CSS свойство text-align
CSS свойстваОпределение и применение
CSS свойство text-align задает горизонтальное выравнивание текста.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| text-align | 1.0 | 1.0 | 3.5 | 1.0 | 3.0 | 12.0 |
CSS синтаксис:
text-align:"left | right | center | justify | initial | inherit";
JavaScript синтаксис:
object.style.textAlign = "left"
Значения свойства
| Значение | Описание |
|---|---|
| left | Выравнивает текст влево. Это значение по умолчанию (если направление текста слева направо). |
| right | Выравнивает текст вправо. Это значение по умолчанию (если направление текста справа налево). |
| center | Выравнивает текст по центру. |
| justify | Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст по ширине). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Нет.Пример использования
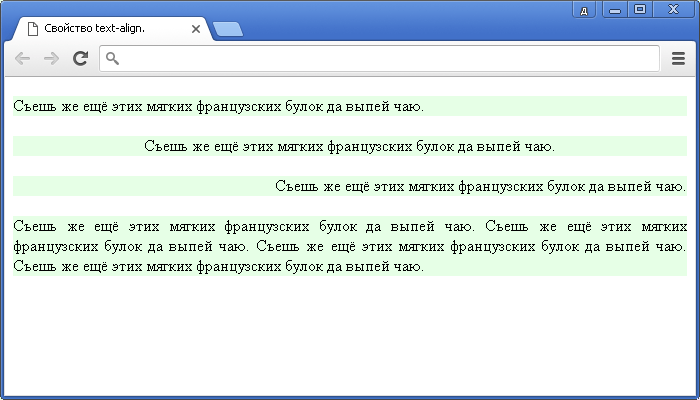
<!DOCTYPE html> <html> <head> <title>Свойство text-align.</title> <style> div { background-color : rgba(0, 255, 0, .1); /* задаём цвет заднего фона. */ } .test { text-align : left; /* задаём выравнивание текста влево. */ } .test2 { text-align : center; /* задаём выравнивание текста по центру. */ } .test3 { text-align : right; /* задаём выравнивание текста вправо. */ } .test4 { text-align : justify; /* задаём выравнивание текста по ширине. */ } </style> </head> <body> <div class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. </div> <div class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. </div> <div class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</div> </body> </html>