CSS свойство max-height
CSS свойстваОпределение и применение
CSS свойство max-height устанавливает максимальную высоту элемента. Свойство применяется к блочным элементам.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| max-height | 1.0 | 1.0 | 7.0 | 2.0.2 | 7.0 | 12.0 |
CSS синтаксис:
max-height:"none | length | initial | inherit";
JavaScript синтаксис:
object.style.maxHeight = "100px"
Значения свойства
| Значение | Описание |
|---|---|
| none | Максимальная высота не предусмотрена. Это значение по умолчанию |
| length | Определяет максимальную высоту (в единицах измерения CSS). |
| % | Определяет максимальную высоту (в процентах). Высота высчитывается в зависимости от высоты родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
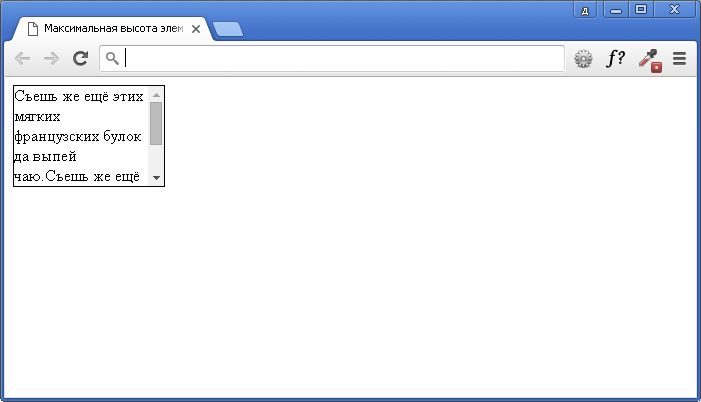
<!DOCTYPE html> <html> <head> <title>Максимальная высота элемента.</title> <style> .test { max-height : 100px; /* задаём максимально высоту для блока */ width : 150px; /* устанавливаем ширину для блока */ border : 1px solid; /* устанавливаем сплошную границу размером 1px */ overflow : auto; /* устанавливаем, что при переполнении блока, скроллбар добавляется к элементу */ } </style> </head> <body> <div class = "test"> Съешь же ещё этих мягких французских булок да выпей чаю.Съешь же ещё этих мягких французских булок да выпей чаю. </div> </body> </html>