CSS свойство border-width
CSS свойстваОпределение и применение
CSS свойство border-width устанавливает ширину для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| border-width | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
border-width:"medium | thin | thick | length | initial | inherit";
JavaScript синтаксис:
object.style.borderWidth = "3px"
Значения свойства
| Значение | Описание |
|---|---|
| medium | Задает границу средней ширины. Это значение по умолчанию. |
| thin | Задает узкую ширину границы. |
| thick | Задает толстую ширину границы. |
| length | Позволяет вам определить толщину границы (например - 7px). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
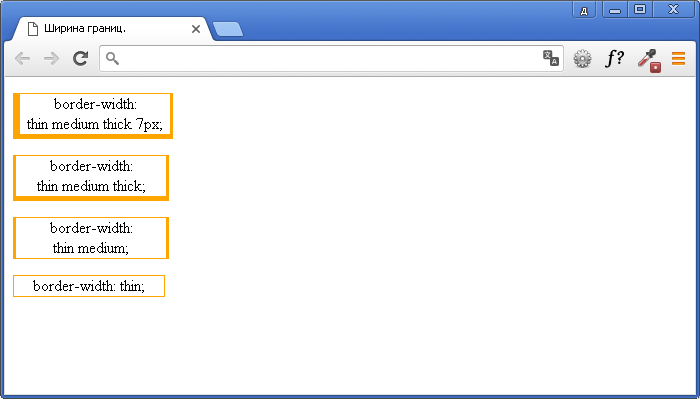
Для запоминания порядка расстановки ширины границ в одном объявлении можно использовать английское слово TRouBLe(где T - top, R - right, B - bottom, L -left). По такому же принципу задаются отступы и поля в свойствах padding и margin.
<!DOCTYPE html> <html> <head> <title>Ширина границ.</title> <style> .primer1 { border:solid orange; /* задаём сплошную границу оранжевого цвета для всех сторон */ border-width : thin medium thick 7px; /* задаём ширину для границ Top-Right-Bottom-Left */ text-align: center; /* задаём выравнивание текста по центру */ width: 170px; /* задаём ширину блока */ } .primer2 { border:solid orange; /* задаём сплошную границу оранжевого цвета для всех сторон */ border-width : thin medium thick; /* задаём ширину для границ Top-Right+Left-Bottom */ text-align: center; /* задаём выравнивание текста по центру */ width: 170px; /* задаём ширину блока */ } .primer3 { border:solid orange; /* задаём сплошную границу оранжевого цвета для всех сторон */ border-width : thin medium; /* задаём ширину для границ Top+Bottom-Right+Left */ text-align: center; /* задаём выравнивание текста по центру */ width: 170px; /* задаём ширину блока */ } .primer4 { border:solid orange; /* задаём сплошную границу оранжевого цвета для всех сторон */ border-width : thin; /* задаём тонкую ширину границ для всех сторон Top+Right+Bottom+Left */ text-align: center; /* задаём выравнивание текста по центру */ width: 170px; /* задаём ширину блока */ } </style> </head> <body> <p class = "primer1">border-width: thin medium thick 7px;</p> <p class = "primer2">border-width: thin medium thick;</p> <p class = "primer3">border-width: thin medium;</p> <p class = "primer4">border-width: thin;</p> </body> </html>