CSS свойство grid-template-rows
CSS свойстваОпределение и применение
CSS свойство grid-template-rows определяет количество, наименование и размер строк в макете сетки. Для того, чтобы задать количество, наименование и размер столбцов (дорожек) в макете сетки вы можете воспользоваться свойством grid-template-columns.
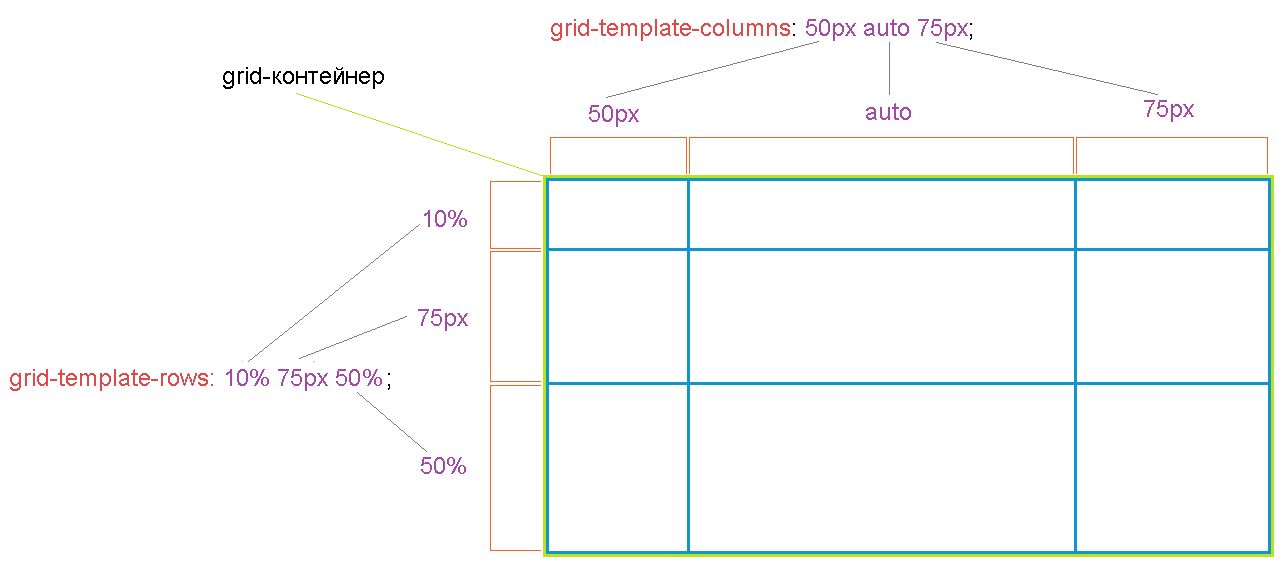
Схематичное отображение работы свойств grid-template-columns и grid-template-rows отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-template-rows | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
grid-template-rows: "none | length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | repeat() | initial | inherit"; /* допустимые значения длины и наименование строк */ grid-template-rows: 50px 50px; grid-template-rows: 50vmax 50vmax; grid-template-rows: 10cm; /* имя строки соответствует значению следующим за ним! */ grid-template-rows: [linename] 100px [linename2] 100px; // с указанием имени строки grid-template-rows: [linename1] 100px [linename2 linename3] 100px; // с указанием нескольких имен у одной строки /* допустимые значения в процентах */ grid-template-rows: 50%; grid-template-rows: 25% 25% 25% 25%; /* допустимые значения в гибких единицах измерения */ grid-template-rows: 0.5fr; grid-template-rows: 3fr 1fr; /* допустимые значения используя ключевые слова */ grid-template-rows: auto; grid-template-rows: none; grid-template-rows: min-content; grid-template-rows: max-content; /* функциональные нотации minmax(), fit-content() и repeat() */ grid-template-rows: minmax(100px, 1fr); grid-template-rows: fit-content(50%); grid-template-rows: repeat(4, 200px); grid-template-rows: 100px repeat(auto-fill, 100px) 300px; grid-template-rows: minmax(50px, max-content) repeat(auto-fill, 200px) 20%; grid-template-rows: [linename1] 100px [linename2] repeat(auto-fit, [linename3 linename4] 300px) 100px; grid-template-rows: [linename1 linename2] 100px repeat(auto-fit, [linename1] 300px) [linename3];
JavaScript синтаксис:
object.style.gridTemplateRows="25% 100px"
Значения свойства
| Значение | Описание |
|---|---|
| none | Ключевое слово, означающее, что явная сетка макета не создается. Любые строки будут генерироваться неявно, и их размер будет определяться с помощью свойства grid-auto-rows. Является значением по умолчанию. |
| length / percentage | Задает размер строк, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным. |
| flex | Неотрицательное значение в "гибких" единицах измерения fr (fractional unit). Каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Например, при использовании значения 1fr 2fr, строки будут занимать ⅓ и ⅔ оставшегося пространства, соответственно. Общий размер таких строк или столбцов вычитается из доступного пространства, что дает оставшееся пространство, которое затем делится между строками и столбцами гибкого размера пропорционально их коэффициенту. Значения между 0fr и 1fr имеют несколько особое поведение, когда сумма коэффициентов меньше 1, они будут занимать менее 100% оставшегося пространства. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер строк сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций. Значения flex не являются значениями length, по этой причине они не могут быть представлены или объединены с другими типами единиц в выражениях calc()  (функция выполняет математические расчеты для определения значений свойств). (функция выполняет математические расчеты для определения значений свойств). |
| max-content | Ключевое слово, которое задает размер каждой строки в зависимости от самого большого элемента в столбце. |
| min-content | Ключевое слово, которое задает размер каждой строки в зависимости от самого маленького элемента в столбце. |
| minmax(min, max) | Функциональная нотация, определяющая диапазон размеров больше или равный min и меньше или равный max. Если max меньше min, то max игнорируется, а функция обрабатывается как min. Значение в "гибких" единицах измерения в качестве максимального значения задает коэффициент гибкости строки, это недопустимо для определения минимума. |
| auto | Размер строк определяется размером контейнера и размером содержимого элементов в строке. Как максимум, идентичен значению max-content, а как минимум, представляет самый большой минимальный размер. Автоматические размеры строк допускается растягивать с помощью свойств align-content и justify-content и justify-content . . |
| fit-content( length | percentage ) | Представляет собой формулу min(max-content, max(auto, argument)), которая рассчитывается по аналогии с auto (то есть minmax(auto, max-content)), за исключением того, что размер строки зажимается значением argument, если он больше, чем автоматический минимум. |
| repeat( [ positive-integer | auto-fill | auto-fit ] , track-list ) | Представляет из себя повторяющийся фрагмент списка строк, позволяя записать в более компактной форме большое количество строк с повторяющимся шаблоном. Возможные значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
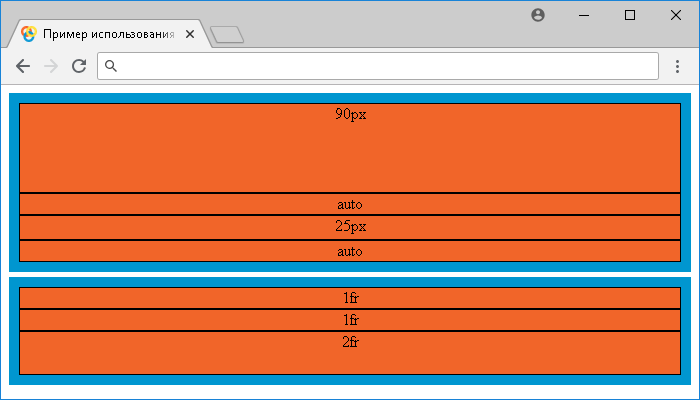
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-template-rows</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .grid-container { grid-template-rows: 90px auto 25px auto; /* определяем количество и ширину строк в макете сетки */ } .grid-container2 { grid-template-rows: 1fr 1fr 2fr; /* определяем количество и ширину строк в макете сетки */ } </style> </head> <body> <div class = "grid-container"> <div>90px</div> <div>auto</div> <div>25px</div> <div>auto</div> </div> <div class = "grid-container2"> <div>1fr</div> <div>1fr</div> <div>2fr</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили различное количество элементов <div> (четыре в первом и три во втором).
Для первого контейнера с помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение длины в пикселях, либо значение auto, которое в зависимости от размера контейнера и размера содержимого элемента в строке, определяет размер строки.
Для второго контейнера с помощью свойства grid-template-rows мы указываем три значения в "гибких" единицах измерения fr (fractional unit). В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Обратите внимание, что третья строка занимает по отношению к другим в два раза больше пространства в контейнере.
Результат примера:

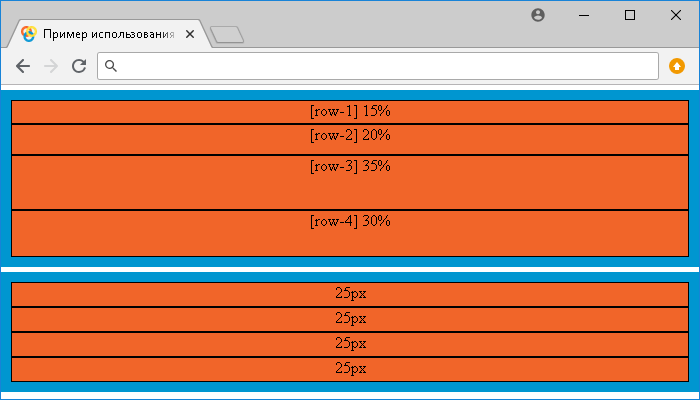
В следующем примере мы рассмотрим использование функциональной нотации repeat() в качестве значения метода grid-template-rows и научимся производить наименование строк:
<!DOCTYPE html> <html> <head> <title>Использование функции repeat() и наименование строк</title> <style> html, body { height: 100%; /* высота элементов в процентах */ margin: 0; /* убираем внешние отступы со всех сторон */ overflow: auto; /* полоса прокрутки будет добавлена автоматически при переполнении элемента */ } .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .grid-container { height: 50%; /* высота элементов в процентах */ grid-template-rows: [row-1] 15% [row-2] 20% [row-3] 35% [row-4] 30%; /* определяем количество, наименование и ширину строк в макете сетки */ } .grid-container2 { grid-template-rows: repeat(4, 25px); /* определяем количество и ширину строк в макете сетки */ } </style> </head> <body> <div class = "grid-container"> <div>[row-1] 15%</div> <div>[row-2] 20%</div> <div>[row-3] 35%</div> <div>[row-4] 30%</div> </div> <div class = "grid-container2"> <div>25px</div> <div>25px</div> <div>25px</div> <div>25px</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по четыре элемента <div>.
Для первого контейнера с помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое процентное значение, которое в зависимости от размера контейнера определяет размер строки в процентном соотношении. Размер контейнера мы указали равный 50% от родительского контейнера (элемент <body>). Кроме того, для каждой строки мы указали свое имя, которое поместили в квадратные скобки, в скобках можно задать несколько значений через пробел.
Для второго контейнера с помощью свойства grid-template-rows мы указываем значение с помощью функциональной нотации repeat(), которая позволяет повторить фрагмент списка строк, позволяя записать в более компактной форме большое количество строк с повторяющимся шаблоном. Наше значение аналогично записи grid-template-rows: 25px 25px 25px 25px.
Результат примера: