CSS свойство border-spacing
CSS свойстваОпределение и применение
CSS свойство border-spacing задает расстояние между границами соседних ячеек.
Обращаю Ваше внимание, что если свойство border-collapse:collapse (границы объединяются в одну, когда это возможно), то свойство border-spacing будет игнорировано.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| border-spacing | 1.0 | 1.0 | 4.0 | 1.0 | 8.0 | 12.0 |
CSS синтаксис:
border-spacing:"length | initial | inherit";
JavaScript синтаксис:
object.style.borderSpacing = "15px 15px"
Значения свойства
| Значение | Описание |
|---|---|
| length length | Задает расстояние между границами соседних ячеек в единицах измерения CSS (px, cm, em и др). Отрицательные значения не допускаются.
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Да.Анимируемое
Да.Пример использования
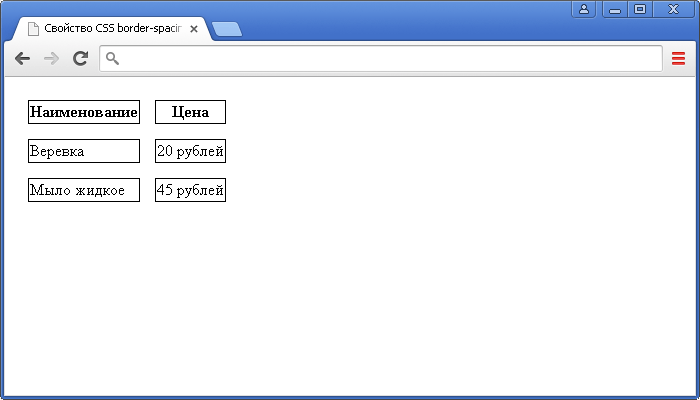
<!DOCTYPE html> <html> <head> <title>Пример использования свойства CSS border-spacing.</title> <style> td, th { border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию - черная) */ } .test { border-collapse : separate; /* отдельно стоящие границы (значение по умолчанию) */ border-spacing : 15px 15px; /* первое значение определяет горизонтальное расстояние, а второе вертикальное. */ } </style> </head> <body> <table class = "test"> <tr> <th>Наименование</th><th>Цена</th> </tr> <tr> <td>Веревка</td><td>20 рублей</td> </tr> <tr> <td>Мыло жидкое</td><td>45 рублей</td> </tr> </table> </body> </html>