CSS свойство column-rule-style
CSS свойства
Определение и применение
CSS свойство column-rule-style определяет стиль разделительной линии между колонками.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
column-rule-style | 50.0 4.0 -webkit- | 2.0 -moz- | 37.0* 15.0 -webkit- | 9.0 3.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
column-rule-style:"none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit";
JavaScript синтаксис:
object.style.columnRuleStyle = "double"
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает на отсутствие разделительной линии между колонками. Это значение по умолчанию. |
| hidden | Указывает, что разделительная линия между колонками скрыта. |
| dotted | Точечная разделительная линия между колонками. |
| dashed | Пунктирная разделительная линия между колонками. |
| solid | Сплошная разделительная линия между колонками. |
| double | Двойная разделительная линия между колонками. |
| groove | Отображает разделительную линию между колонками с 3d эффектом (противополжно значению ridge). Эффект зависит от ширины разделительной линии и её цветовых значений. |
| ridge | Отображает разделительную линию между колонками с 3d эффектом (противополжно значению groove). Эффект зависит от ширины разделительной линии и её цветовых значений. |
| inset | Отображает разделительную линию между колонками с 3d эффектом (противополжно значению outset). Эффект зависит от ширины разделительной линии и её цветовых значений. |
| outset | Отображает разделительную линию между колонками с 3d эффектом (противополжно значению inset). Эффект зависит от ширины разделительной линии и её цветовых значений. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
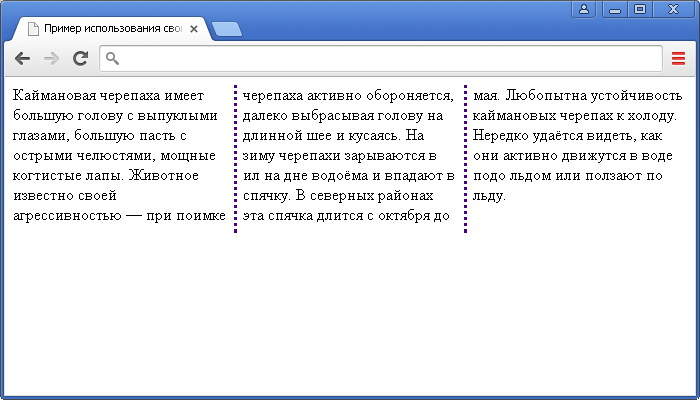
<!DOCTYPE html> <html> <head> <title>Пример использования свойств column-rule-style / -color и - width</title> <style> .container { -webkit-columns: 3; /* для поддержки ранних версий браузеров */ -moz-columns: 3; /* для поддержки ранних версий браузеров */ columns: 3; /* указываем количество колонок на которое необходимо разбить элемент */ -webkit-column-rule-width: 3px; /* для поддержки ранних версий браузеров */ -moz-column-rule-width: 3px; /* для поддержки ранних версий браузеров */ column-rule-width: 3px; /* устанавливаем ширину разделительной линии между колонками */ -webkit-column-rule-style: dotted; /* для поддержки ранних версий браузеров */ -moz-column-rule-style: dotted; /* для поддержки ранних версий браузеров */ column-rule-style: dotted; /* устанавливаем стиль разделительной линии между колонками */ -webkit-column-rule-color: indigo; /* для поддержки ранних версий браузеров */ -moz-column-rule-color: indigo; /* для поддержки ранних версий браузеров */ column-rule-color: indigo; /* устанавливаем цвет разделительной линии между колонками */ } </style> </head> <body> <div class = "container"> Каймановая черепаха имеет большую голову с выпуклыми глазами, большую пасть с острыми челюстями, мощные когтистые лапы. Животное известно своей агрессивностью — при поимке черепаха активно обороняется, далеко выбрасывая голову на длинной шее и кусаясь. На зиму черепахи зарываются в ил на дне водоёма и впадают в спячку. В северных районах эта спячка длится с октября до мая. Любопытна устойчивость каймановых черепах к холоду. Нередко удаётся видеть, как они активно движутся в воде подо льдом или ползают по льду. </div> </body> </html>