CSS свойство flex-shrink
CSS свойства
Определение и применение
CSS свойство flex-shrink определяет, как элемент будет сжиматься относительно остальных флекс элементов в контейнере (при недостатке свободного пространства).
определяет, как элемент будет сжиматься относительно остальных флекс элементов в контейнере (при недостатке свободного пространства).
Если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-shrink не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
flex-shrink | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
flex-shrink:"number | initial | inherit";
JavaScript синтаксис:
object.style.flexShrink = "3"
Значения свойства
| Значение | Описание |
|---|---|
| number | Число, которое указывает, на сколько будет уменьшен блок по отношению к остальным флекс элементам в контейнере (при недостатке свободного пространства). Если мы устанавливаем значение равное 0, то мы запрещаем сжиматься элементу до размеров меньше чем его базовая ширина. Отрицательные значения не допускаются. Значение по умолчанию 1. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
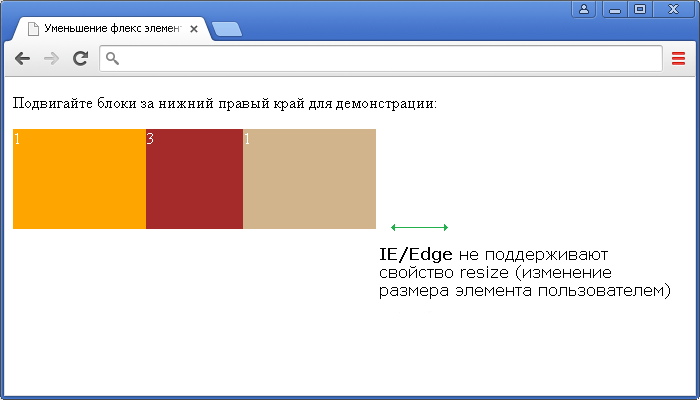
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Уменьшение флекс элементов в CSS</title> <style> .container { width: 250px; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ color: white; /* устанавливаем цвет шрифта */ /* устанавливаем два свойства для возможности масштабировать контейнер по горизонтали (изменять ширину): */ overflow: auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */ resize: horizontal; /* пользователь может изменять ширину элемента */ } .container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) -webkit-flex-basis: 150px; /* для поддержки ранних версий браузеров */ flex-basis: 150px; /* определяет начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */ -webkit-flex-shrink: 1; /* для поддержки ранних версий браузеров */ flex-shrink: 1; /* число, которое указывает, на сколько будет уменьшен блок по отношению к остальным флекс элементам */ background: orange; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) -webkit-flex-basis: 150px; /* для поддержки ранних версий браузеров */ flex-basis: 150px; /* определяет начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */ -webkit-flex-shrink: 3; /* для поддержки ранних версий браузеров */ flex-shrink: 3; /* число, которое указывает, на сколько будет уменьшен блок по отношению к остальным флекс элементам */ background: brown; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) -webkit-flex-basis: 150px; /* для поддержки ранних версий браузеров */ flex-basis: 150px; /* определяет начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */ -webkit-flex-shrink: 1; /* для поддержки ранних версий браузеров */ flex-shrink: 1; /* число, которое указывает, на сколько будет уменьшен блок по отношению к остальным флекс элементам */ background: tan; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "container"> <div>1</div> <div>3</div> <div>1</div> </div> </body> </html>