CSS свойство place-content
CSS свойстваОпределение и применение
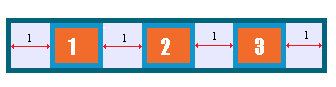
CSS свойство place-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально) и вдоль главной оси контейнера (горизонтально), или производит выравнивание всего макета сетки по оси столбца и по оси строки grid-контейнера (является сокращенным свойством для свойств align-content и justify-content
и justify-content ).
).
При работе с флекс элементами обратите внимание на то, что свойство place-content возможно применить только к многострочным флекс контейнерам (flex-wrap , или flex-flow
, или flex-flow со значениями wrap | wrap-reverse).
со значениями wrap | wrap-reverse).
Если элемент не является флекс элементом, или элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным флекс, или grid-контейнером), то свойство place-content не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS "Верстка по Flexbox (работа с контейнерами)".
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| place-content | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
CSS синтаксис:
place-content: "align-content"; /* если второе значение отсутствует, то в этом случае первое значение используется для обоих */ place-content: "align-content justify-content"; align-content: "stretch | flex-start* | flex-end* | center | space-between | space-around | space-evenly | initial | inherit"; justify-content: "flex-start* | flex-end* | center | space-between | space-around | space-evenly | initial | inherit"; *- для элементов макета сетки допускается использование сокращенных значений start и end
JavaScript синтаксис:
object.style.placeContent = "center center"
Значения свойства
| Значение | Описание |
|---|---|
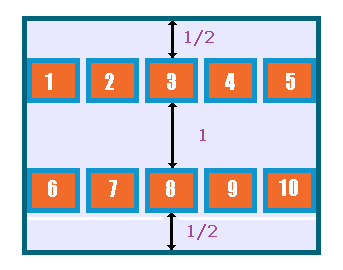
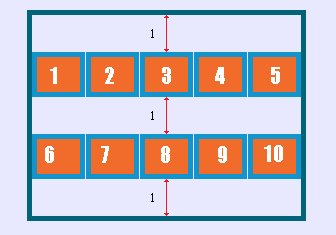
align-content | Определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально), или производит выравнивание всего макета сетки по оси столбца grid-контейнера. Возможные значения:
Если второе значение отсутствует, то в этом случае первое значение используется для обоих. Если одно из значений будет недопустимо, то в этом случае все значение будет недопустимо. |
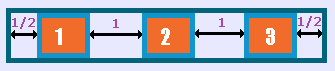
justify-content | Определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси контейнера (горизонтально), или производит выравнивание всего макета сетки по оси строки grid-контейнера. Возможные значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства place-content (для флекс контейнера)</title> <style> #flex-container { display: flex; /* элемент отображается как блочный flex-контейнер */ flex-wrap: wrap; /* указывает, что флекс элементы внутри контейнера распологаются в несколько горизонтальных рядов (в случае переполнения) */ height: 300px; /* устанавливаем высоту контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ margin: 10px; /* устанавливаем внешние отступы */ text-align: center; /* выравниваем текстовое содержимое по центру */ } div > div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) */ width: 20%; /* устанавливаем ширину элементов */ background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ } </style> </head> <body> place-content: <select id = "alignContentControl"> <option value = "stretch">stretch</option> <option value = "flex-start">flex-start</option> <option value = "flex-end">flex-end</option> <option value = "center">center</option> <option value = "space-between">space-between</option> <option value = "space-around">space-around</option> <option value = "space-evenly">space-evenly</option> </select> <select id = "justifyContentControl"> <option value = "flex-start">flex-start</option> <option value = "flex-end">flex-end</option> <option value = "center">center</option> <option value = "space-between">space-between</option> <option value = "space-around">space-around</option> <option value = "space-evenly">space-evenly</option> </select> <div id = "flex-container"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <script> const container = document.getElementById("flex-container"), alignContentControl = document.getElementById("alignContentControl"), justifyContentControl = document.getElementById("justifyContentControl"), updateAlignment = function() { container.style.placeContent = alignContentControl.value + " " + justifyContentControl.value; } alignContentControl.addEventListener("change", updateAlignment); justifyContentControl.addEventListener("change", updateAlignment); <script> </body> </html>
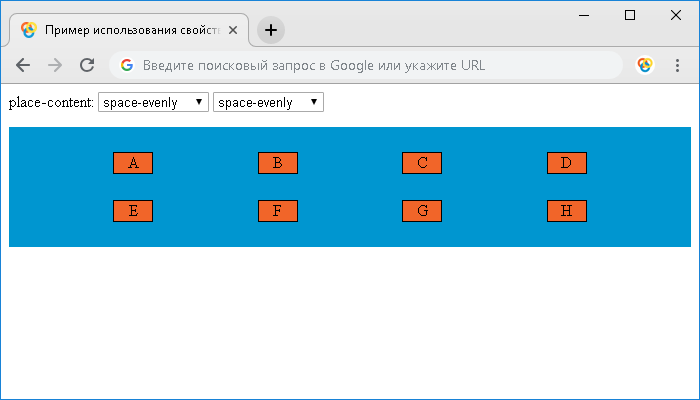
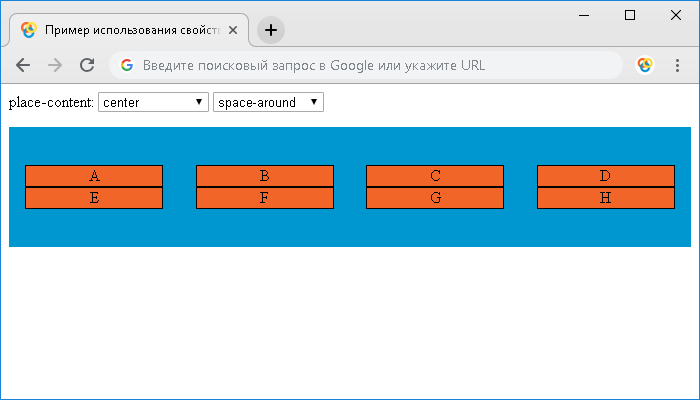
В этом примере мы разместили многострочный блочный flex-контейнер внутри которого мы разместили восемь элементов <div>. С помощью элемента <select> мы размещаем раскрывающиеся (выпадающие) списки. Для создания пунктов раскрывающегося списка (параметры для выбора) иы используем элемент <option>.
Для возможности установки различных значений свойства place-content, которое определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально) и вдоль главной оси контейнера (горизонтально), мы создали функцию, которая при изменении значений в раскрывающихся списках установит соответствующее значение этому свойству.
Результат примера:

В следующем примере мы рассмотрим использование свойства place-content для grid-контейнера:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства place-content (для grid-контейнера)</title> <style> #grid-container { display: grid; /* элемент отображается как блочный grid-контейнер */ grid: auto / repeat(4, 40px); /* определяем количество и ширину строк и столбцов в макете сетки */ height: 120px; /* устанавливаем высоту контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ margin-top: 15px; /* устанавливаем внешние отступы сверху */ text-align: center; /* выравниваем текстовое содержимое по центру */ } div > div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) */ background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ } </style> </head> <body> place-content: <select id = "alignContentControl"> <option value = "stretch">stretch</option> <option value = "start">start</option> <option value = "end">end</option> <option value = "center">center</option> <option value = "space-between">space-between</option> <option value = "space-around">space-around</option> <option value = "space-evenly">space-evenly</option> </select> <select id = "justifyContentControl"> <option value = "start">start</option> <option value = "end">end</option> <option value = "center">center</option> <option value = "space-between">space-between</option> <option value = "space-around">space-around</option> <option value = "space-evenly">space-evenly</option> </select> <div id = "grid-container"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <script> const container = document.getElementById("grid-container"), alignContentControl = document.getElementById("alignContentControl"), justifyContentControl = document.getElementById("justifyContentControl"), updateAlignment = function() { container.style.placeContent = alignContentControl.value + " " + justifyContentControl.value; } alignContentControl.addEventListener("change", updateAlignment); justifyContentControl.addEventListener("change", updateAlignment); <script> </body> </html>
В этом примере мы разместили блочный grid-контейнер внутри которого мы разместили восемь элементов <div>.
С помощью свойства grid мы указываем значение auto, которое определяет, что размер строк определяется размером контейнера и размером содержимого элементов в строке. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки четыре столбца, используя допустимое значение длины в пикселях.
С помощью элемента <select> мы размещаем раскрывающиеся (выпадающие) списки. Для создания пунктов раскрывающегося списка (параметры для выбора) иы используем элемент <option>.
Для возможности установки различных значений свойства place-content, которое производит выравнивание всего макета сетки по оси столбца и по оси строки grid-контейнера, мы создали функцию, которая при изменении значений в раскрывающихся списках установит соответствующее значение этому свойству.
Результат примера: