CSS свойство flex-wrap
CSS свойства
Определение и применение
CSS свойство flex-wrap определяет, будет ли флекс контейнер однострочным, или многострочным. По умолчанию контейнер является однострочным, для многострочных контейнеров допускается контролировать направление, в котором размещаются флекс элементы.
определяет, будет ли флекс контейнер однострочным, или многострочным. По умолчанию контейнер является однострочным, для многострочных контейнеров допускается контролировать направление, в котором размещаются флекс элементы.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-wrap не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
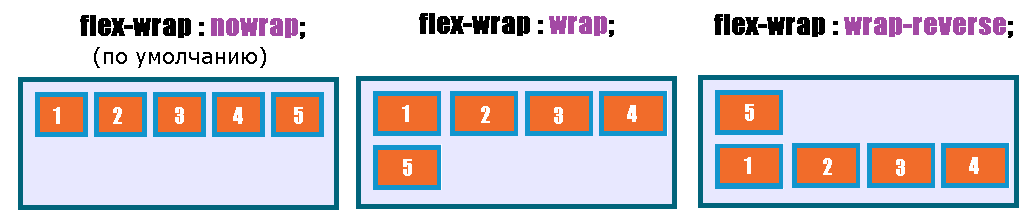
Схематичное отображение работы свойства flex-wrap отображено на следующем изображении:
отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
flex-wrap | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
flex-wrap: "nowrap | wrap | wrap-reverse | initial | inherit";
JavaScript синтаксис:
object.style.flexWrap = "wrap-reverse"
Значения свойства
| Значение | Описание |
|---|---|
| nowrap | Указывает, что флекс элементы выстраиваются в одну строку. Это значение по умолчанию. |
| wrap | Указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения). Флекс элементы размещаются слева направо при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr), а при значении rtl размещаются справа налево. |
| wrap-reverse | Указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения) по аналогии со значением wrap, но формирование строк идёт в обратном порядке. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS 3Наследуется
Нет.Анимируемое
Нет.Пример использования
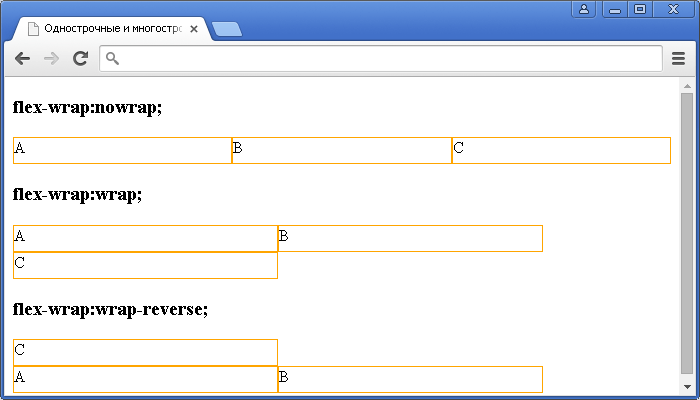
<!DOCTYPE html> <html> <head> <title>Однострочные и многострочные флекс контейнеры</title> <style> .container { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-wrap: nowrap; /* для поддержки ранних версий браузеров */ flex-wrap: nowrap; /* указывает, что флекс элементы выстраиваются в одну строку(это значение по умолчанию) */ } .container2 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-wrap: wrap; /* для поддержки ранних версий браузеров */ flex-wrap: wrap; /* указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения) */ } .container3 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-wrap: wrap-reverse; /* для поддержки ранних версий браузеров */ flex-wrap: wrap-reverse; /* по аналогии со значением wrap, но формирование строки идёт в обратном порядке */ } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) width: 40%; /* устанавливаем ширину блока */ height: 25px; /* устанавливаем высоту блока */ border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */ } </style> </head> <body> <h3>flex-wrap:nowrap;</h3> <div class = "container"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>flex-wrap:wrap;</h3> <div class = "container2"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>flex-wrap:wrap-reverse;</h3> <div class = "container3"> <div>A</div> <div>B</div> <div>C</div> </div> </body> </html>
Результат примера: