CSS свойство border-collapse
CSS свойстваОпределение и применение
CSS свойство border-collapse устанавливает, как отображать границы вокруг ячеек таблицы (отдельно стоящие границы, либо границы объединяются в одну, когда это возможно).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| border-collapse | 1.0 | 1.0 | 4.0 | 1.2 | 5.0 | 12.0 |
CSS синтаксис:
border-collapse:"separate | collapse | initial | inherit";
JavaScript синтаксис:
object.style.borderCollapse = "separate"
Значения свойства
| Значение | Описание |
|---|---|
| separate | Отдельно стоящие границы (свойства border-spacing и empty-cells не будут игнорироваться). Это значение по умолчанию. |
| collapse | Границы объединяются в одну, когда это возможно (свойства border-spacing и empty-cells игнорируются). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Да.Анимируемое
Нет.Пример использования
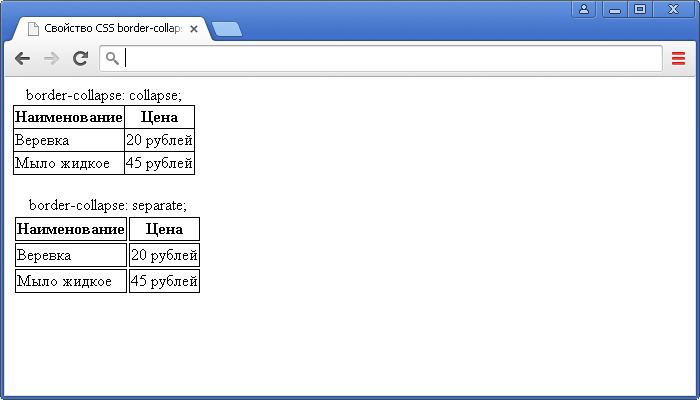
<!DOCTYPE html> <html> <head> <title>Пример использования свойства CSS border-collapse.</title> <style> td, th { border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию - черная) */ } .test { border-collapse : collapse; /* границы объединяются в одну, когда это возможно */ } .test2 { border-collapse : separate; /* отдельно стоящие границы */ } </style> </head> <body> <table class = "test"> <caption>border-collapse: collapse;</caption> <tr> <th>Наименование</th><th>Цена</th> </tr> <tr> <td>Веревка</td><td>20 рублей</td> </tr> <tr> <td>Мыло жидкое</td><td>45 рублей</td> </tr> </table> <table class = "test2"> <caption>border-collapse: separate;</caption> <tr> <th>Наименование</th><th>Цена</th> </tr> <tr> <td>Веревка</td><td>20 рублей</td> </tr> <tr> <td>Мыло жидкое</td><td>45 рублей</td> </tr> </table> </body> </html>