CSS свойство list-style-type
CSS свойстваОпределение и применение
CSS свойство list-style-type указывает тип маркера элемента списка.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| list-style-type | 1.0 | 1.0 | 3.5 | 1.0 | 4.0* | 12.0 | .
CSS синтаксис:
list-style-type:"none | disc | armenian | circle | cjk-ideographic | decimal | decimal-leading-zero | georgian | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-alpha | lower-greek | lower-latin | lower-roman | square | upper-alpha | upper-latin | upper-roman | initial | inherit";
JavaScript синтаксис:
object.style.listStyleType = "katakana"
Значения свойства
Для маркированных (неупорядоченных) списков (элемент <ul>) предусмотрено три типа маркеров: в форме закрашенного кружка (disc по умолчанию), маркер в форме полого круга (сircle) и в форме квадрата (square), а для нумерованных (упорядоченных) списков (элемент <ol>) все оставшиеся. Полный перечень размещен в следующей таблице:
| Значение | Описание |
|---|---|
none
| Маркер не отображается. |
disc
| Маркер в форме закрашенного кружка. Это значение по умолчанию. |
armenian
| Числовой маркер (традиционная Армянская нумерация). |
circle
| Маркер в форме полого круга. |
cjk-ideographic
| Простые идеографические числа. |
decimal
| Числовой маркер (десятеричные арабские числа, начинающихся с 1). |
decimal-leading-zero
| Числовой маркер (десятеричные арабские числа, начинающихся с 1 и дополненные начальным нулем - 01, 02, 03...). |
georgian
| Числовой маркер (традиционная Грузинская нумерация - an, ban, gan, ..., he, tan, in, in-an...). |
hebrew
| Числовой маркер (традиционная Еврейская нумерация.). |
hiragana
| Числовой маркер (японская слоговая азбука Хирагана - a, i, u, e, o, ka, ki...). |
hiragana-iroha
| Числовой маркер (японская слоговая азбука Хирагана ироха - i, ro, ha, ni, ho, he, to, ...). |
katakana
| Числовой маркер (японская слоговая азбука Катакана - A, I, U, E, O, KA, KI, ...). |
katakana-iroha
| Числовой маркер (японская слоговая азбука Катакана ироха - I, RO, HA, NI, HO, HE, TO, ...). |
lower-alpha
| Буквы ascii нижнего регистра (a, b, c, d...z). |
lower-greek
| Строчные греческие буквы (α, β, γ, δ, и т.д.). |
lower-latin
| Строчные латинские буквы (a, b, c, d,...z). |
lower-roman
| Римские числа в нижнем регистре (i, ii, iii, iv, v и т.д.). |
square
| Маркер в форме квадрата. |
upper-alpha
| Буквы ascii верхнего регистра (A, B, C, D,...Z). |
upper-latin
| Заглавные латинские буквы (A, B, C, D,...Z). |
upper-roman
| Римские цифры в верхнем регистре (I, II, III, IV, V и т.д.). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Нет.Пример использования
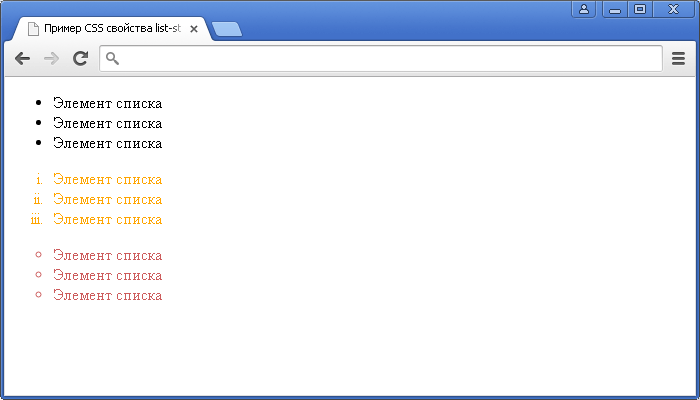
<!DOCTYPE html> <html> <head> <title> Пример CSS свойства list-style-type.</title> <style> .test { list-style-type : lower-roman; /* устанавливаем тип маркера - римские числа в нижнем регистре */ color : orange; /* обратите внимание, что текст цвета соответствует цвету маркера */ } .test2 { list-style-type : circle; /* устанавливаем тип маркера в форме круга */ color : IndianRed; /* обратите внимание, что текст цвета соответствует цвету маркера */ } </style> </head> <body> <ul> /* список со значением типа маркера по умолчанию (disc). */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> <ol class = "test"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ol> <ul class = "test2"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>