CSS свойство grid-template-columns
CSS свойстваОпределение и применение
CSS свойство grid-template-columns определяет количество, наименование и размер столбцов (дорожек) в макете сетки. Для того, чтобы задать количество, наименование и размер строк в макете сетки вы можете воспользоваться свойством grid-template-rows.
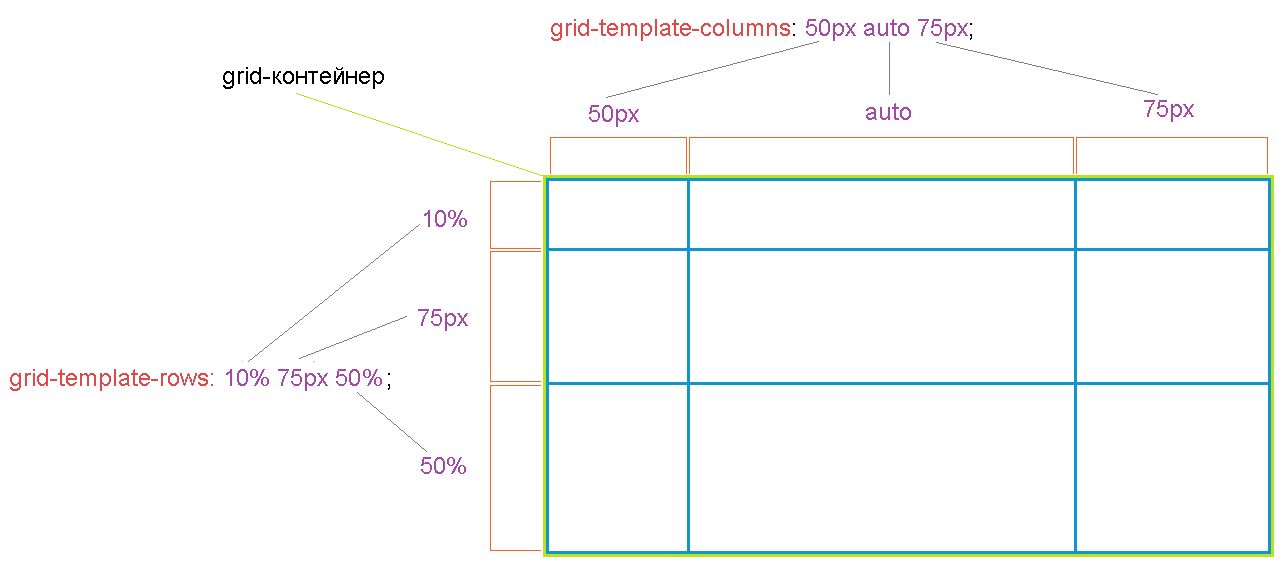
Схематичное отображение работы свойств grid-template-columns и grid-template-rows отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-template-columns | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
grid-template-columns: "none | length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | repeat() | initial | inherit"; /* допустимые значения длины и наименование столбцов */ grid-template-columns: 50px 50px; grid-template-columns: 50vmax 50vmax; grid-template-columns: 10cm; /* имя столбца соответствует значению следующим за ним! */ grid-template-columns: [linename] 100px [linename2] 100px; // с указанием имени столбцов grid-template-columns: [linename1] 100px [linename2 linename3] 100px; // с указанием нескольких имен у одного столбца /* допустимые значения в процентах */ grid-template-columns: 50%; grid-template-columns: 25% 25% 25% 25%; /* допустимые значения в гибких единицах измерения */ grid-template-columns: 0.5fr; grid-template-columns: 3fr 1fr; /* допустимые значения используя ключевые слова */ grid-template-columns: auto; grid-template-columns: none; grid-template-columns: min-content; grid-template-columns: max-content; /* функциональные нотации minmax(), fit-content() и repeat() */ grid-template-columns: minmax(100px, 1fr); grid-template-columns: fit-content(50%); grid-template-columns: repeat(4, 200px); grid-template-columns: 100px repeat(auto-fill, 100px) 300px; grid-template-columns: minmax(50px, max-content) repeat(auto-fill, 200px) 20%; grid-template-columns: [linename1] 100px [linename2] repeat(auto-fit, [linename3 linename4] 300px) 100px; grid-template-columns: [linename1 linename2] 100px repeat(auto-fit, [linename1] 300px) [linename3];
JavaScript синтаксис:
object.style.gridTemplateColumns="60px 60px"
Значения свойства
| Значение | Описание |
|---|---|
| none | Ключевое слово, означающее, что явная сетка макета не создается. Любые столбцы будут генерироваться неявно, и их размер будет определяться с помощью свойства grid-auto-columns. Является значением по умолчанию. |
| length / percentage | Задает размер столбцов, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным. |
| flex | Неотрицательное значение в "гибких" единицах измерения fr (fractional unit). Каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Например, при использовании значения 1fr 2fr, столбцы будут занимать ⅓ и ⅔ оставшегося пространства, соответственно. Общий размер таких строк или столбцов вычитается из доступного пространства, что дает оставшееся пространство, которое затем делится между строками и столбцами гибкого размера пропорционально их коэффициенту. Значения между 0fr и 1fr имеют несколько особое поведение, когда сумма коэффициентов меньше 1, они будут занимать менее 100% оставшегося пространства. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер столбцов сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций. Значения flex не являются значениями length, по этой причине они не могут быть представлены или объединены с другими типами единиц в выражениях calc()  (функция выполняет математические расчеты для определения значений свойств). (функция выполняет математические расчеты для определения значений свойств). |
| max-content | Ключевое слово, которое задает размер каждого столбца в зависимости от самого большого элемента в столбце. |
| min-content | Ключевое слово, которое задает размер каждого столбца в зависимости от самого маленького элемента в столбце. |
| minmax(min, max) | Функциональная нотация, определяющая диапазон размеров больше или равный min и меньше или равный max. Если max меньше min, то max игнорируется, а функция обрабатывается как min. Значение в "гибких" единицах измерения в качестве максимального значения задает коэффициент гибкости столбца, это недопустимо для определения минимума. |
| auto | Размер столбцов определяется размером контейнера и размером содержимого элементов в столбце. Как максимум, идентичен значению max-content, а как минимум, представляет самый большой минимальный размер. Автоматические размеры столбцов допускается растягивать с помощью свойств align-content и justify-content и justify-content . . |
| fit-content( length | percentage ) | Представляет собой формулу min(max-content, max(auto, argument)), которая рассчитывается по аналогии с auto (то есть minmax(auto, max-content)), за исключением того, что размер столбца зажимается значением argument, если он больше, чем автоматический минимум. |
| repeat( [ positive-integer | auto-fill | auto-fit ] , track-list ) | Представляет из себя повторяющийся фрагмент списка столбцов (дорожек), позволяя записать в более компактной форме большое количество столбцов с повторяющимся шаблоном.
Возможные значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
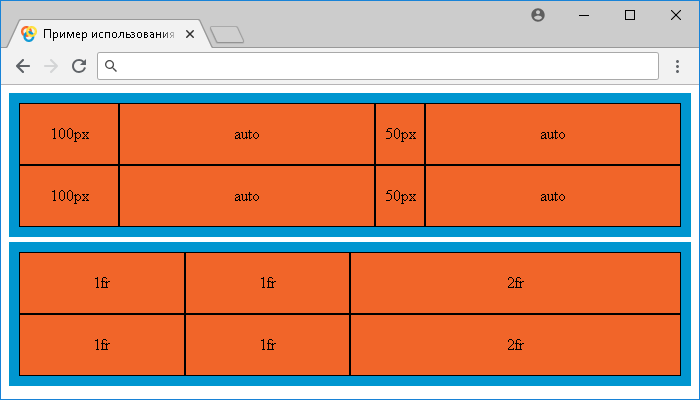
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-template-columns</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .grid-container { grid-template-columns: 100px auto 50px auto; /* определяем количество и ширину столбцов в макете сетки */ } .grid-container2 { grid-template-columns: 1fr 1fr 2fr; /* определяем количество и ширину столбцов в макете сетки */ } </style> </head> <body> <div class = "grid-container"> <div>100px</div> <div>auto</div> <div>50px</div> <div>auto</div> <div>100px</div> <div>auto</div> <div>50px</div> <div>auto</div> </div> <div class = "grid-container2"> <div>1fr</div> <div>1fr</div> <div>2fr</div> <div>1fr</div> <div>1fr</div> <div>2fr</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили различное количество элементов <div> (восемь в первом и шесть во втором).
Для первого контейнера с помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение длины в пикселях, либо значение auto, которое в зависимости от размера контейнера и размера содержимого элементов в столбце, определяет размер столбца.
Для второго контейнера с помощью свойства grid-template-columns мы указываем три значения в "гибких" единицах измерения fr (fractional unit). В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Обратите внимание, что третий столбец занимает по отношению к другим в два раза больше пространства в контейнере.
Результат примера:

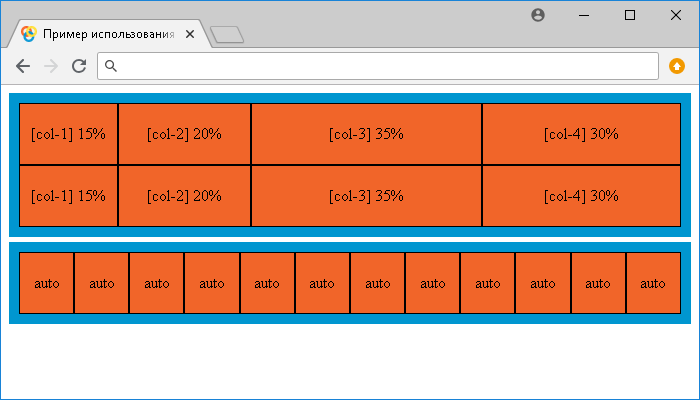
В следующем примере мы рассмотрим использование функциональной нотации repeat() в качестве значения метода grid-template-columns и научимся производить наименование столбцов:
<!DOCTYPE html> <html> <head> <title>Использование функции repeat() и наименование столбцов</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .grid-container { grid-template-columns: [col-1] 15% [col-2] 20% [col-3] 35% [col-4] 30%; /* определяем количество, наименование и ширину столбцов в макете сетки */ } .grid-container2 { grid-template-columns: repeat(12, auto); /* определяем количество и ширину столбцов в макете сетки */ } </style> </head> <body> <div class = "grid-container"> <div>[col-1] 15%</div> <div>[col-2] 20%</div> <div>[col-3] 35%</div> <div>[col-4] 30%</div> <div>[col-1] 15%</div> <div>[col-2] 20%</div> <div>[col-3] 35%</div> <div>[col-4] 30%</div> </div> <div class = "grid-container2"> <div>auto</div> <div>auto</div> <div>auto</div> <div>auto</div> <div>auto</div> <div>auto</div> <div>auto</div> <div>auto</div> <div>auto</div> <div>auto</div> <div>auto</div> <div>auto</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили различное количество элементов <div> (восемь в первом и двенадцать во втором).
Для первого контейнера с помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое процентное значение, которое в зависимости от размера контейнера определяет размер столбца в процентном соотношении. Кроме того, для каждого столбца (дорожки) мы указали свое имя, которое поместили в квадратные скобки, в скобках можно задать несколько значений через пробел.
Для второго контейнера с помощью свойства grid-template-columns мы указываем значение с помощью функциональной нотации repeat(), которая позволяет повторить фрагмент списка столбцов (дорожек), позволяя записать в более компактной форме большое количество столбцов с повторяющимся шаблоном. Наше значение аналогично записи grid-template-columns: auto auto auto auto auto auto auto auto auto auto auto auto.
Результат примера: