
- Заканчиваться элемент будет четвертой строкой (целое число 5 соответствует конечной грани элемента).
- Заканчиваться элемент будет столбцом с именем column3 (элемент располагается до начальной грани указанного элемента).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-area определяем, что элемент будет распологаться в макете сетки:
- В строке с именем row1 (первая строка).
- Со второго столбца (целое число 2 соответствует начальной грани элемента (отсчет граней в макете ведется слева направо от левого края элемента).
- Заканчиваться элемент будет в строке с именем row4 (элемент располагается до начальной грани указанного элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента).
- Элемент будет охватывать три столбца.
Результат примера:

В следующем примере мы рассмотрим как с помощью свойства grid-area задавать имя элемента сетки.
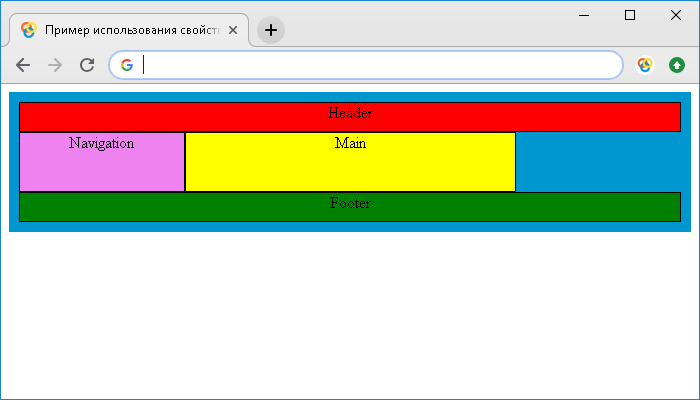
<!DOCTYPE html> <html> <head> <title>Использование свойств grid-area и grid-template-areas</title> <style> .grid-container { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внутренний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: 30px 30px 30px 30px; /* определяем количество и ширину строк в макете сетки */ grid-template-columns: 25% 25% 25% 25%; /* определяем количество и ширину столбцов в макете сетки */ grid-template-areas: 'header header header header' /* определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов */ 'nav main main .' /* точка обозначает элемент без имени */ 'nav main main .' /* точка обозначает элемент без имени */ 'footer footer footer footer'; } .grid-container > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .item-a { grid-area: header; /* задаем имя элемента */ background: red !important; /* цвет заднего фона */ } .item-b { grid-area: main; /* задаем имя элемента */ background: yellow !important; /* цвет заднего фона */ } .item-c { grid-area: footer; /* задаем имя элемента */ background: green !important; /* цвет заднего фона */ } .item-d { grid-area: nav; /* задаем имя элемента */ background: violet !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">Header</div> <div class = "item-b">Main</div> <div class = "item-c">Footer</div> <div class = "item-d">Navigation</div> </div> </body> </html>
В этом примере мы разместили один блочный grid-контейнер, внутри которого мы разместили четыре элемента <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях.
Для элементов с классом item-a, item-b, item-c и item-d с помощью свойства grid-area задаем собственное имя элемента.
После этого с помощью свойства grid-template-areas определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые мы создали с помощью свойства grid-area:
- В первой строке все столбцы занимает элемент с именем header.
- Во второй и третьей строке элемент с именем nav занимает первый столбец, второй и третий столбец занимает элемент с именем main, четвертые столбцы мы оставили пустыми. Обратите внимание, что необходимо в этом случае вместо имени указывать точку, в результате чего получим пустой элемент, а не ошибку в верстке.
- В четвертой строке все столбцы занимает элемент с именем footer.
Обратите внимание на то, что при описании шаблона с помощью свойства grid-template-areas мы каждую строку с областями помещаем в кавычки.
Результат примера: