CSS свойство border-radius
CSS свойства
Определение и применение
CSS свойство border-radius позволяет определить форму границ элемента. Это свойство является короткой записью для следующих четырёх свойств:
- border-bottom-left-radius
 (определяет форму нижнего левого угла).
(определяет форму нижнего левого угла). - border-bottom-right-radius
 определяет форму нижнего правого угла).
определяет форму нижнего правого угла). - border-top-left-radius
 (определяет форму верхнего левого угла).
(определяет форму верхнего левого угла). - border-top-right-radius
 (определяет форму верхнего правого угла).
(определяет форму верхнего правого угла).
Радиус скругления применяется ко всему заднему фону, либо фоновому изображению, заданными свойством background (даже если у элемента отсутствуют границы). Точное место отсечения определяется и задается значением свойства background-clip .
.


- Скругление углов отсутствует. Значение по умолчанию 0 (ноль).
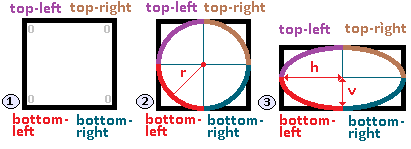
- Скругление углов (по типу дуги окружности). Значение /-я (от одного до четырёх) указываются в единицах измерения CSS (px, em, cm и т.д.) и определяют radius (радиус) скругления. Значения для каждого радиуса задаются в следующем порядке: top-left (верхний левый угол), top-right (верхний правый угол), bottom-right (нижний правый угол), bottom-left (нижний левый). Если bottom-left (нижний левый) опущен, то он такой же, как top-right (верхний правый угол). Если bottom-right (нижний правый угол) опущен, то он такой же, как top-left (верхний левый угол). Если top-right (верхний правый угол) опущен, то он такой же, как top-left (верхний левый угол). Допускается указывать значения в процентах. Отрицательные значения недопустимы.
- Скругление углов (по типу дуги эллипса). Значения указываются в единицах измерения CSS (px, em, cm и т.д.). Порядок указания значений следующий (нижнее изображение): задаются значение /-я (от одного до четырёх) horisontal (горизонтального) радиуса скругления, а через косую черту задаются значение /-я (от одного до четырёх) vertical (вертикального). Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
border-radius | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
CSS синтаксис:
border-radius:"1-4 length | 1-4 % | 1-4 length или 1-4 % / 1-4 length или 1-4 % | initial | inherit";
/* Радиус применяется ко всем четырем углам (по типу дуги окружности) */ border-radius : 15px; /* 1-ое значение top-left и bottom-right, второе top-right и bottom-left */ border-radius : 15px 35%; /* 1-ое значение top-left, второе top-right и bottom-left, третье bottom-right */ border-radius : 14px 18px 50%; /* 1-ое значение top-left, второе top-right, третье bottom-right, четвертое bottom-left */ border-radius : 22% 11px 14px 15px; /* горизонтальный радиус 1-ое значение top-left и bottom-right, второе top-right и bottom-left /
вертикальный радиус - значение применяется ко всем четырем углам */ border-radius : 15px 15% / 15px; /* горизонтальный радиус 1-ое значение top-left и bottom-right, второе top-right и bottom-left /
вертикальный радиус - 1-ое значение top-left и bottom-right, второе top-right и bottom-left */ border-radius : 10px 15% / 10px 40px; /* горизонтальный радиус 1-ое значение top-left, второе top-right и bottom-left, третье bottom-right /
вертикальный радиус - 1-ое значение top-left, второе top-right и bottom-left, третье bottom-right */ border-radius : 20px 15px 6em / 20px 25px 30%; /* горизонтальный радиус 1-ое значение top-left и bottom-right, второе top-right и bottom-left /
вертикальный радиус - 1-ое значение top-left, второе top-right, третье bottom-right, четвертое bottom-left */ border-radius : 15px 15% / 10px 15em 15px 5em;
JavaScript синтаксис:
object.style.borderRadius = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет форму углов. Значение по умолчанию 0 (ноль). Отрицательные значения недопустимы. |
| % | Определяет форму углов в процентах. Отрицательные значения недопустимы. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
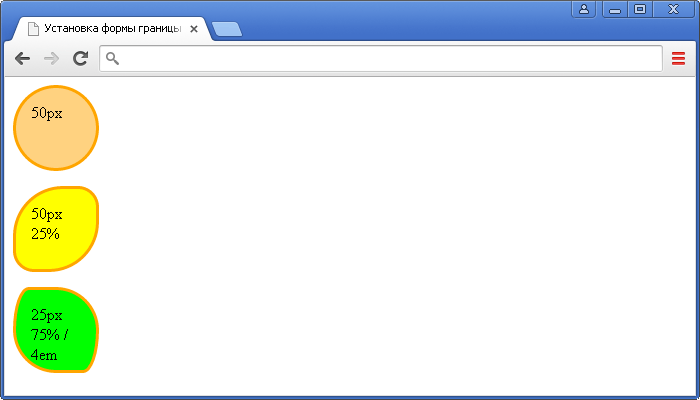
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Установка формы границы углов элемента в CSS</title> <style> div { width : 50px; /* устанавливаем ширину блока */ height : 50px; /* устанавливаем высоту блока */ border : 3px solid orange; /* устанавливаем сплошную границу размером 3px оранжевого цвета */ margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */ margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */ padding : 15px; /* устанавливаем величину внутреннего отступа для всех сторон */ } .orange { border-radius : 50px; /* скругление всех углов (по типу дуги окружности) */ background-color : rgba(255,165,0, .5); /* задаём цвет заднего фона */ } .lemon { border-radius : 50px 25%; /* 1-ое значение top-left и bottom-right, второе top-right и bottom-left (скругление по типу дуги окружности) */ background-color : yellow; /* задаём цвет заднего фона */ } .lime { border-radius : 25px 75% / 4em; /* горизонтальный радиус 1-ое значение top-left и bottom-right, второе top-right и bottom-left / вертикальный радиус - значение применяется ко всем четырем углам (скругливание элемента по типу дуги эллипса) */ background-color : lime; /* задаём цвет заднего фона */ } </style> </head> <body> <div class = "orange">50px</div> <div class = "lemon">50px 25%</div> <div class = "lime">25px 75% / 4em</div><br> </body> </html>