CSS свойство width
CSS свойстваОпределение и применение
CSS свойство width устанавливает ширину области содержимого элемента. Свойства min-width и max-width могут переопределить ширину.
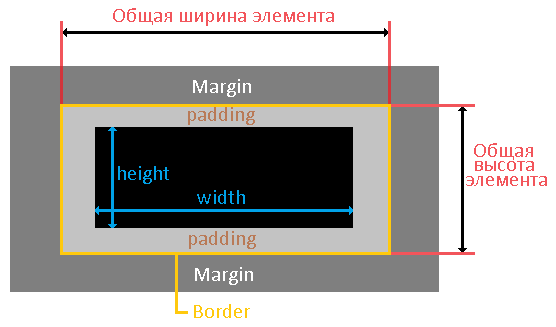
CSS свойство width не включает в себя отступы (padding), границы (border) и поля (margin):

- Общая ширина элемента вычисляется по формуле:
width (ширина) + padding-left (левый отступ) + padding-right(правый отступ) + border-left (левая граница) + border-right(правая граница). - Общая высота элемента вычисляется по формуле:
height (ширина) + padding-top (верхний отступ)+padding-bottom(нижний отступ) + border-top (верхняя граница) + border-bottom(нижняя граница).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| width | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
width:"auto | length | initial | inherit";
JavaScript синтаксис:
object.style.width = "10%"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Браузер вычисляет ширину самостоятельно. Это значение по умолчанию. |
| length | Определяет ширину в пикселях, см и др. |
| % | Определяет ширину в процентах от содержащего блока родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
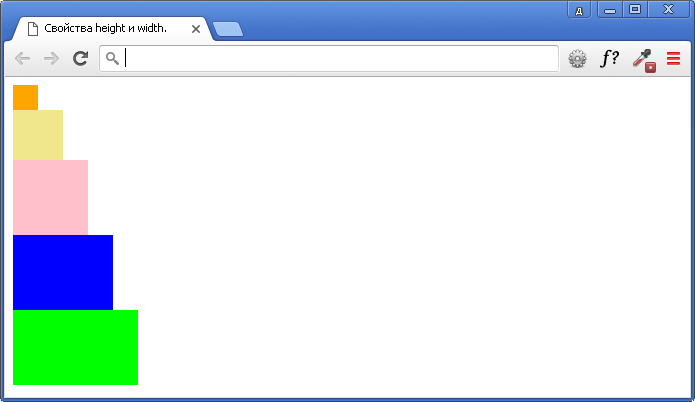
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Свойства height и width.</title> <style> .primer1 { width :25px; /* задаём ширину блока */ height :25px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } .primer2 { width :50px; /* задаём ширину блока */ height :50px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } .primer3 { width :75px; /* задаём ширину блока */ height :75px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } .primer4 { width :100px; /* задаём ширину блока */ height :75px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } .primer5 { width :125px; /* задаём ширину блока */ height :75px; /* задаём высоту блока */ background-color:orange; /* задаём цвет заднего фона */ } </style> </head> <body> <div class = "primer1"></div> <div class = "primer2"></div> <div class = "primer3"></div> <div class = "primer4"></div> <div class = "primer5"></div> </body> </html>