CSS свойство column-fill
CSS свойства
Определение и применение
CSS свойство column-fill указывает, как содержимое заполняется внутри столбцов (содержимое во всех столбцах будет иметь одинаковую высоту, либо занимает столько прострванства сколько ему потребуется).
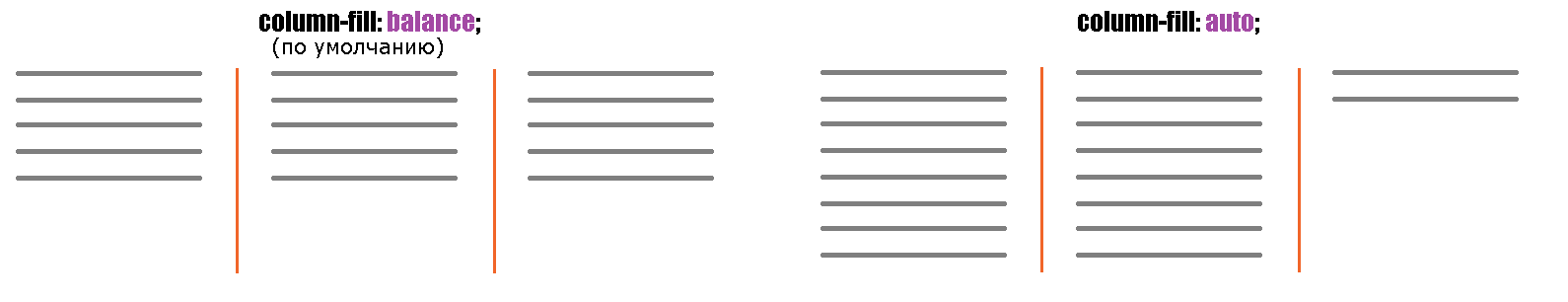
Схематичное отображение работы свойства column-fill представлено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
column-fill | Нет | 13.0 -moz- | Нет | Нет | Нет | Нет |
CSS синтаксис:
column-fill:"balance | auto | initial | inherit";
JavaScript синтаксис:
object.style.columnFill = "auto"
Значения свойства
| Значение | Описание |
|---|---|
| balance | Содержимое во всех столбцах будет иметь одинаковую высоту. Это значение по умолчанию. |
| auto | Содержимое занимает столько прострванства сколько ему потребуется. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
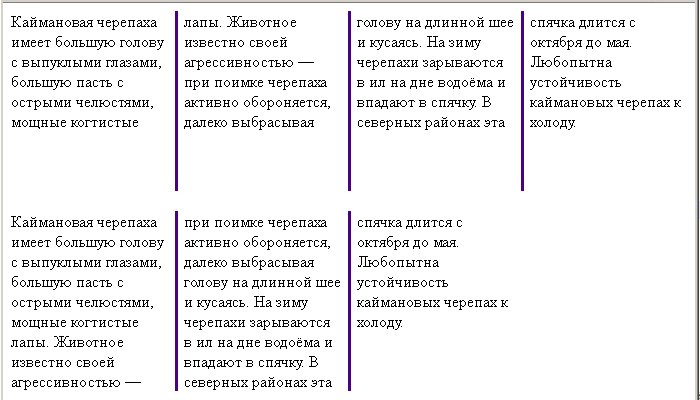
Обращаю Ваше внимание на то, что в настоящее время свойство column-fill поддерживается только браузером Firefox.
поддерживается только браузером Firefox.
<!DOCTYPE html> <html> <head> <title>Пример использования свойства column-fill</title> <style> .container { height: 180px; /* устанавливаем высоту контейнера */ -webkit-columns: 4; /* для поддержки ранних версий браузеров */ -moz-columns: 4; /* для поддержки ранних версий браузеров */ columns: 4; /* указываем количество колонок на которое необходимо разбить элемент */ -webkit-column-rule: 3px solid indigo; /* для поддержки ранних версий браузеров */ -moz-column-rule: 3px solid indigo; /* для поддержки ранних версий браузеров */ column-rule: 3px solid indigo; /* устанавливаем цветом indigo сплошную разделительную линию между колонками шириной 3px*/ -webkit-column-fill: balance; /* на будущее */ -moz-column-fill: balance; /* для поддержки ранних версий браузеров */ column-fill: balance; /* содержимое во всех столбцах будет иметь одинаковую высоту (значение по умолчанию) */ } .container2 { height: 180px; /* устанавливаем высоту контейнера */ -webkit-columns: 4; /* для поддержки ранних версий браузеров */ -moz-columns: 4; /* для поддержки ранних версий браузеров */ columns: 4; /* указываем количество колонок на которое необходимо разбить элемент */ -webkit-column-rule: 3px solid indigo; /* для поддержки ранних версий браузеров */ -moz-column-rule: 3px solid indigo; /* для поддержки ранних версий браузеров */ column-rule: 3px solid indigo; /* устанавливаем цветом indigo сплошную разделительную линию между колонками шириной 3px*/ -webkit-column-fill: auto; /* на будущее */ -moz-column-fill: auto; /* для поддержки ранних версий браузеров */ column-fill: auto; /* содержимое занимает столько прострванства сколько ему потребуется */ } </style> </head> <body> <div class = "container"> Каймановая черепаха имеет большую голову с выпуклыми глазами, большую пасть с острыми челюстями, мощные когтистые лапы. Животное известно своей агрессивностью — при поимке черепаха активно обороняется, далеко выбрасывая голову на длинной шее и кусаясь. На зиму черепахи зарываются в ил на дне водоёма и впадают в спячку. В северных районах эта спячка длится с октября до мая. Любопытна устойчивость каймановых черепах к холоду. </div><br> <div class = "container2"> Каймановая черепаха имеет большую голову с выпуклыми глазами, большую пасть с острыми челюстями, мощные когтистые лапы. Животное известно своей агрессивностью — при поимке черепаха активно обороняется, далеко выбрасывая голову на длинной шее и кусаясь. На зиму черепахи зарываются в ил на дне водоёма и впадают в спячку. В северных районах эта спячка длится с октября до мая. Любопытна устойчивость каймановых черепах к холоду. </div> </body> </html>