CSS свойство letter-spacing
CSS свойстваОпределение и применение
CSS свойство letter-spacing увеличивает или уменьшает интервал между символами в тексте.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| letter-spacing | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
letter-spacing:"normal | length | initial | inherit";
JavaScript синтаксис:
object.style.letterSpacing = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Дополнительное пространство между символами отсутствует. Это значение по умолчанию. |
| length | Определяет дополнительное расстояние между символами (единицы измерения, используемые в CSS). Допускаются отрицательные значения. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
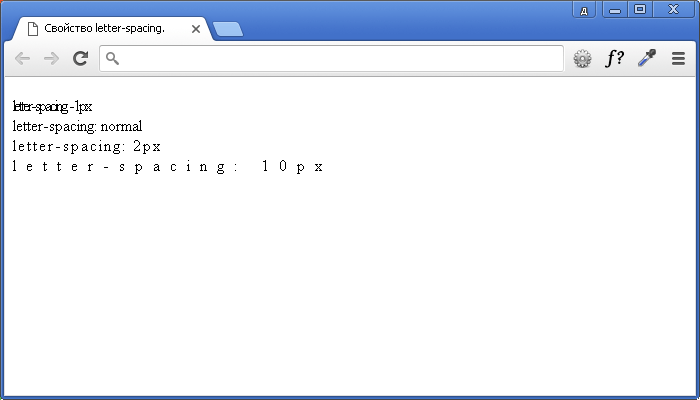
<!DOCTYPE html> <html> <head> <title>Свойство letter-spacing.</title> <style> .test { letter-spacing : -1px; /* задаём отрицательный интервал между символами в тексте. */ } .test2 { letter-spacing : normal; /* задаём интервал между символами в тексте (значение по умолчанию). */ } .test3 { letter-spacing : 2px; /* задаём интервал между символами в тексте. */ } .test4 { letter-spacing : 10px; /* задаём интервал между символами в тексте. */ } </style> </head> <body> <div class = "test">letter-spacing: -1px</div> <div class = "test2">letter-spacing: normal</div> <div class = "test3">letter-spacing: 2px</div> <div class = "test4">letter-spacing: 10px</div> </body> </html>