CSS свойство column-count
CSS свойства
Определение и применение
CSS свойство column-count определяет количество колонок, на которое следует разделить элемент.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
column-count | 50.0 4.0 -webkit- | 2.0 -moz- | 37.0* 15.0 -webkit- | 9.0 3.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
column-count:" auto | number | initial | inherit";
JavaScript синтаксис:
object.style.columnCount = "7"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Указывает, что количество колонок должно быть определено браузером автоматически на основании значений других свойств, например, таких свойств как column-width (задает ширину колонок). Это значение по умолчанию. (задает ширину колонок). Это значение по умолчанию. |
| number | Задает оптимальное число колонок на которое следует разделить элемент. Значение указывается как целое число. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
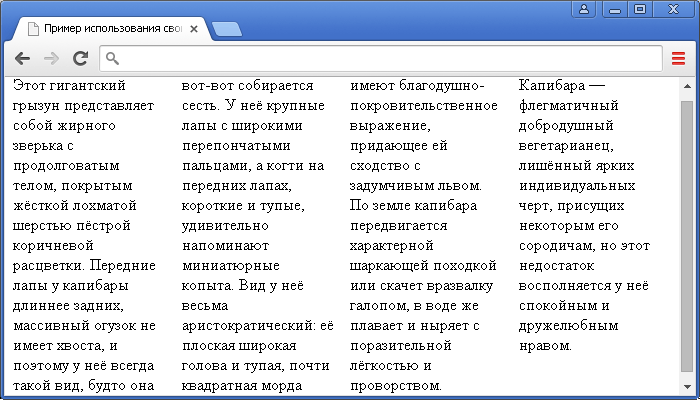
<!DOCTYPE html> <html> <head> <title>Пример использования свойства column-count</title> <style> .container { -webkit-column-count: 4; /* для поддержки ранних версий браузеров */ -moz-column-count: 4; /* для поддержки ранних версий браузеров */ column-count: 4; /* указываем количество колонок на которое необходимо разбить элемент */ } </style> </head> <body> <div class = "container"> Этот гигантский грызун представляет собой жирного зверька с продолговатым телом, покрытым жёсткой лохматой шерстью пёстрой коричневой расцветки. Передние лапы у капибары длиннее задних, массивный огузок не имеет хвоста, и поэтому у неё всегда такой вид, будто она вот-вот собирается сесть. У неё крупные лапы с широкими перепончатыми пальцами, а когти на передних лапах, короткие и тупые, удивительно напоминают миниатюрные копыта. Вид у неё весьма аристократический: её плоская широкая голова и тупая, почти квадратная морда имеют благодушно-покровительственное выражение, придающее ей сходство с задумчивым львом. По земле капибара передвигается характерной шаркающей походкой или скачет вразвалку галопом, в воде же плавает и ныряет с поразительной лёгкостью и проворством. Капибара — флегматичный добродушный вегетарианец, лишённый ярких индивидуальных черт, присущих некоторым его сородичам, но этот недостаток восполняется у неё спокойным и дружелюбным нравом. </div> </body> </html>